Bienvenido a la guía más completa para crear tu sitio web de marca desde cero. Esta guía es para quienes quieren construir un sitio web de marca (o varios) de cero a cien. Se aplica tanto a los principiantes absolutos como a los desarrolladores web más avanzados.
Usar WordPress en combinación con Elementor Pro (un constructor de páginas) es lo que te permitirá diseñar un hermoso sitio de marca que sea único para tus gustos y necesidades.
Pon en marcha el proceso de creación de tu sitio web. Descargar mi
Kit de sitio Elementor gratuito
Qué incluye:
- Tres páginas principales (inicio, acerca de, contacto)
- Cabecera y pie de página
- Código personalizado
- Tipo de entrada personalizado
Lo que necesitas:
- Un sitio WordPress vacío
- Elementor Pro
- Campos personalizados avanzados (opcional)
1. ¿Cuál es la finalidad de tu sitio web?
Antes de sumergirte en el proceso de creación de un sitio web, es importante comprender la finalidad de tu sitio web. ¿Estás creando un sitio web para tu empresa, una tienda online (comercio electrónico), un blog o un portafolio personal? Cada tipo de sitio web sirve a un objetivo distinto y requiere una estrategia de diseño y contenidos específica. Conocer la finalidad de tu sitio web te ayudará a tomar decisiones informadas sobre su diseño, características y público objetivo.
Tipos de sitios web y sus finalidades
Sitio web del blog: Se centra en compartir contenidos informativos y atractivos con los lectores, por lo que requiere un diseño limpio y organizado para mostrar eficazmente las entradas del blog.
Tienda online (comercio electrónico): Ofrece una plataforma para vender productos en línea, que requiere soluciones integrales de comercio electrónico para facilitar las transacciones en línea y la participación de los clientes.
Cartera personal
: Muestra el trabajo y los logros de una persona, y requiere un diseño visualmente atractivo y funcional para destacar sus habilidades y proyectos personales.
Los distintos tipos de sitios web dictan el contenido, el diseño y las funciones necesarias.
Objetivos del sitio web (y estilo)
Para crear un sitio web de éxito, empieza por establecer objetivos claros que guíen los esfuerzos de diseño, contenido y marketing. Ya sea para generar clientes potenciales, vender productos, compartir información o crear una comunidad, definir estos objetivos ayuda a medir el éxito a través de métricas como el tráfico y la participación.
Piensa en la tipografía que quieres utilizar y en la paleta de colores que vas a implementar como colores de tu marca/sitio web.
Todo sitio web de marca necesita un tipo de letra bonito y una paleta de colores análoga.
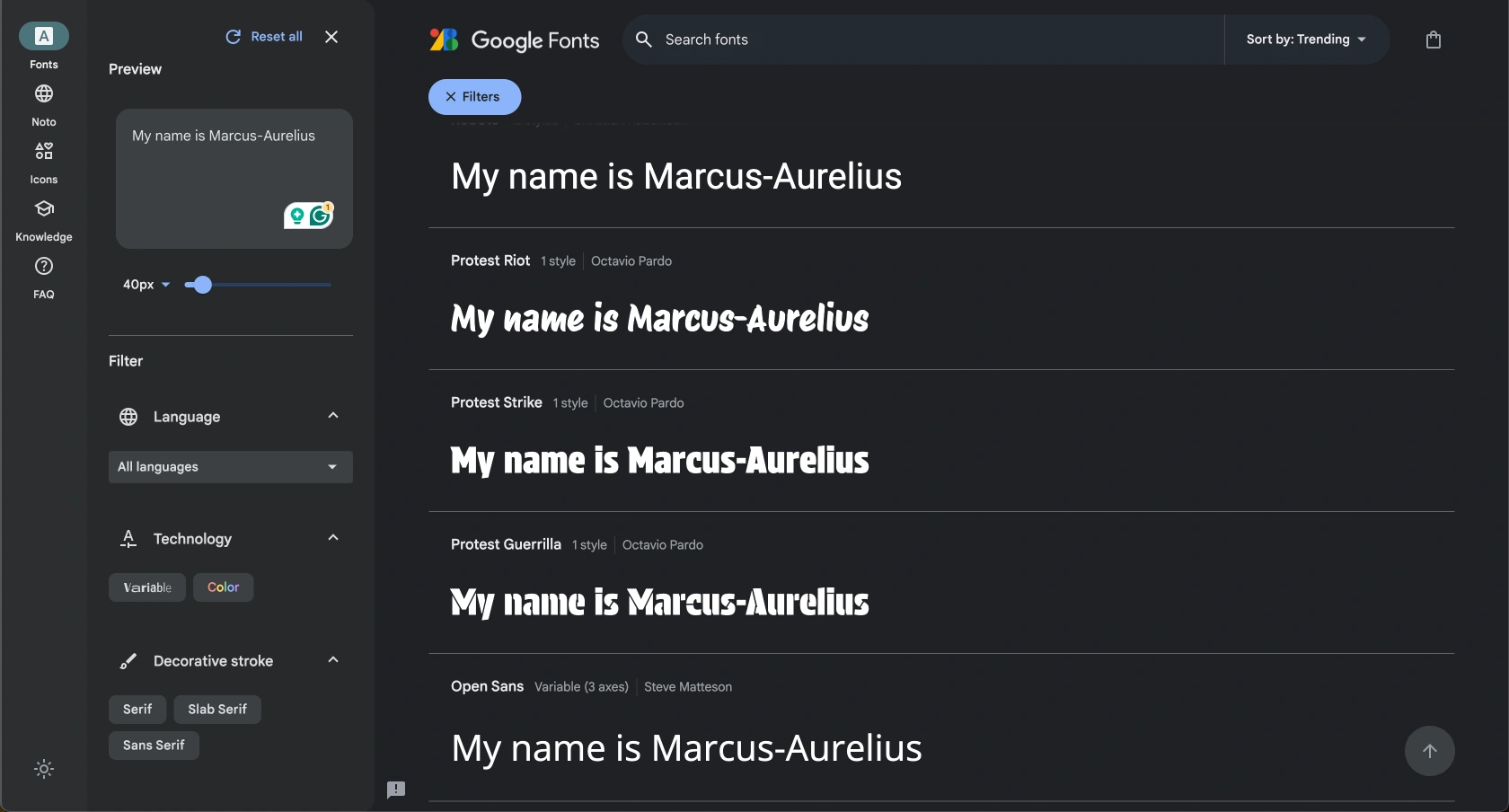
Para la tipografía, me gusta buscar ideas en Google Fonts, es gratis. Intenta seleccionar sólo un máximo de 2 fuentes para tu sitio web. Si no, tendrá un aspecto un poco raro.

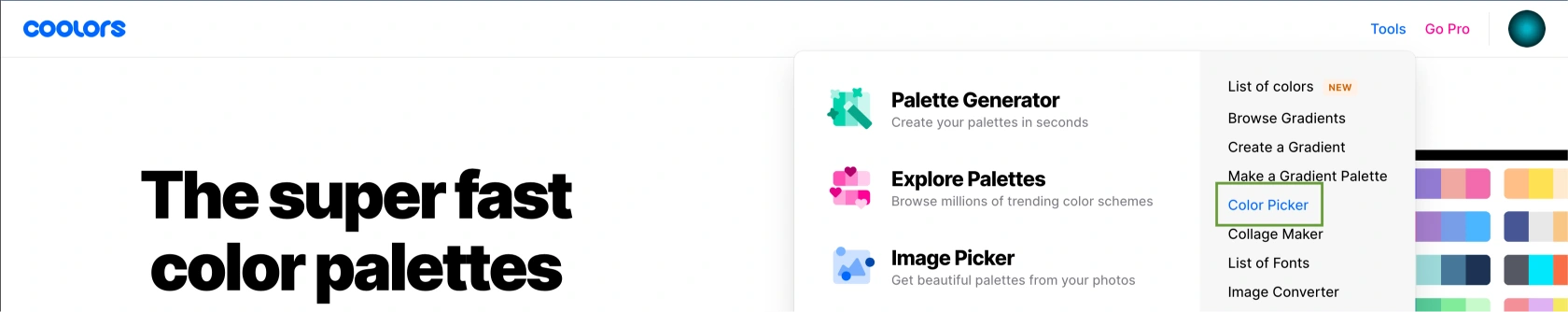
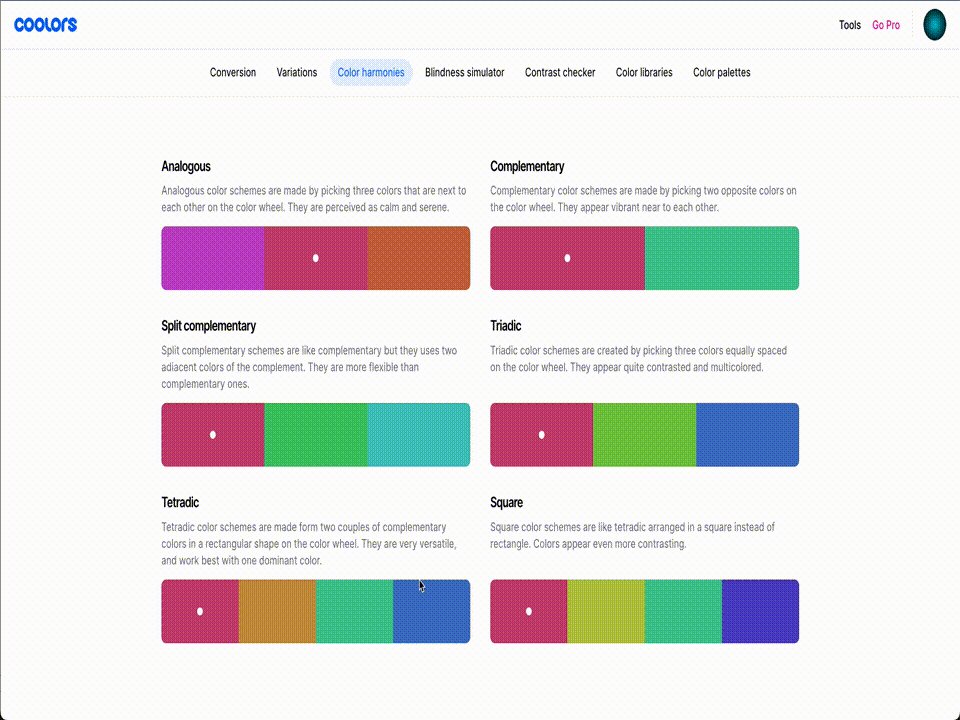
Para los colores, me encanta utilizar la herramienta Coolors. En su mayor parte es de uso gratuito y funciona muy bien para encontrar hermosas paletas de colores.

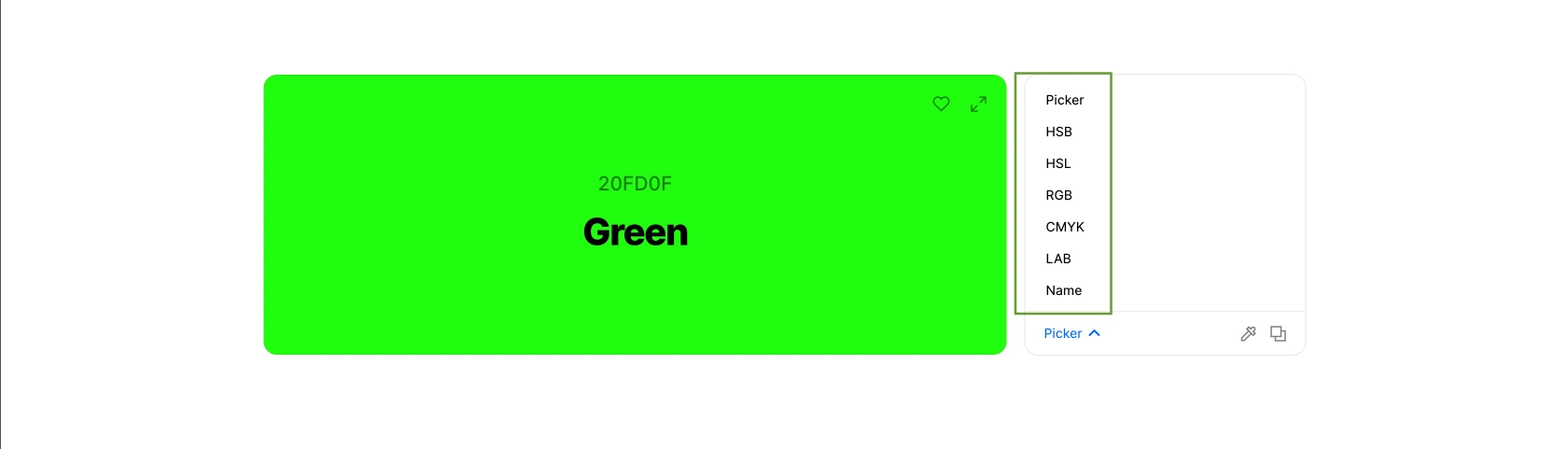
Pasa el ratón por «herramientas» y selecciona «selector de color».

Selecciona las opciones de color y elige un color. Si tienes un color en mente, puedes escribirlo utilizando las opciones de «nombre» o añadir el código HEX.

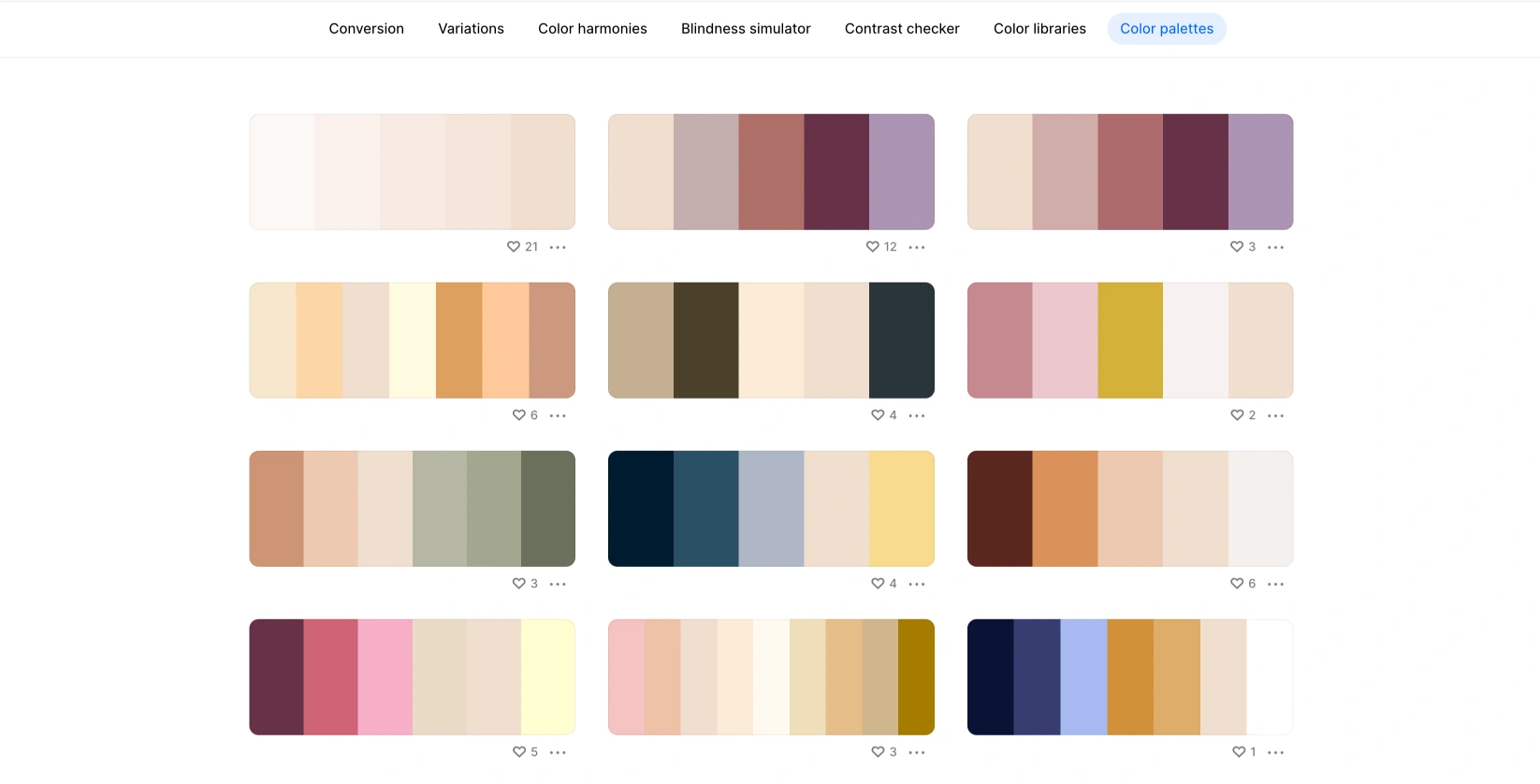
Una vez que hayas seleccionado tu color, se te proporcionará una página llena de combinaciones, armonías y variaciones de color, incluidas varias paletas de colores. ¡Asegúrate de guardarlas para más tarde!

2. Seleccionar un nombre de dominio
No puedes tener un sitio web sin un nombre de dominio. Una dirección online única. La mejor práctica es elegir un nombre de dominio que refleje tu marca, sea fácil de recordar y esté en consonancia con la finalidad de tu sitio web.
Importancia de un buen nombre de dominio
Hay varias razones que hacen que un buen nombre de dominio sea importante:
Un buen nombre de dominio aumenta la confianza de los visitantes, mejora la experiencia del usuario y contribuye a la profesionalidad del sitio web.
Debe ser memorable, fácil de escribir y pronunciar, evitando los números para mayor claridad.
Incluir palabras clave relevantes puede mejorar la visibilidad en los buscadores y el tráfico orgánico.
Un dominio alineado con tu marca refuerza tu identidad online y ayuda a captar clientes.
Consejos para elegir el nombre de dominio perfecto
Cuando elijas un nombre de dominio para tu sitio web, ten en cuenta los siguientes consejos:
- Ten en cuenta la sencillez y la facilidad de pronunciación a la hora de elegir un nombre de dominio.
- Elige un nombre de dominio que destaque y sea fácil de recordar, para que sea más probable que la gente comparta y recomiende tu sitio web a otras personas.
- Utiliza palabras clave relevantes en el nombre de dominio para la optimización de los motores de búsqueda.
- Asegúrate de que el nombre de dominio se ajusta a tu marca e identidad empresarial.
- Investiga la disponibilidad de dominios y considera extensiones de dominio alternativas.
Intenta elegir un dominio .com, ya que suele ser el más potente.
¿Dónde conseguir tu dominio?
Normalmente, pensarías en acudir a algún sitio como Godaddy o un registro de dominios similar para adquirir tu nombre de dominio. Podrías, pero entonces tendrías que transferir el dominio al alojamiento web y esto puede ser un proceso molesto e innecesario.
Por tanto, en el siguiente paso obtendremos el dominio directamente del proveedor de alojamiento.
(Avanzado) Consejo SEO profesional: Si no estás seguro de qué dominio adquirir, el presupuesto no es un problema o buscas un dominio que ya tenga antigüedad y una autoridad de dominio alta, considera la posibilidad de comprar uno a Odys.global. Sinceramente, es lo que yo haría.
3. Conseguir tu alojamiento web (y dominio)
Una vez que hayas elegido un nombre de dominio, el siguiente paso para crear tu sitio web es conseguir un proveedor de alojamiento web. El alojamiento web es el servicio que permite que tu sitio web sea accesible en Internet. En esta sección, exploraremos qué es el alojamiento web, por qué es importante y qué alojamiento web contratar para obtener el mejor rendimiento, porque no todas las empresas de alojamiento web son de fiar.
¿Qué es el alojamiento web?
El alojamiento web es un servicio que proporciona el espacio en el servidor y la tecnología necesarios para el almacenamiento del sitio web y el acceso en línea. Cuando creas un sitio web, éste consta de varios archivos, como HTML, CSS, PHP y contenido multimedia, como imágenes y vídeos. Los servicios de alojamiento web almacenan estos archivos del sitio web en potentes ordenadores llamados servidores, haciéndolos accesibles a los usuarios a través de Internet.
En términos sencillos, aquí es donde se almacenarán todas tus cosas (piensa en ello como en un disco duro). No tienes que preocuparte por esto ahora.
Factores a tener en cuenta al elegir un alojamiento web
Al seleccionar un alojamiento web para tu sitio web, estos son los factores más importantes: Fiabilidad, seguridad y asistencia. Normalmente, al elegir un alojamiento web fiable como novato, tendrías: Tendrías que investigar, buscar opiniones y examinar la calidad de su hardware, red y centro de datos para garantizar un rendimiento óptimo. Priorizar la escalabilidad, el ancho de banda, la memoria PHP y el almacenamiento para adaptarse al crecimiento de tu sitio.
PHP es probablemente el más importante. Especialmente si estás construyendo un sitio web utilizando un constructor de páginas como Elementor. Una de las especificaciones de Elementor es que tu límite de memoria PHP sea igual o superior a 512 MB.
Si tu límite de memoria PHP está por debajo de esta cantidad, puedes encontrarte con problemas a largo plazo.
Opta por un alojamiento con un panel de control fácil de usar, como cPanel o Plesk, para una gestión sencilla del sitio. Lee opiniones y compara planes de alojamiento para encontrar un servicio que satisfaga las necesidades y el presupuesto de tu sitio web, garantizando un alojamiento seguro y eficaz. O, simplemente, puedes confiar en mí cuando te digo que he estado allí, he investigado y he utilizado cada uno de los siguientes proveedores de alojamiento que voy a recomendarte a continuación. Todos son proveedores de alojamiento para WordPress recomendados.
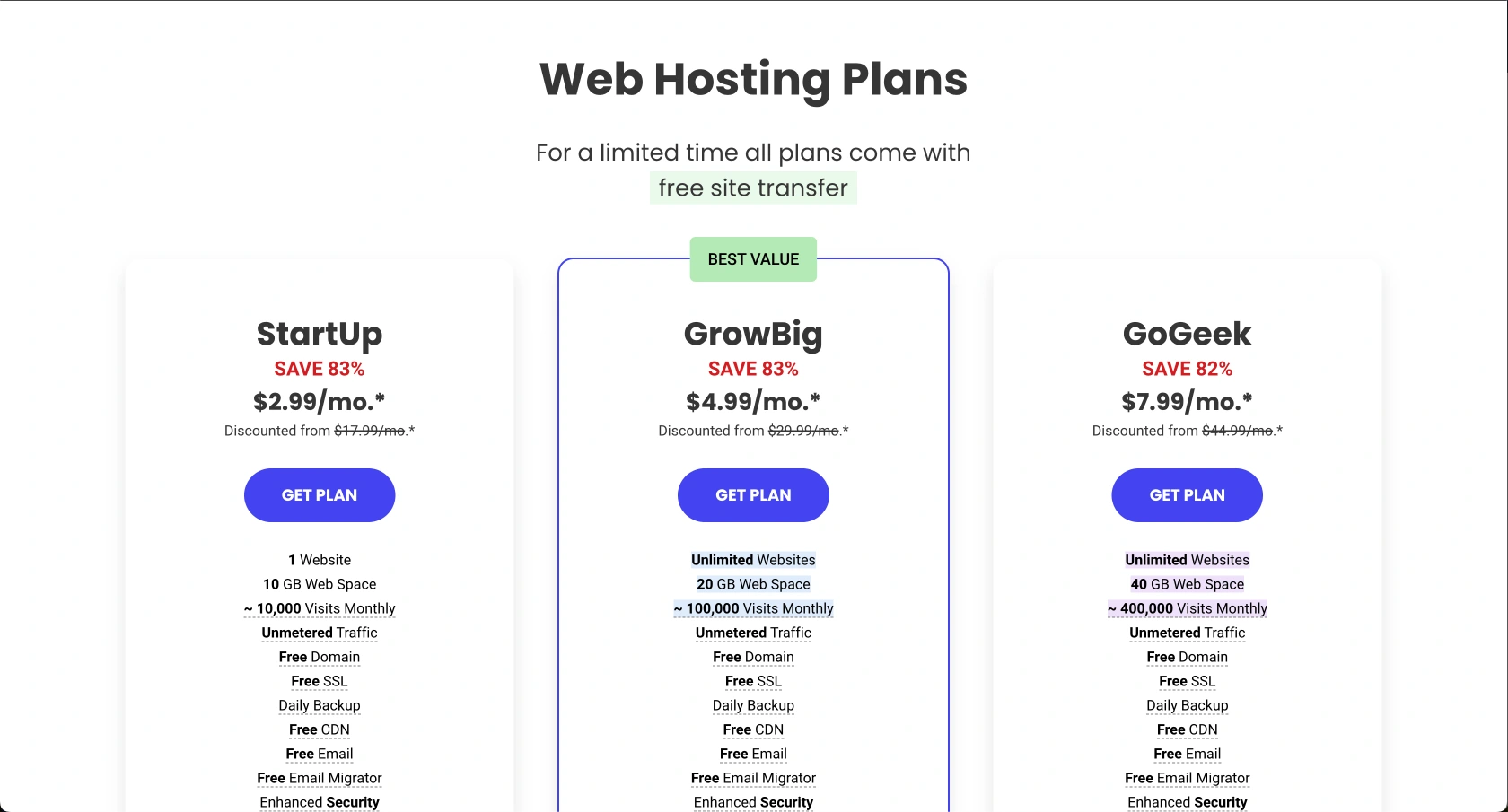
SiteGround ⇒

Utiliza SiteGround si es así:
- En cualquier parte del mundo
- Nuevo o avanzado en alojamiento web
- Busco un servicio completo (dominio y alojamiento)
- Planear construir sólo un sitio web
Las mejores cualidades son:
- Asistencia 24/7
- Nombre de dominio gratis con tu plan de alojamiento
- Mismo precio para WordPress y Woocommerce (comercio electrónico)
- Correos electrónicos profesionales (gratis con un plan de alojamiento)
- Interfaz de usuario fácil de usar
- Interfaz y soporte multilingües
- CDN gratuito
- Copias de seguridad automáticas del sitio web y del correo electrónico (diarias)
- Límite de memoria de 728 MB (todos los planes)
- 10 GB de espacio web
- Marketing por correo electrónico integrado (9,99 € al mes extra)
*Te recomiendo que utilices SiteGround si sólo piensas crear un único sitio web*.
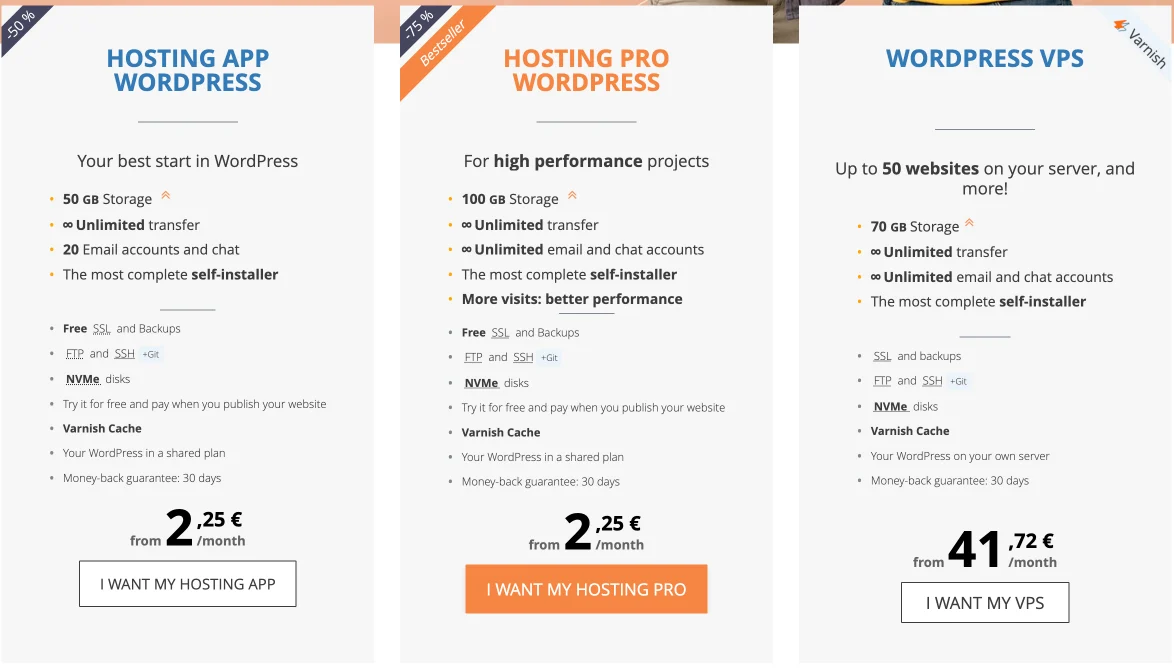
DinaHosting ⇒

Utiliza DinaHosting si es así:
- Situada en España o Europa.
- Relativamente nuevo en alojamiento web
- Busco un servicio completo (dominio y alojamiento)
- Un particular o autónomo
Las mejores cualidades son:
- Asistencia 24 horas al día, 7 días a la semana, por teléfono, correo electrónico o chat en su sitio web
- Mismo precio para WordPress y Woocommerce (comercio electrónico)
- Correos electrónicos profesionales (gratis con un plan de alojamiento)
- Interfaz de usuario fácil de usar
- Interfaz y soporte multilingües
- Copias de seguridad automáticas del sitio web y del correo electrónico (mensuales)
- 100 GB Almacenamiento en disco
- Límite de memoria de 512 MB en el plan avanzado
*Asegúrate de seleccionar el plan de alojamiento Avanzado*.
También puedes obtener tu alojamiento directamente de Elementor ⇒
Conseguir el alojamiento y el dominio
Como queremos un servidor que destaque en velocidad y ciberseguridad. Además, tiene una gran memoria PHP. ¡nos decantaremos por SiteGround!
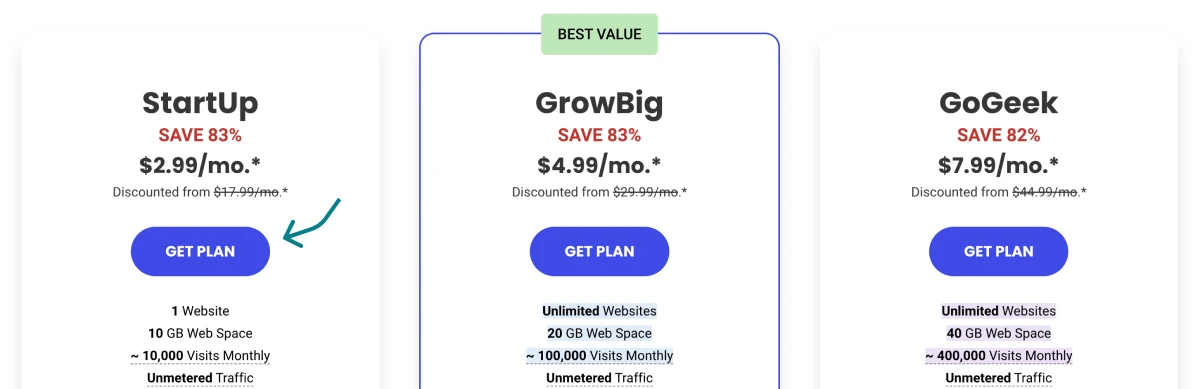
Ve a siteground.com y selecciona un plan. Aquí también puedes seleccionar si quieres un plan WordPress estándar o un plan WooCommerce (por el mismo precio).

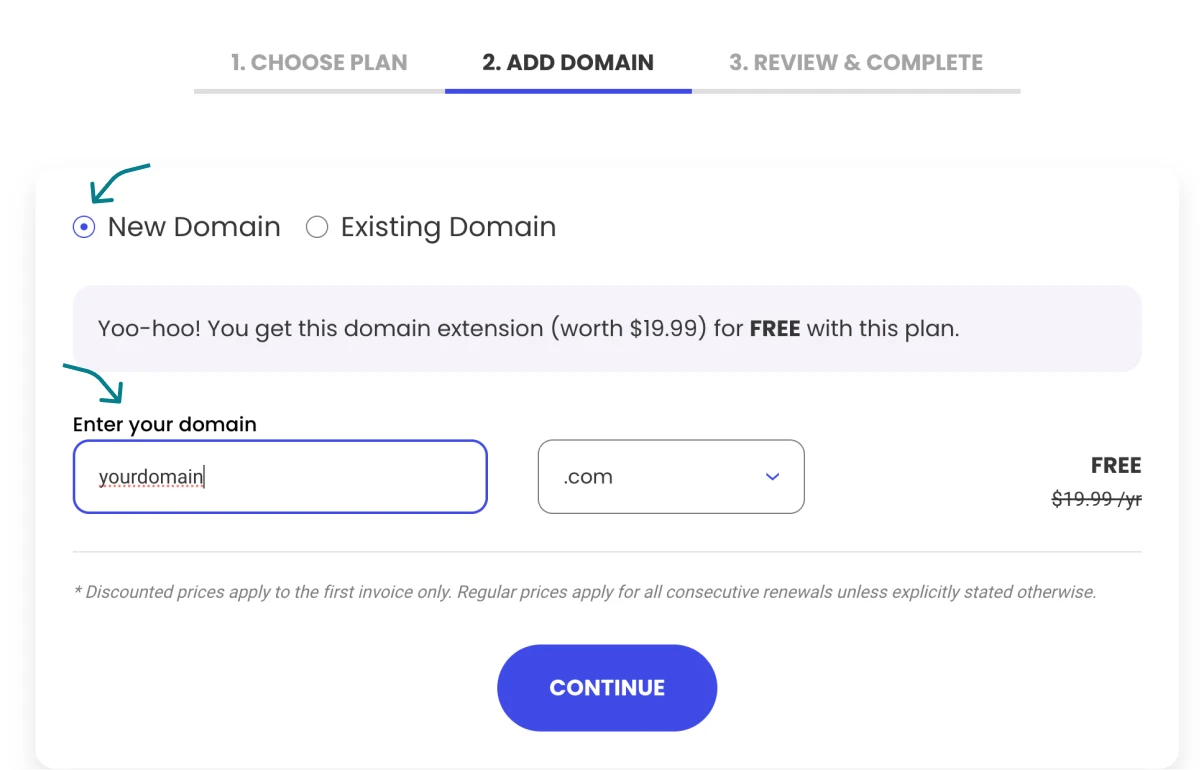
Introduce tu nombre de dominio. (SiteGround te proporciona un nombre de dominio gratuito durante el primer año)

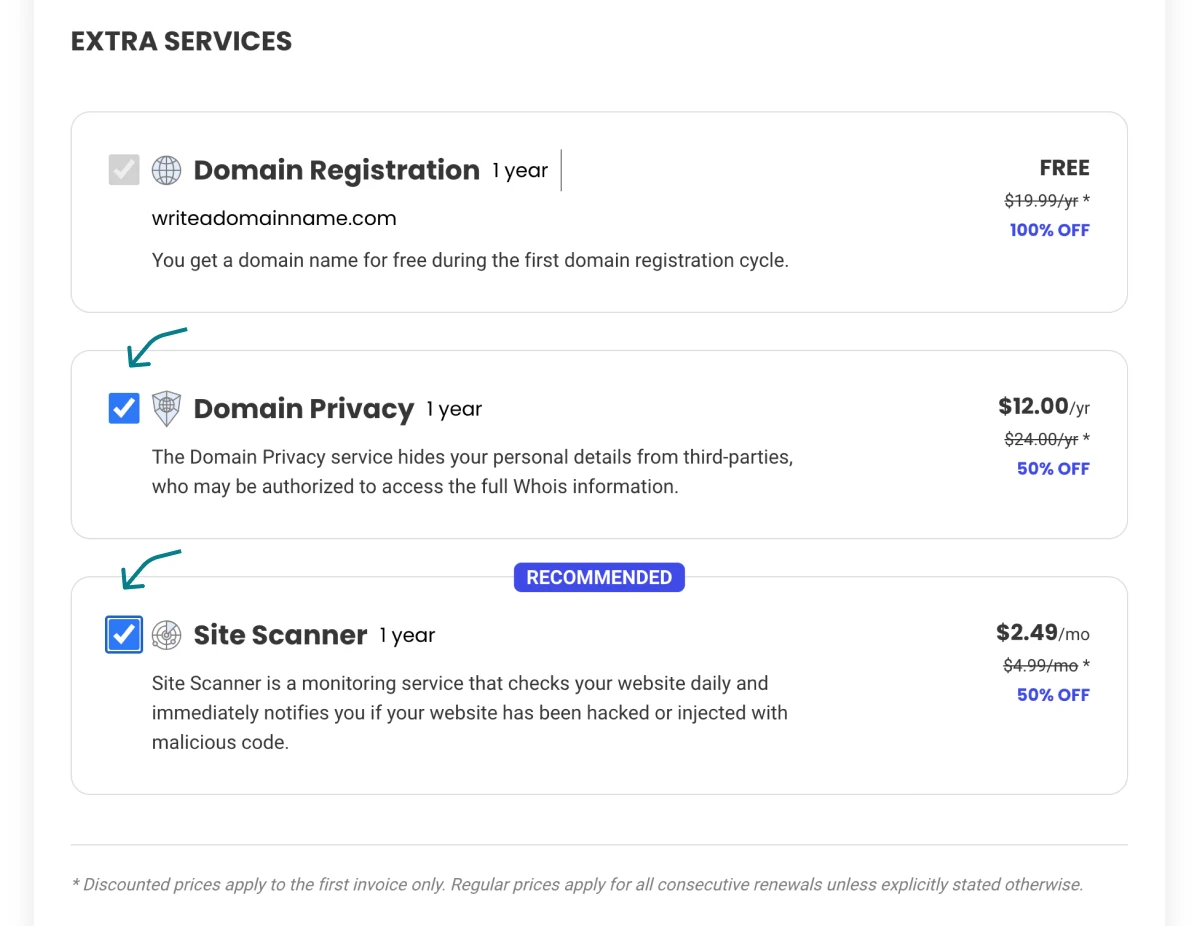
Si tu nombre de dominio está disponible, continúa seleccionando las opciones recomendadas (opcional).

Continúa los pasos y completa tu compra.
Antes de seguir adelante
Asegúrate de que:
- Añade un certificado SSL a tu dominio. Esto garantizará una conexión segura entre tu sitio web y los visitantes. Dispones de uno gratuito que se llama «Let’s Encrypt». Deberías poder seleccionarlo fácilmente.
- Tendrás acceso a asistencia por chat 24 horas al día, 7 días a la semana, así que aprovéchalo si tienes alguna pregunta o duda.
- No te metas con nada del propio servidor a menos que sea necesario.
4. Construir tu sitio web en WordPress
Una vez que hayas conseguido un nombre de dominio y alojamiento web, es hora de empezar a crear tu sitio web. WordPress es una opción popular para la creación de sitios web, ya que ofrece un potente sistema de gestión de contenidos (CMS) y un control total de todos los parámetros de tu sitio.

¿Por qué elegir WordPress?
¿Sabías que el 62,8% de todos los sitios web utilizan WordPress?¹
WordPress es un sistema de gestión de contenidos flexible y fácil de usar. Te permite crear cualquier tipo de sitio web, desde un simple blog hasta un completo sitio web empresarial o una tienda online. He aquí algunas razones por las que WordPress es una gran elección para crear tu sitio web:
1. Adaptable a las necesidades cambiantes
2. Fácil de usar, incluso para principiantes
3. Los plugins amplían la funcionalidad
Los plugins de WordPress pueden activarse, desactivarse y desinstalarse a medida que cambia un sitio. Esta versatilidad te permite adaptar tu sitio web a tus necesidades.
4. Los sitios de WordPress se clasifican mejor
5. WordPress responde a los móviles
6. Los blogs de WordPress están integrados
Instalar WordPress en tu host
Instalar WordPress en tu alojamiento web es un proceso sencillo que se puede hacer en unos pocos pasos. Si has optado por el plan de alojamiento de SiteGround que te recomendamos más arriba, visita su centro de ayuda, ¡es superfácil! (es un proceso similar para la mayoría de los demás proveedores de alojamiento).
5. Personalizar tu sitio web con Elementor Pro
Elementor Pro es el mejor plugin constructor de páginas para WordPress. Te permite crear sitios web asombrosos y de diseño personalizado sin necesidad de tener conocimientos de programación.
Es compatible con casi todos los plugins y herramientas importantes que te ayudarán a optimizar tu sitio en el futuro. Y puedes utilizarlo para construir cualquier tipo de sitio web.
Además, si sigues leyendo nuestra guía, te enseñaremos un pequeño truco que acelerará tu proceso de creación de sitios web ¡pro 100!
Descargar Elementor Pro
Lo primero es lo primero, dirígete al sitio web de Elementor Pro.
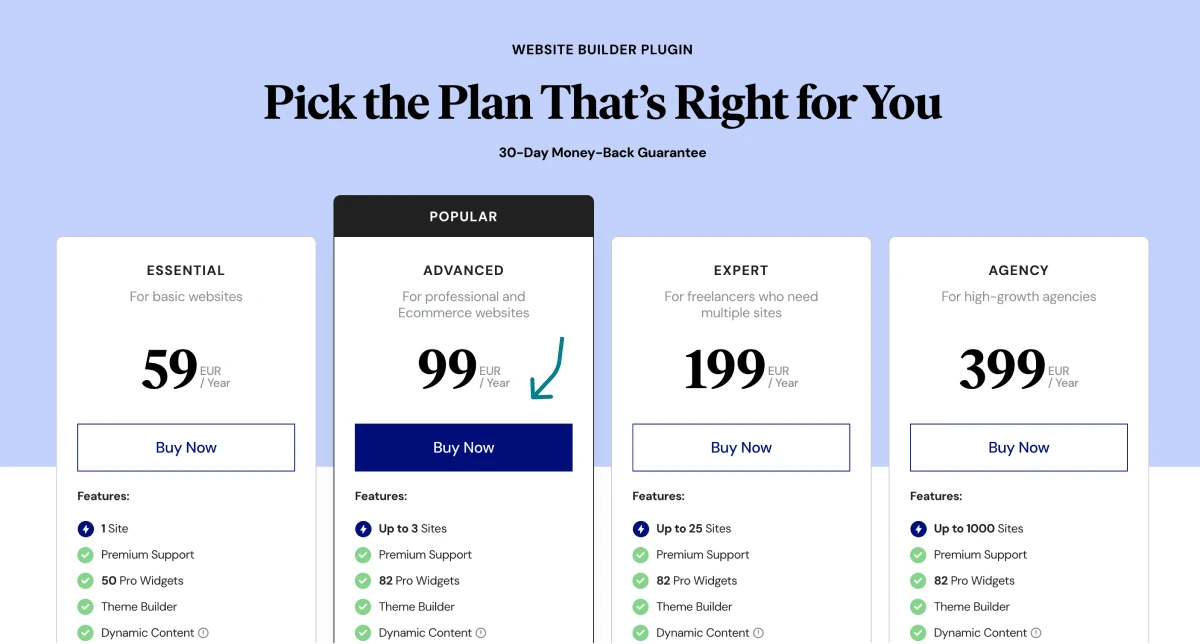
Selecciona el plan que mejor se adapte a tus necesidades.
En este caso, seleccionaremos el plan «avanzado» para tener acceso a todas las funciones.

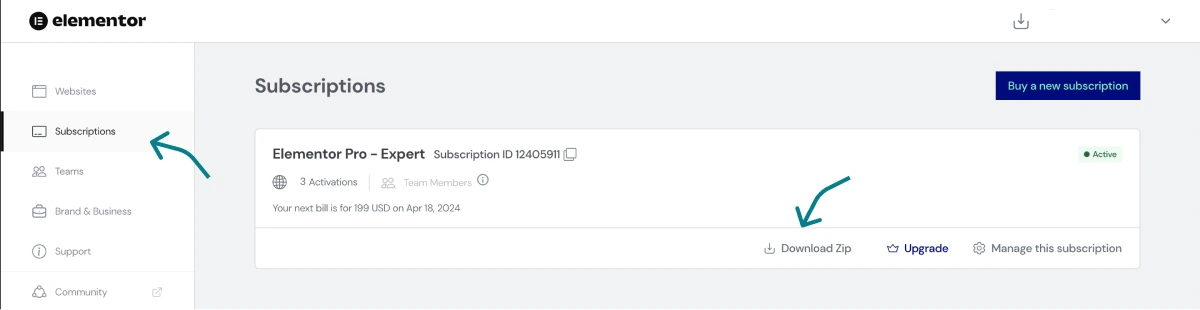
Tras la compra, inicia sesión en tu cuenta de Elementor. Ir a Subscritpions > Descargar Zip.

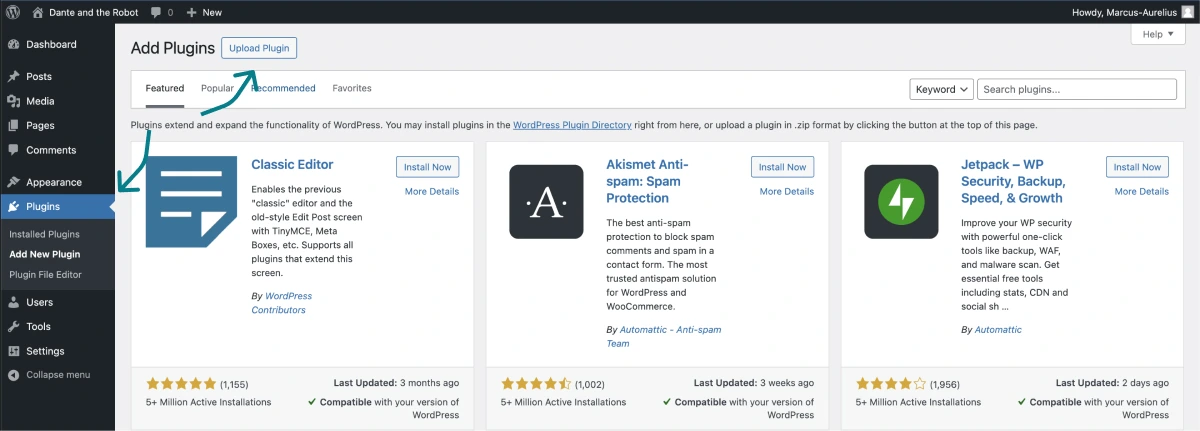
A continuación, ve a tu panel de control de WordPress y ve a Plugins -> Añadir nuevo plugin -> Subir plugin.
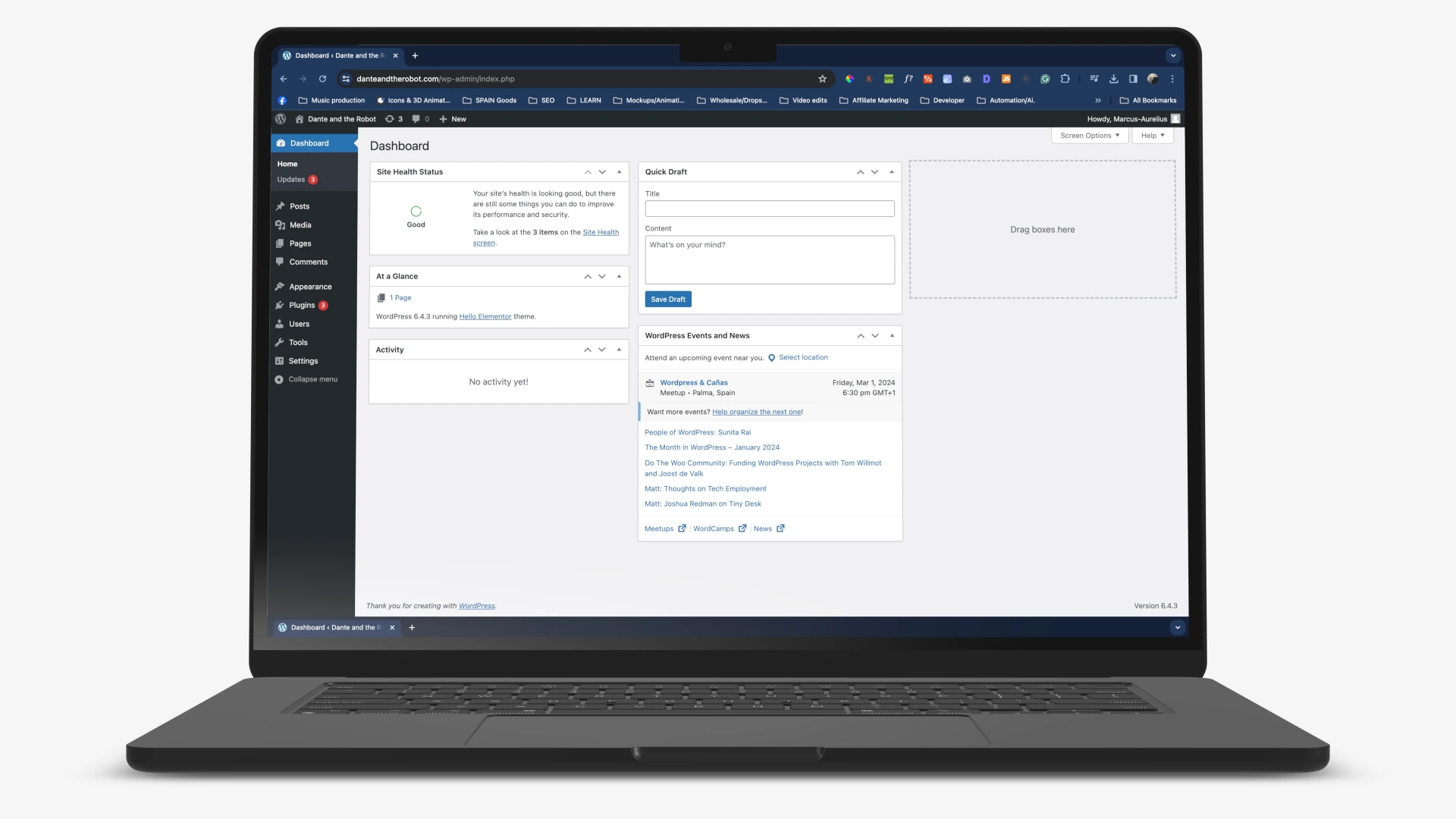
Accede a tu panel de control introduciendo la URL: www.youdomainname.com/wp-admin.

Navega por tu ordenador y sube el archivo zip de Elementor Pro que acabas de descargar. El archivo debería tener un aspecto similar a «elementor-pro-3.19.2.zip»
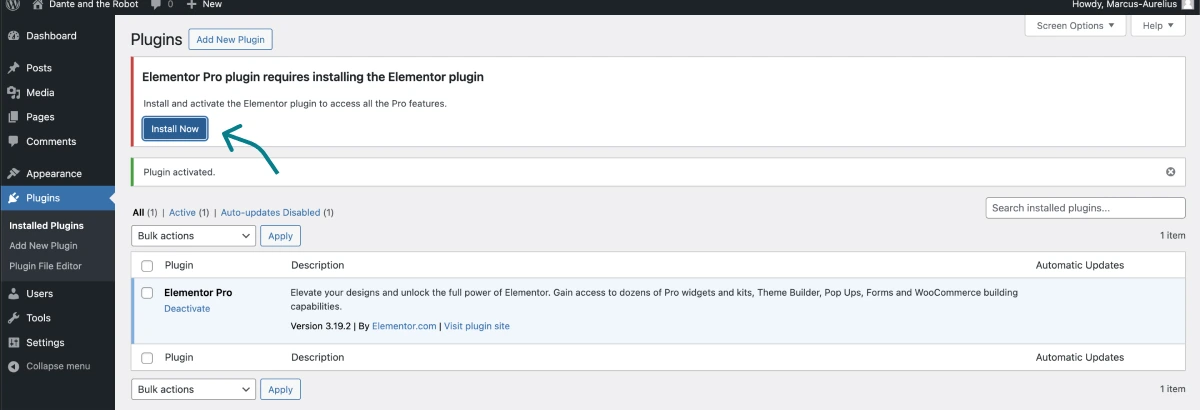
Puedes seguir adelante e «instalar» y «activar» Elementor Pro. Elementor no funciona sin el plugin estándar de Elementor, así que instálalo también.

¡Ahora ya estás listo para crear un bonito sitio web!
Crea tus páginas
Con Elementor Pro, crear páginas para tu sitio web es pan comido. El editor de arrastrar y soltar te permite añadir y organizar fácilmente elementos, como texto, imágenes, vídeos, botones y formularios, en tus páginas.
Truco profesional: Puedes copiar y pegar secciones enteras utilizando Skelementor (más información al respecto cuando diseñemos nuestras páginas).
Pero primero, vamos a crear tus páginas.
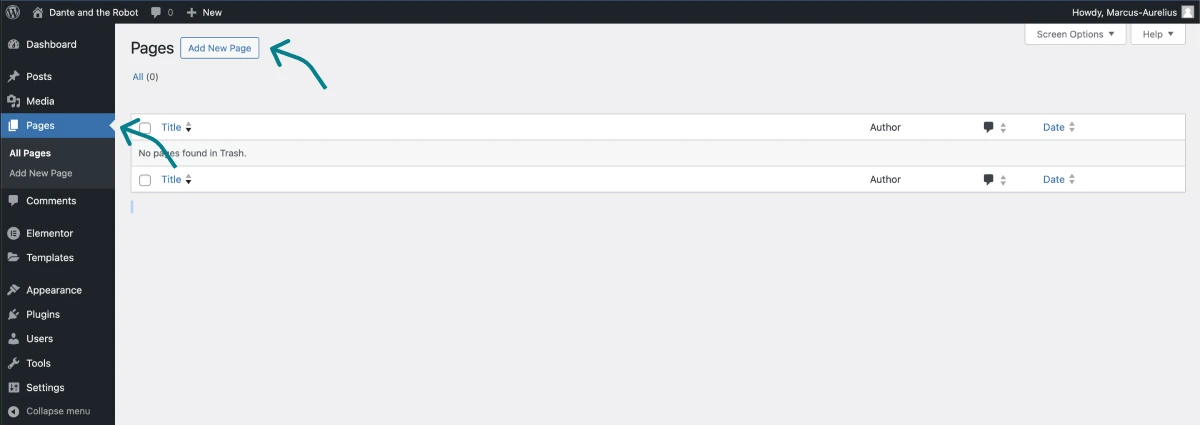
Ve a «Páginas» y a «Añadir nueva página».

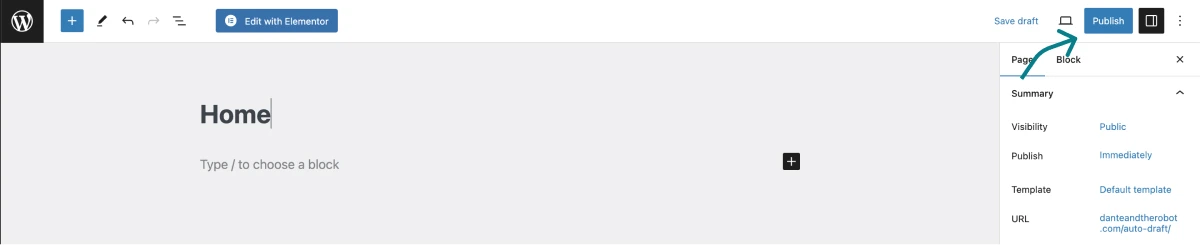
Llámalo «Inicio» y Publícalo.

Hazlo una vez más para la página de tu Blog
La página Blog, independientemente del tipo de sitio web que estés construyendo, es una parte esencial de cualquier sitio web. Aquí es donde creas contenido valioso que atraerá tráfico orgánico de los motores de búsqueda más adelante, cuando estés más avanzado. Visita nuestra base de conocimientos para saber más.
Repite este proceso para el resto de páginas que quieras añadir (página de Contacto, página Acerca de mí, etc.)
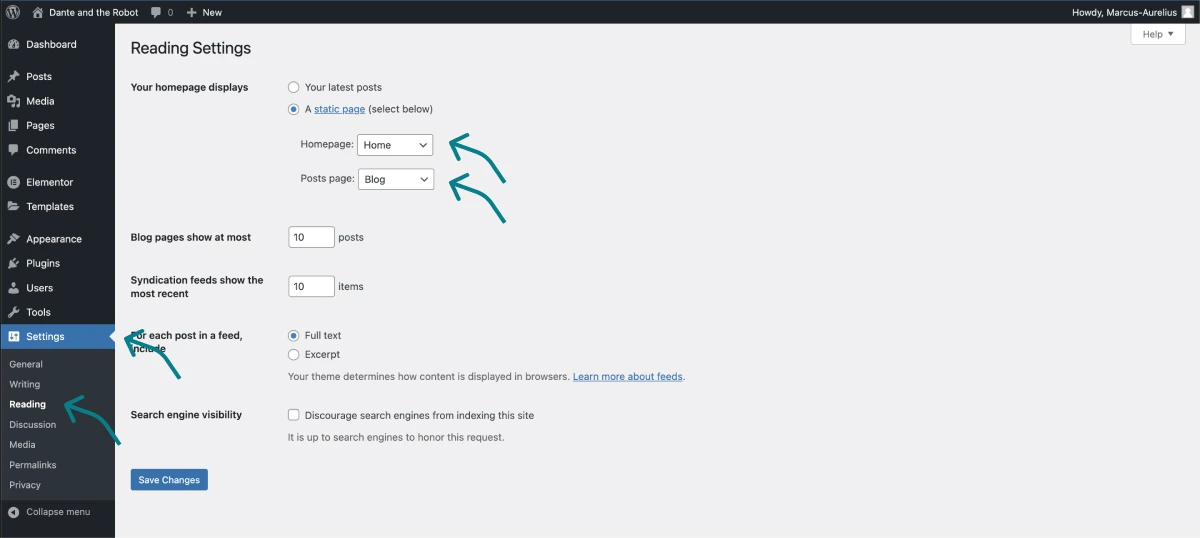
Ahora, tienes que decirle a WordPress qué página es cuál para que funcione mejor. Ve a «Configuración» > «Lectura» -> asegúrate de establecer la página de inicio con tu página «Inicio» y la página de entrada con tu página «Blog».

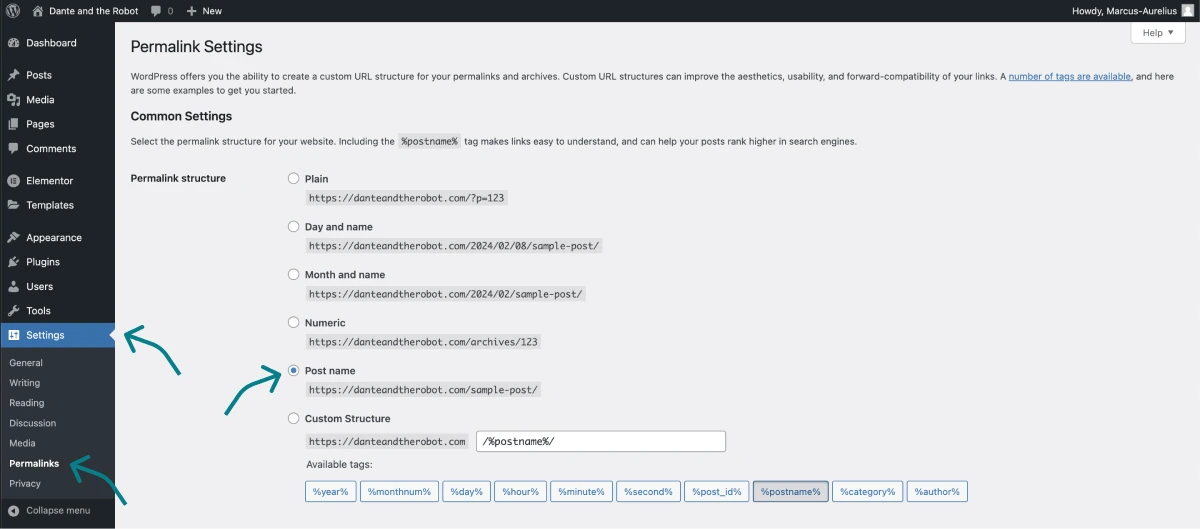
Importante: Dirígete a «Configuración» -> Permalinks -> y asegúrate de que está configurado como «Nombre de la entrada». Esto garantiza que tus URL sean más fáciles de leer.

Nota: Si estás creando una tienda de comercio electrónico (tienda online) tendrás que descargar el plugin WooCommerce. Una vez descargado el plugin WooCommerce, Elementor Pro creará automáticamente todas las páginas de comercio electrónico necesarias, como la página del carrito, la página de pago, la página de la tienda, etc.
Personalizar la configuración global de tu sitio
Ahora que has creado todas las páginas que necesitas para tu sitio web, ¡es hora de configurar algunos ajustes importantes!
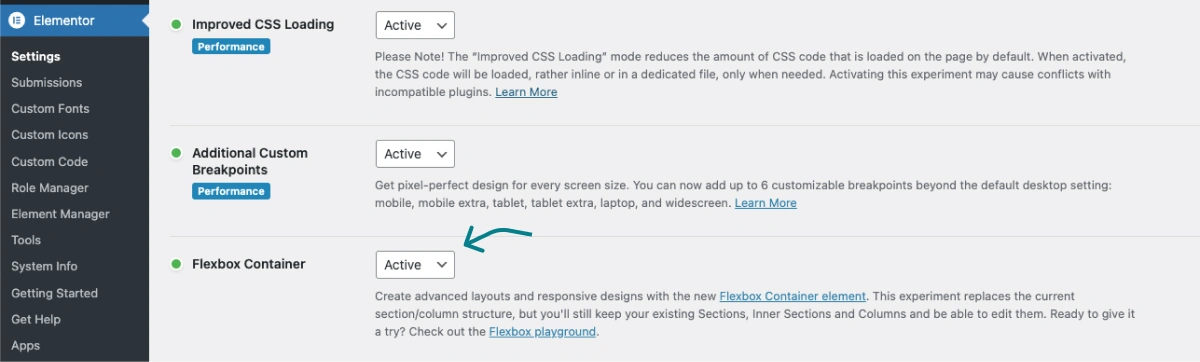
Importante: Diseñaremos el diseño de nuestra página utilizando el «Contenedor Flexbox».
Para configurarlo, ve al panel de WordPress. El atajo de teclado es Comando/Control – E y escribe «Dashboard» Esto te devolverá al tablero de WordPress.
Ahora, para configurar la función de contenedor Flexbox, ve a «Elementor» -> «Configuración» -> «Funciones» -> Desplázate hasta «Funciones estables» -> asegúrate de que «Contenedor Flexbox» está configurado como «Activo» -> dale a guardar.

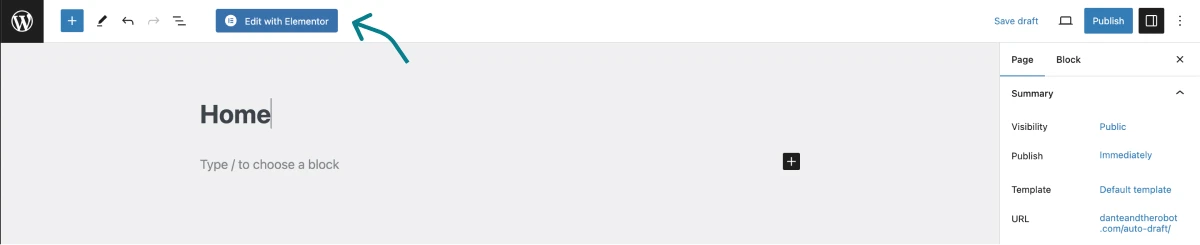
A continuación, vamos a abrir una página yendo a «Páginas» -> Selecciona una página -> «Editar con Elementor»

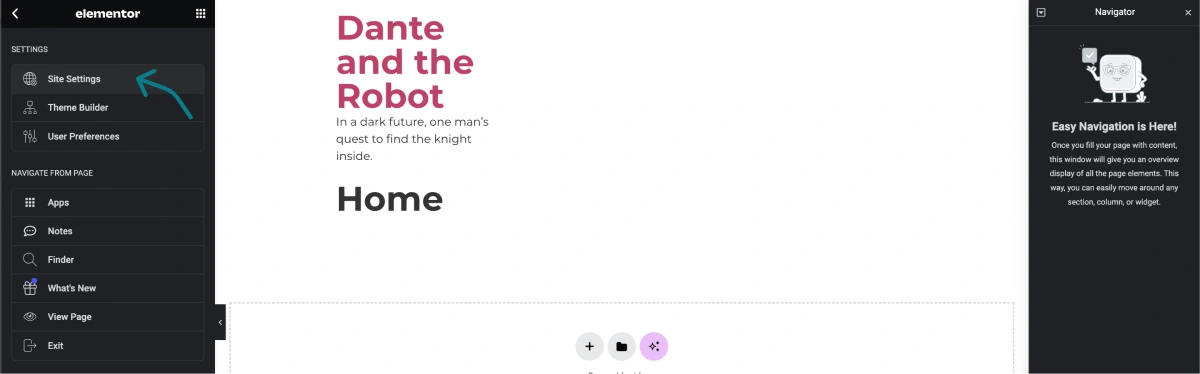
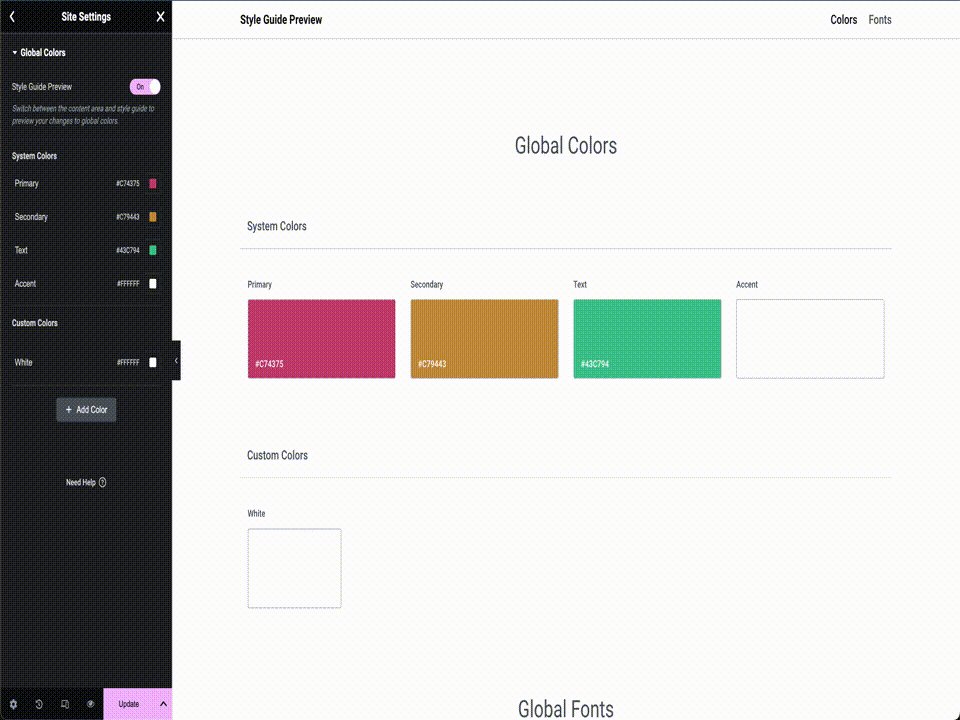
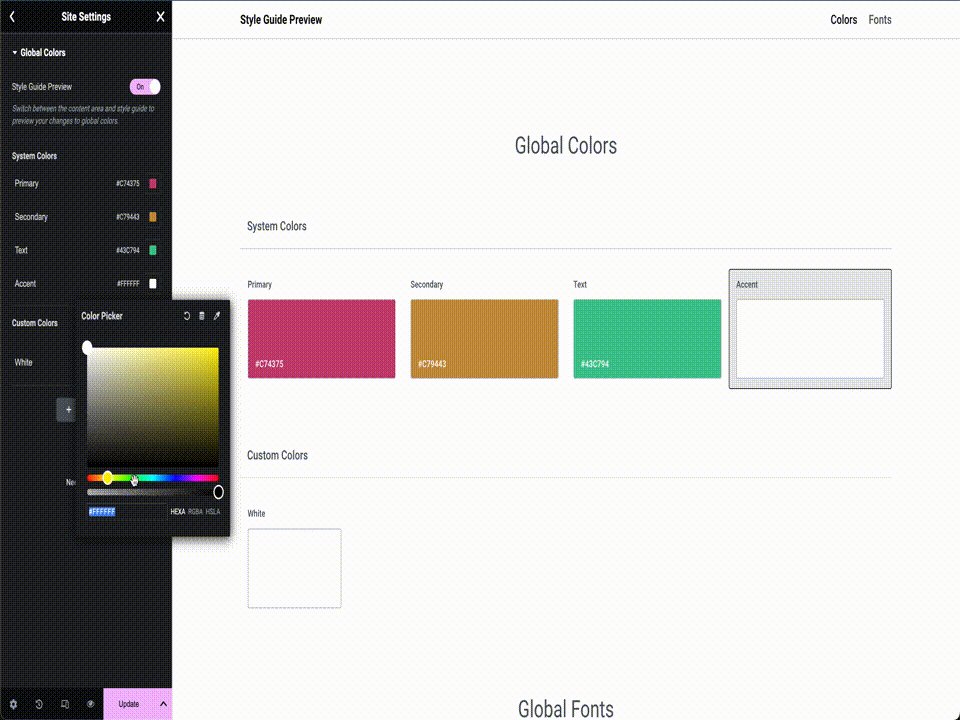
Antes de realizar cualquier edición, vamos a configurar los «Ajustes del sitio».

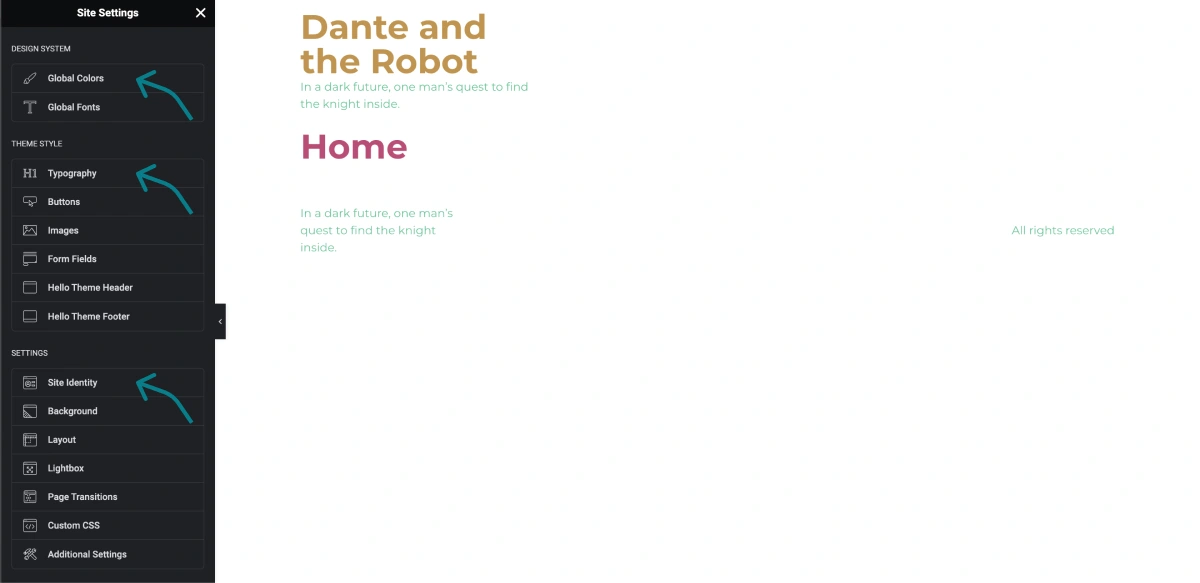
En la Configuración del sitio, podemos añadir los colores globales de nuestro sitio, seleccionar las fuentes que utilizaremos para todo el sitio y añadir nuestro logotipo y favicon.

Esto hace que todo sea mucho más fácil de usar, ya que utilizaremos los mismos colores y fuentes en todo el sitio.
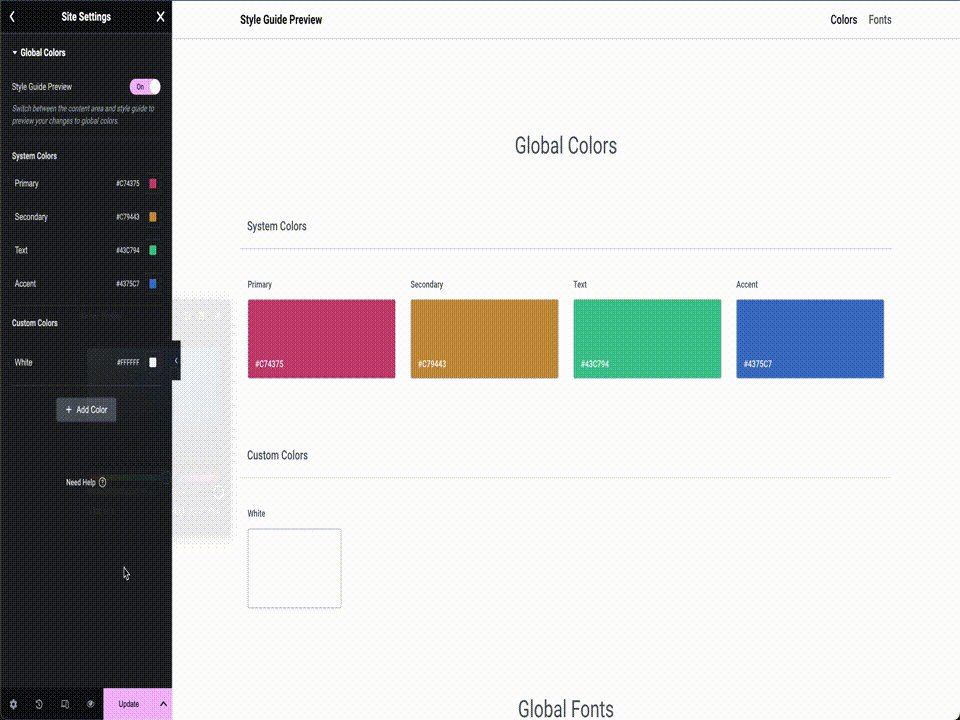
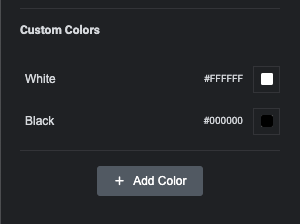
Utilizando la paleta de colores que encontramos en Coolors.co, cópialos y pégalos en tus «Colores globales».

Añade algunos colores extra como blanco o negro (¡o sé creativo y sigue añadiendo colores de Coolors.co!

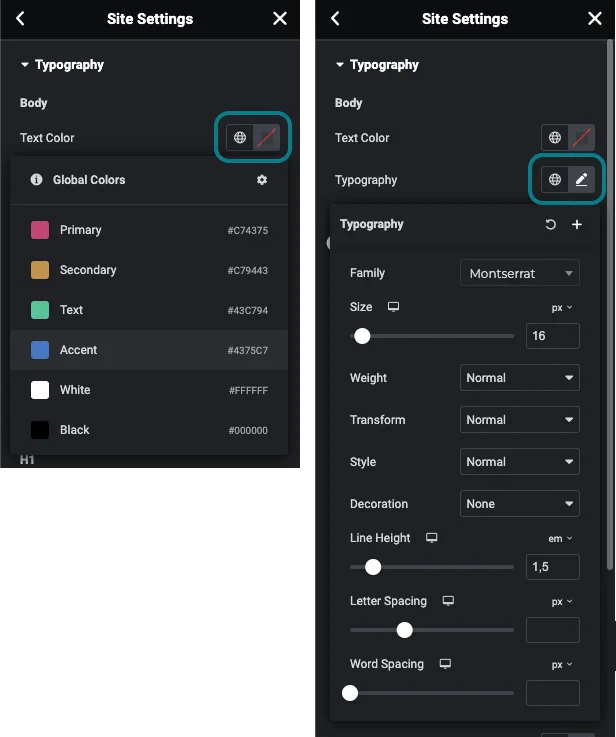
Ahora, ¡la tipografía! Aquí es donde configuramos las fuentes para los encabezados y el cuerpo del texto. Esto se aplicará a todo el sitio. Trabajemos primero en el cuerpo del texto.
Selecciona un color para el cuerpo del texto (preferiblemente un color oscuro si trabajas con un fondo blanco)
Y, selecciona la «familia de fuentes» que quieras utilizar. El tamaño en píxeles más utilizado para el texto del cuerpo es 16px, luego configuro el Peso, la Transformación, el Estilo y la Decoración para que sean «normal» o «ninguno».
La altura de línea depende de ti, pero yo suelo fijarla en 1,5em.

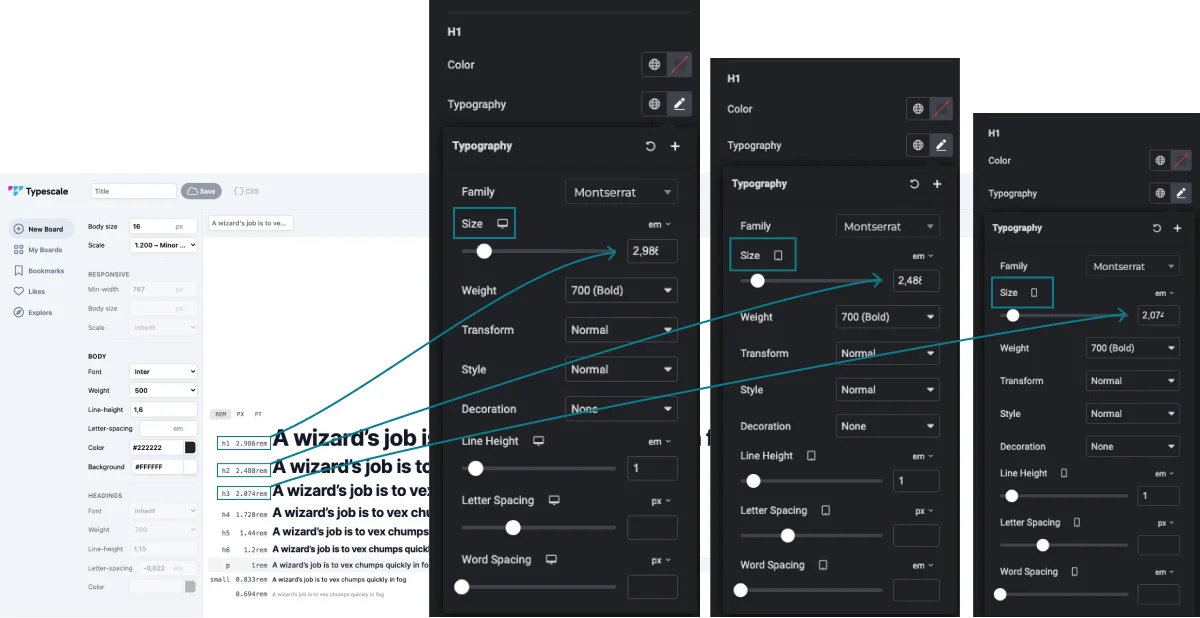
Ahora, las rúbricas. Esta parte es un poco complicada para los principiantes, ya que utilizaremos medidas «em». Pero, si te limitas a copiar mi estrategia, ¡lo harás bien! Utilizando una herramienta generadora de tipografía, puedes configurar fácilmente todos tus encabezamientos para que sigan una escala que mejore la jerarquía visual.
Como se ve en la imagen de abajo, para el H1 del escritorio, introduciremos el valor H1 proporcionado por el generador de tipografía. A continuación, a medida que descendemos por una ventana gráfica (tableta), seguimos adelante y añadimos el valor H2 y, por supuesto, añadimos el valor H3 a nuestra ventana gráfica móvil.
Todas son cabeceras H1, sólo que con vistas diferentes. Esto garantiza que para cada deciva, el valor H1 sea menor, lo que permite un diseño responsivo.
Repite este proceso para los títulos H2 y H3. Asegurándote de que el H2 de escritorio es el valor H2 del generador de tipografía y, a continuación, bajando un valor de encabezado para cada viewport (tableta y móvil).

Añade tu logotipo y favicon en la sección «Identidad del sitio».
Diseñar el diseño de tu página
Ya era hora… Diseñemos juntos una página.
Puedes aplicar este proceso a todas tus demás páginas.
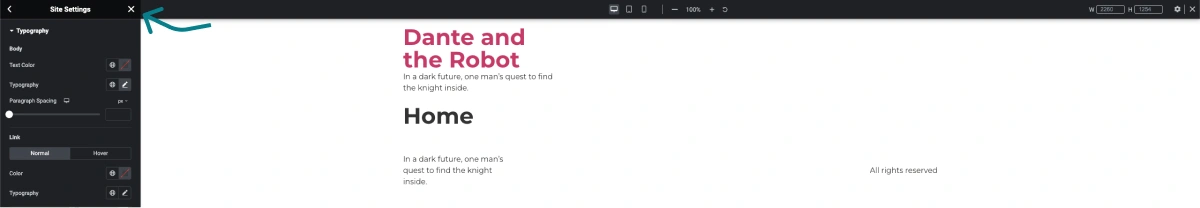
Si todavía estás en la página «Configuración del sitio», asegúrate de hacer clic en «Actualizar» en la esquina inferior izquierda y sal de la página. Así volverás a la página de inicio.

Ahora, vamos a añadir algunas secciones a la página de inicio…
Elementor Pro facilita la creación de un diseño de página. Con la funcionalidad de hacer clic y soltar, simplifica y acelera el proceso de maquetación del diseño. Hay muchos widgets disponibles que puedes implementar y que mejorarán la funcionalidad de tu sitio web. Pero, para simplificar, nos ceñiremos a los más utilizados (Encabezado, Editor de texto, Imagen, Icono, Contenedor y Botón).

Nota: Asegúrate de que tienes activado el contenedor Flexbox. Ya se ha mencionado antes.
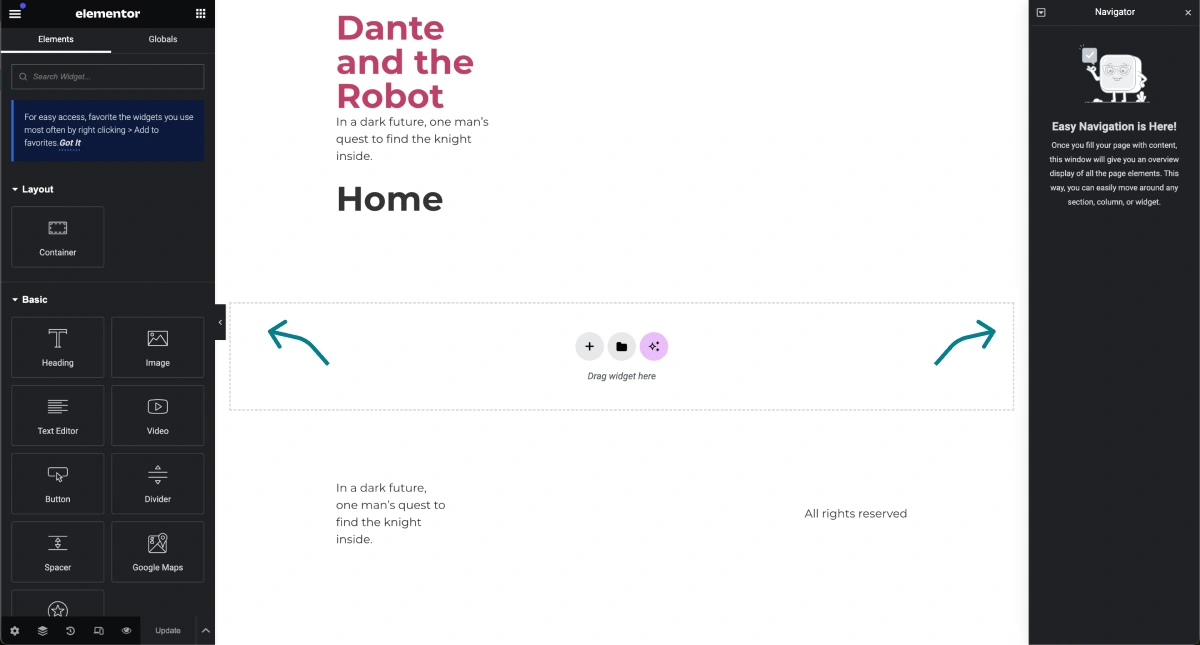
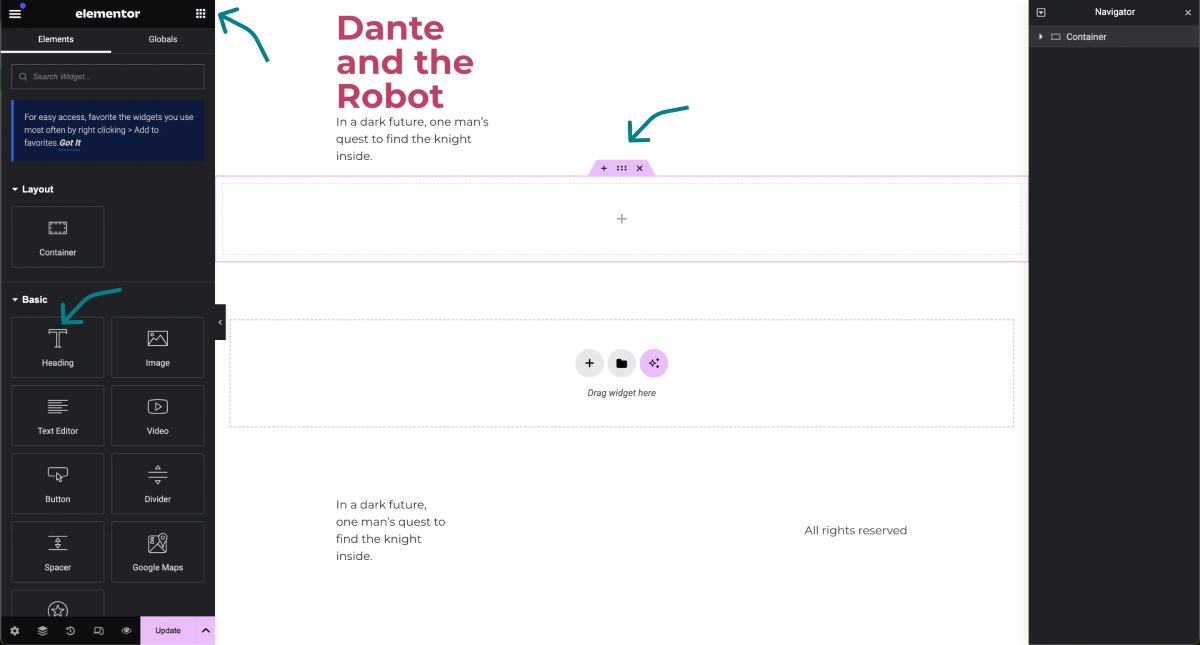
Ahora, deberías estar en tu página de inicio. Y debería tener este aspecto: Los widgets de Elementor Pro a la izquierda y el menú del navegador a la derecha. En caso de que tu menú de navegación no esté abierto, el atajo de teclado es: «Cmd/Ctr – I»

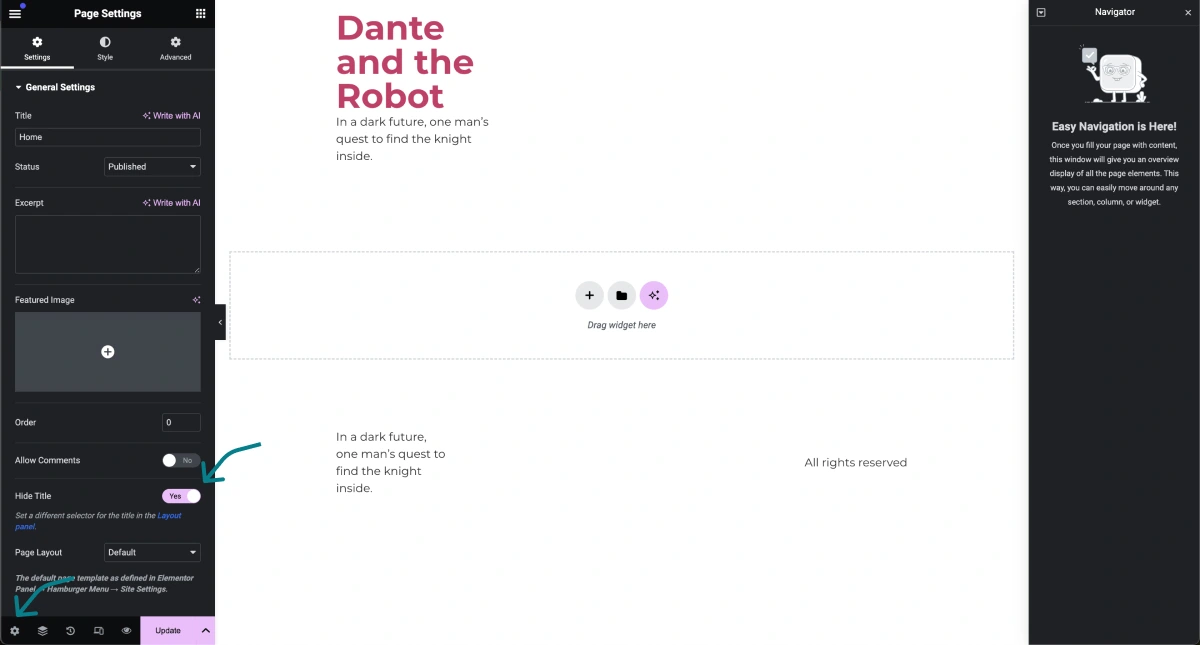
Lo primero que me gusta hacer es eliminar el nombre de la página.
Ve a la configuración de la página (abajo a la izquierda) y marca la casilla «Ocultar título».

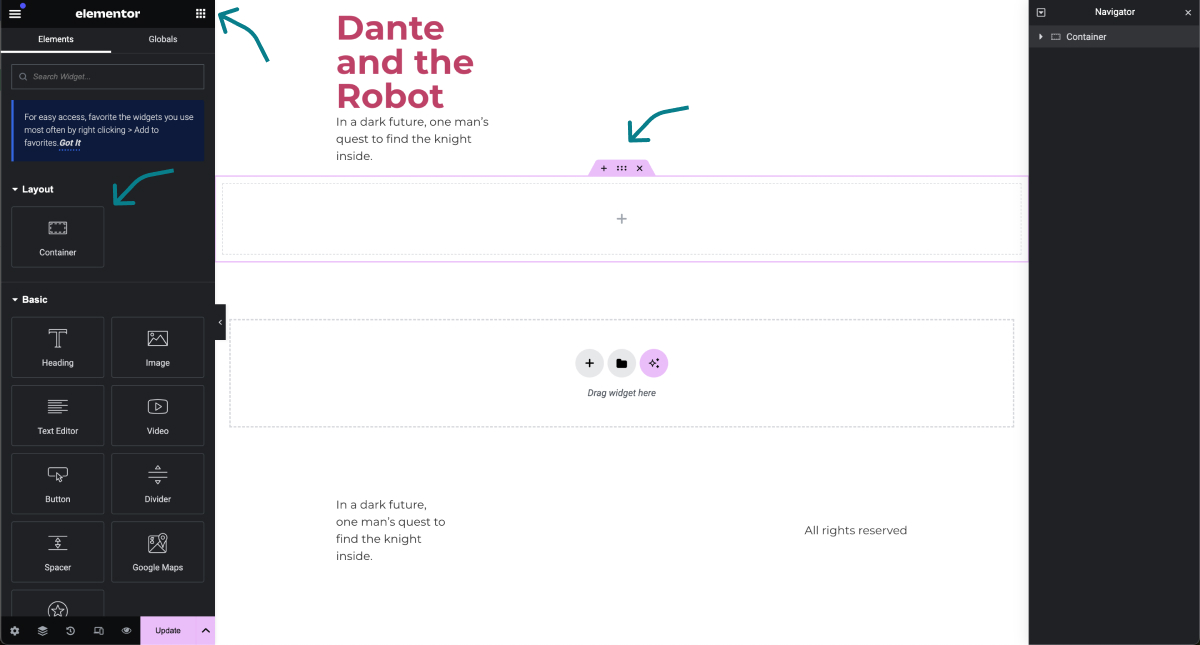
Ahora, ¡ya estás listo para empezar a diseñar el diseño de tu página! Cuando utilices contenedores flexbox, tienes que pensar en ellos como cajas. En Elementor se llaman «Contenedores». Es dentro de estas cajas (Contenedores) donde añadimos la información o widgets necesarios para crear nuestro diseño. Por lo tanto, primero debemos empezar añadiendo un widget Contenedor – esto se conocerá como la envoltura principal. Empecemos añadiendo nuestro primer widget contenedor.
Haz clic en el icono de widget de la parte superior de la página y, a continuación, simplemente haz clic en el widget «Conatiner». Lo verás aparecer en la página y en el menú Navegador de la derecha.

Aquí es donde añadirás tus otros widgets como imágenes, encabezados, texto, botones y más contenedores.
Importante: Necesitas tener conocimientos básicos sobre el funcionamiento de los Contenedores Flexbox de Elementor.
He aquí el desglose:
Los contenedores Flexbox funcionan utilizando dirección, alineación y justificación.
Esto significa esencialmente que cualquier cosa que pongas en los contenedores respetará las opciones que selecciones.
Por ejemplo, vamos a añadir un encabezado, un editor de texto y un widget de botón dentro de nuestro contenedor.
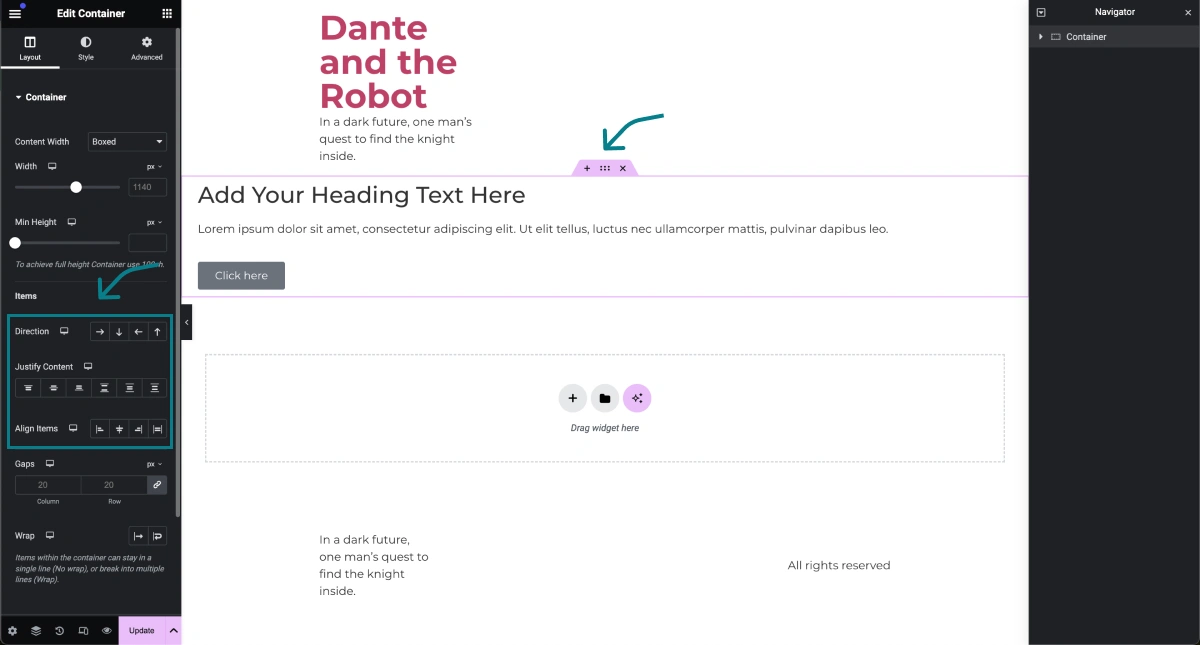
Selecciona el contenedor, haz clic en el icono del widget y en el widget «Encabezamiento». Esto lo añadirá dentro del contenedor
Repite este proceso para el widget «Editor de texto» y el widget «Botón».

Ahora deberías tener un widget «Encabezado», un «Editor de texto» y un «Botón» dentro de tu Contenedor.
Juega con la configuración de FlexBox para ver cómo se comportan los widgets dentro de tu Contenedor.
Así comprenderás cómo funciona FlexBox.

Dirección: Es la dirección en la que se apilarán tus elementos dentro del contenedor, por defecto es «Columna Vertical» ↓
Justificar Contenido: Esto alinea los elementos a lo largo del eje principal de un contenedor flexible.
Gestiona la distribución del espacio extra o alinea los elementos.
Alinear elementos: Esto controla la alineación de los elementos flex en el eje transversal, de forma similar a como «justificar-contenido» alinea los elementos a lo largo del eje principal.
Te sugiero que juegues con estos controles y te familiarices con su funcionamiento.
También puedes dirigirte a la zona de juegos de Elementor Pro y probarlos con más detalle: practica un poco.
Una vez que entiendas los fundamentos del contenedor FlexBox en Elementor, podrás crear sitios web increíblemente bellos, fáciles de usar y con capacidad de respuesta.
¡No hay límite a lo que puedes hacer con los contenedores FlexBox!
Así que, llegados a este punto, tienes dos opciones…
- Familiarízate con el contenedor FlexBox para crear increíbles secciones, diseños y diseños responsivos (recomendado).
O - Sigue leyendo esta guía y verás cómo puedes saltarte el aprendizaje e ir directamente a construir tus páginas web fácilmente utilizando una herramienta específica de Elementor (es gratuita).
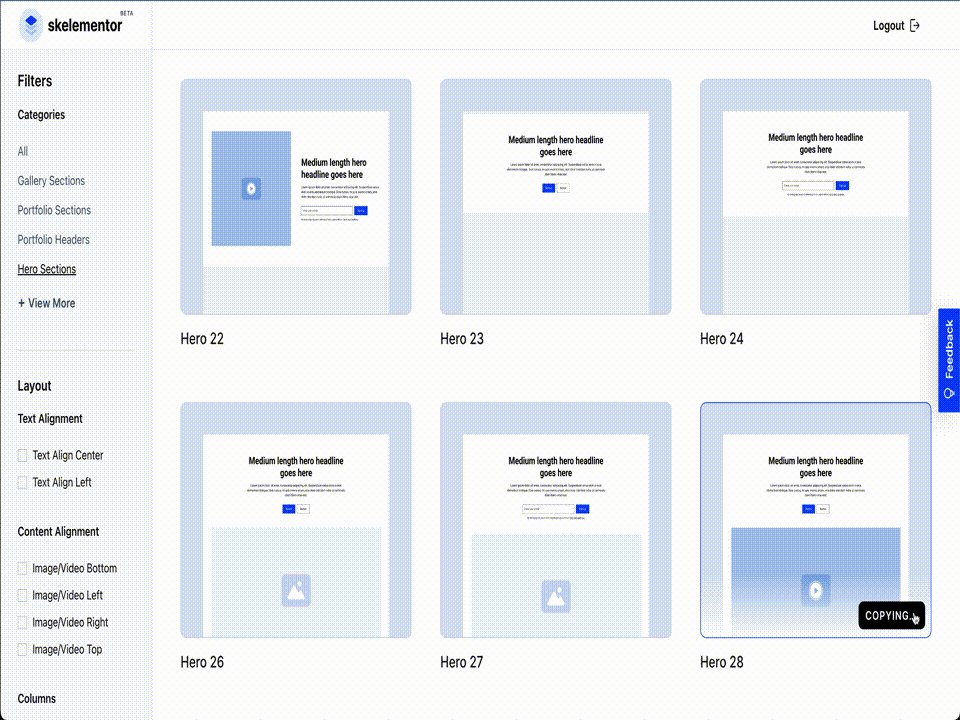
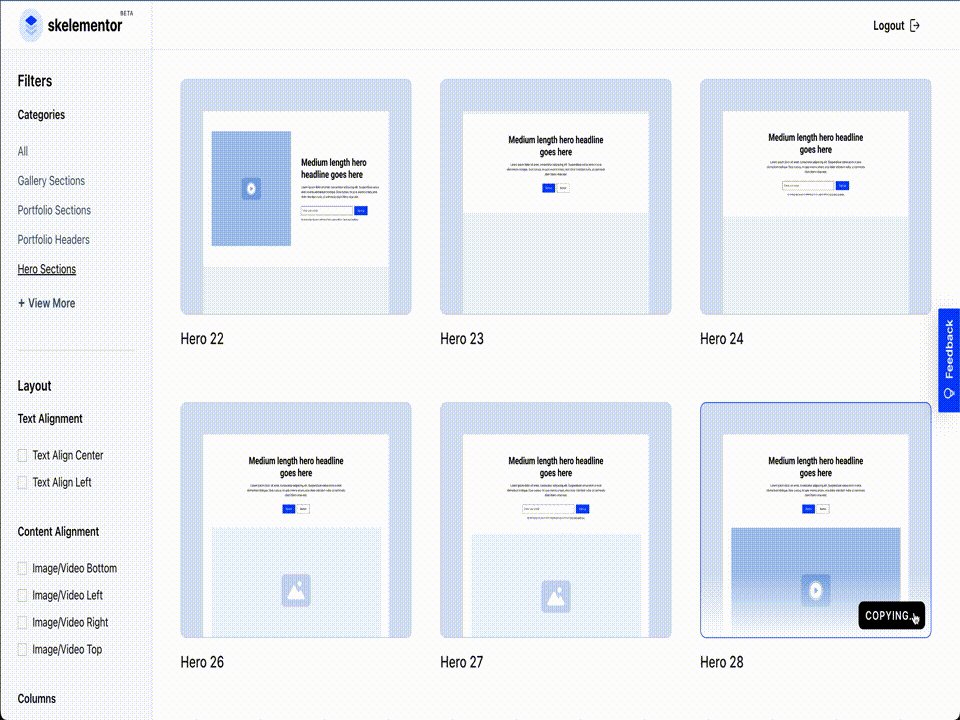
Construir con Skelementor 100 veces más rápido
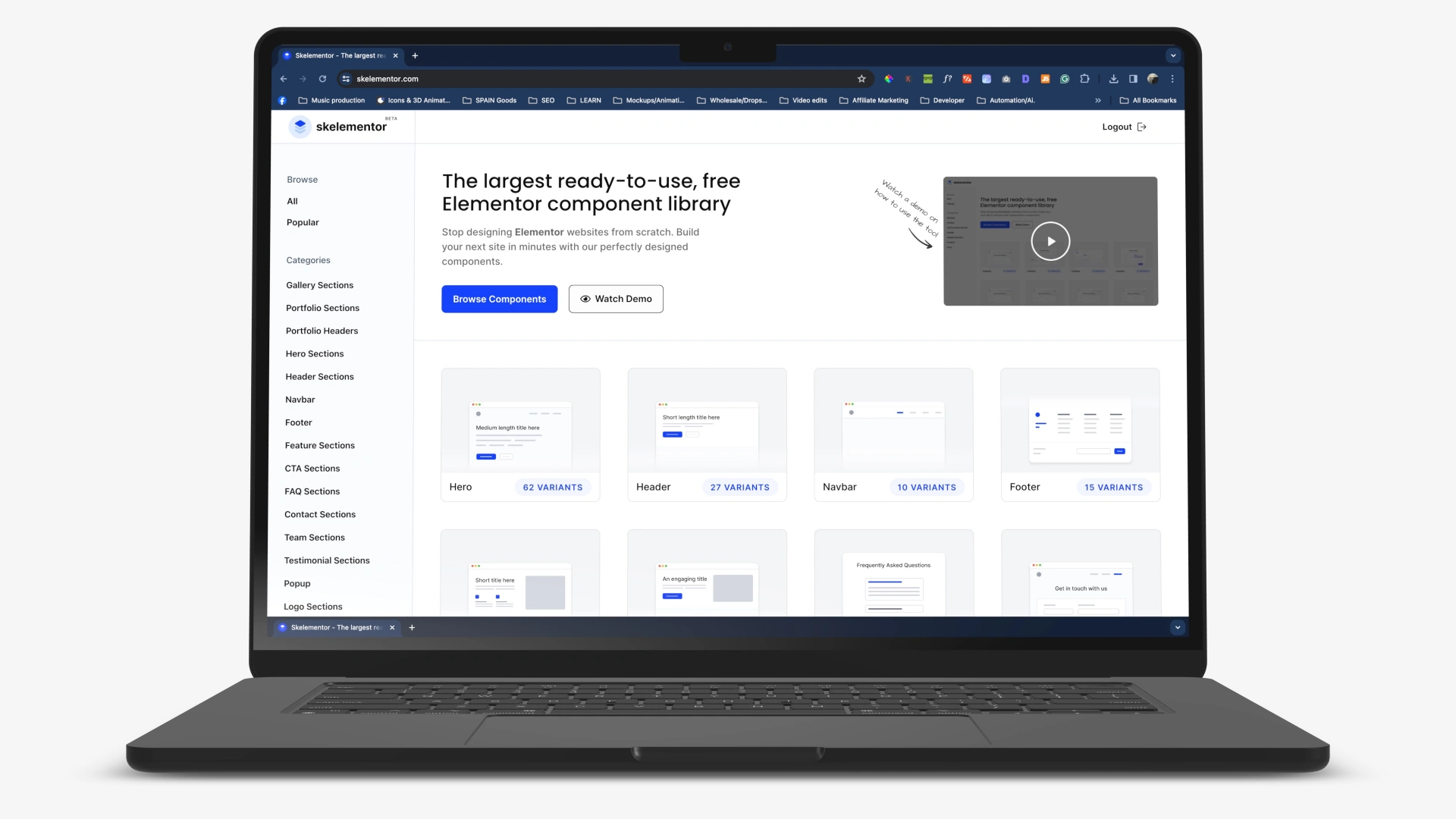
Skelementor es un sitio web creado específicamente para usuarios de Elementor Pro. Se compone de secciones, contenedores y diseños listos para usar, para que los añadas sin problemas a tus páginas web. Esta herramienta es genial para los principiantes que no entienden del todo cómo funcionan los contenedores FlexBox (o para los demasiado perezosos para aprender).
Veamos cómo funciona.
Primero, dirígete a Skelementor, crea una cuenta gratuita y vuelve a esta guía.

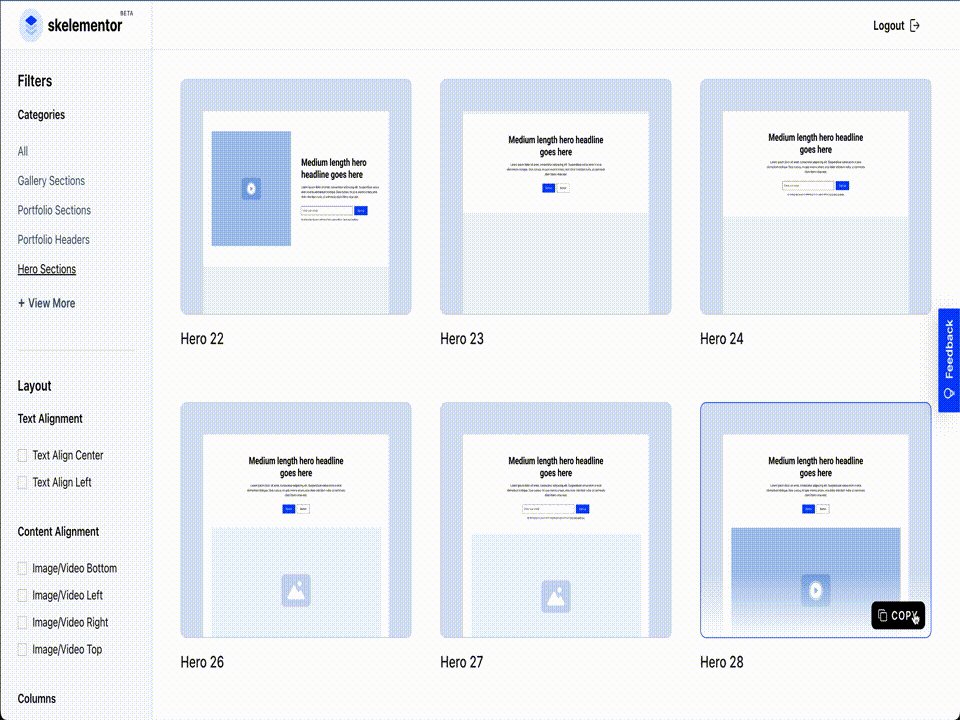
Cuando hayas creado tu cuenta, tendrás acceso a una biblioteca de secciones que te ayudarán a crear el diseño de tus páginas.
Tiene Navbars prefabricadas, Encabezados, Pies de página, secciones Hero, Popups, secciones Team, secciones Review, y mucho más.
Básicamente, ¡todo lo que necesitas para crear tu sitio web desde cero!
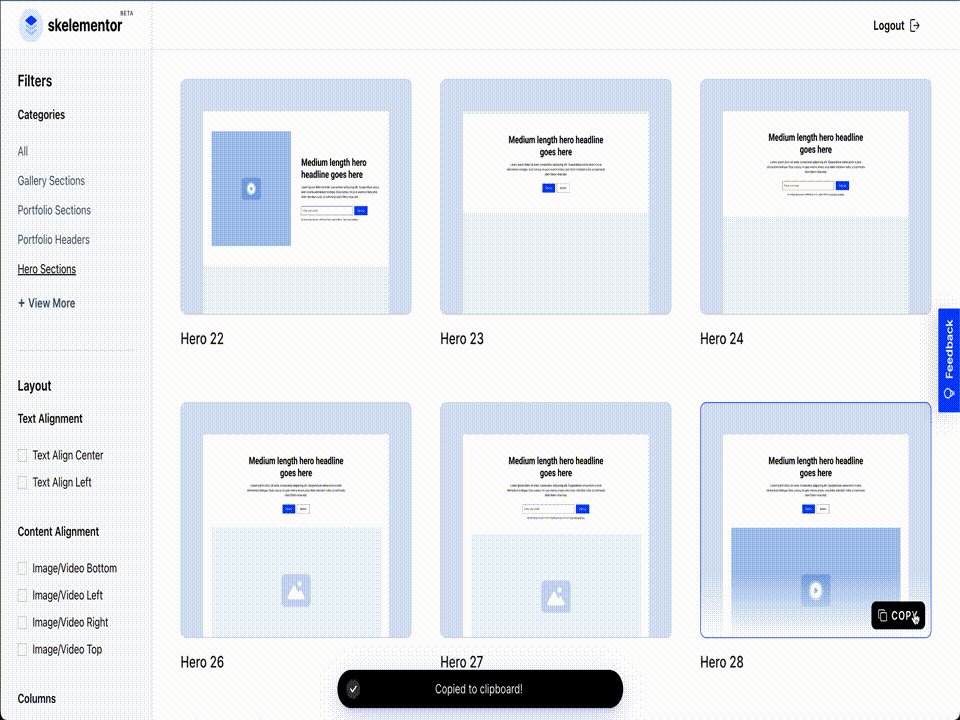
Y todo lo que tienes que hacer es copiar y pegar.
¡Así de fácil!
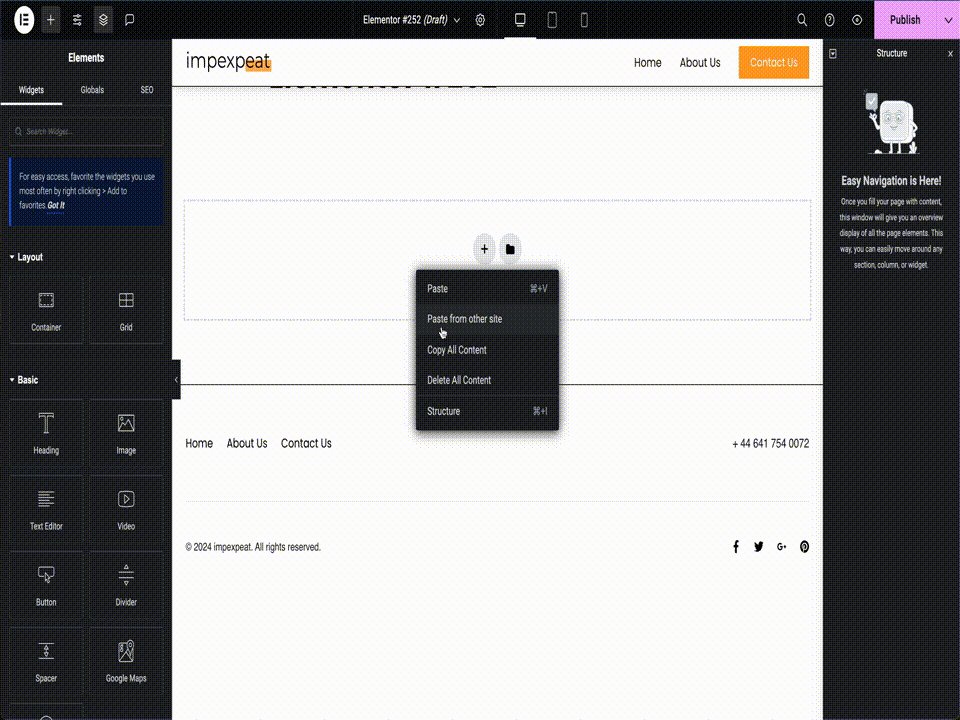
Copia tus secciones de Skelementor

Haz clic con el botón derecho, selecciona «pegar desde otro sitio» y luego «CMD/CTR – V».

Importante: Hay un pequeño problema al utilizar Skelementor.
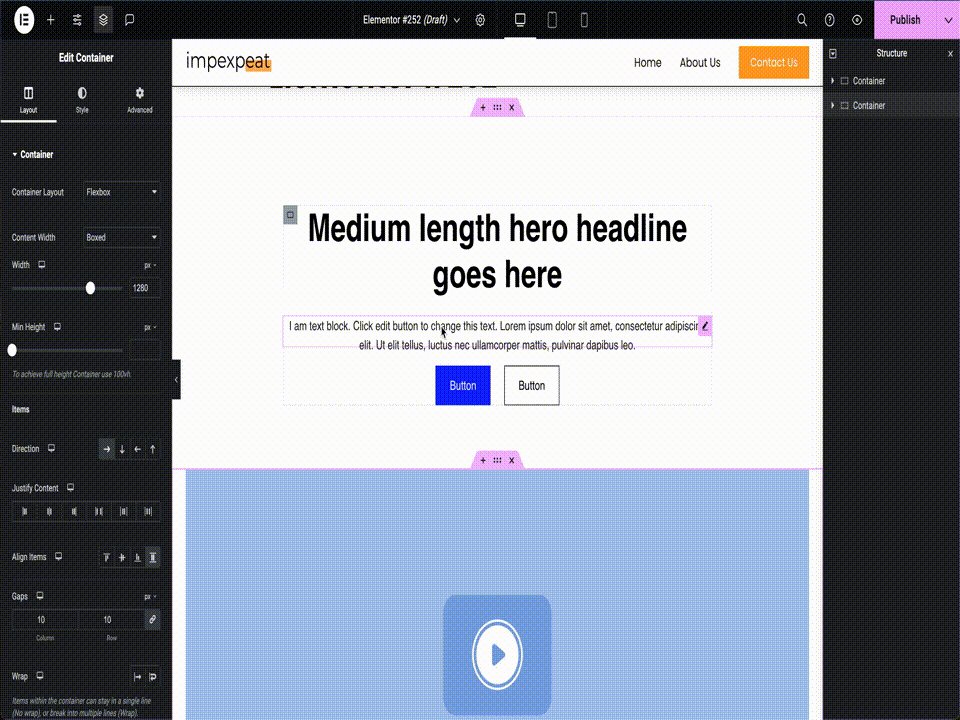
Cuando pegues secciones desde Skelementor, el texto conservará el estilo de fuente de Skelementor.
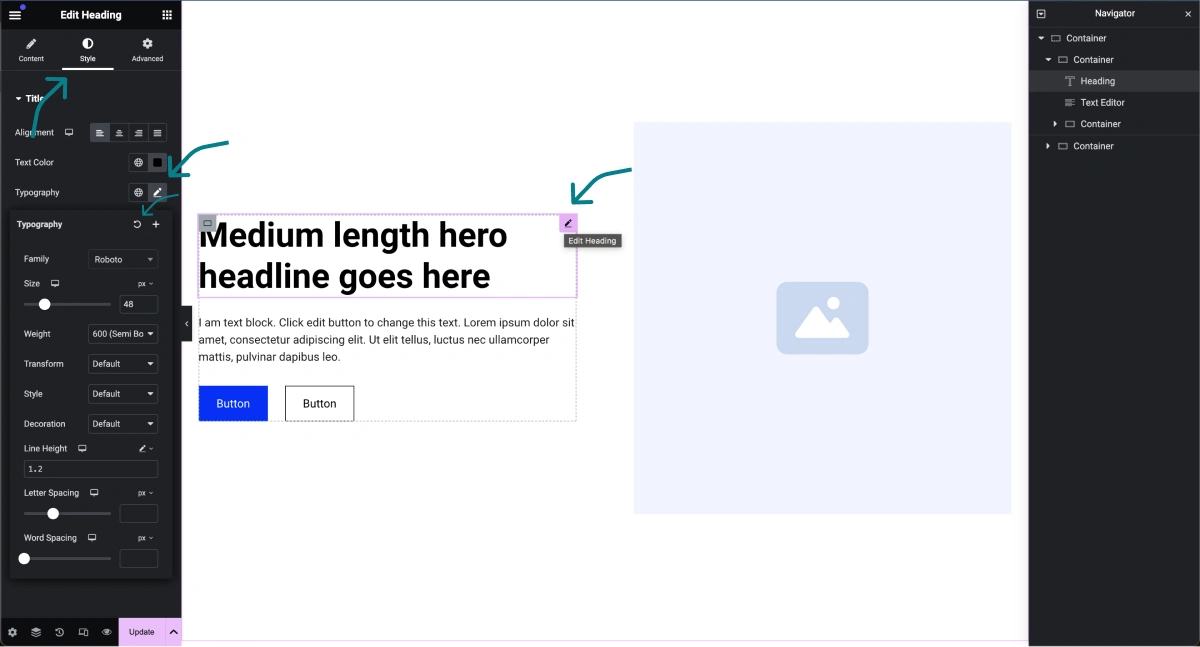
Todo lo que tienes que hacer es volver a aplicar tus estilos (los que establecimos anteriormente) restableciéndolos.
Haz clic en «Editar encabezado», ve a la pestaña «Estilo», haz clic en el icono «Tipografía» y pulsa el botón de reiniciar.
Haz lo mismo con el «Color del texto» y con el resto de los widgets de encabezamiento y texto.

Sigue haciendo esto hasta que finalmente hayas creado la primera página completa de tu sitio web.
Sigue haciendo lo mismo con el resto de las páginas de tu sitio web, ¡y tendrás un sitio web responsivo en un abrir y cerrar de ojos!
Importante: Asegúrate de comprobar todos tus viewports (tableta y móvil).
Por último, la parte fácil.
¡Sustituye las imágenes por las tuyas!
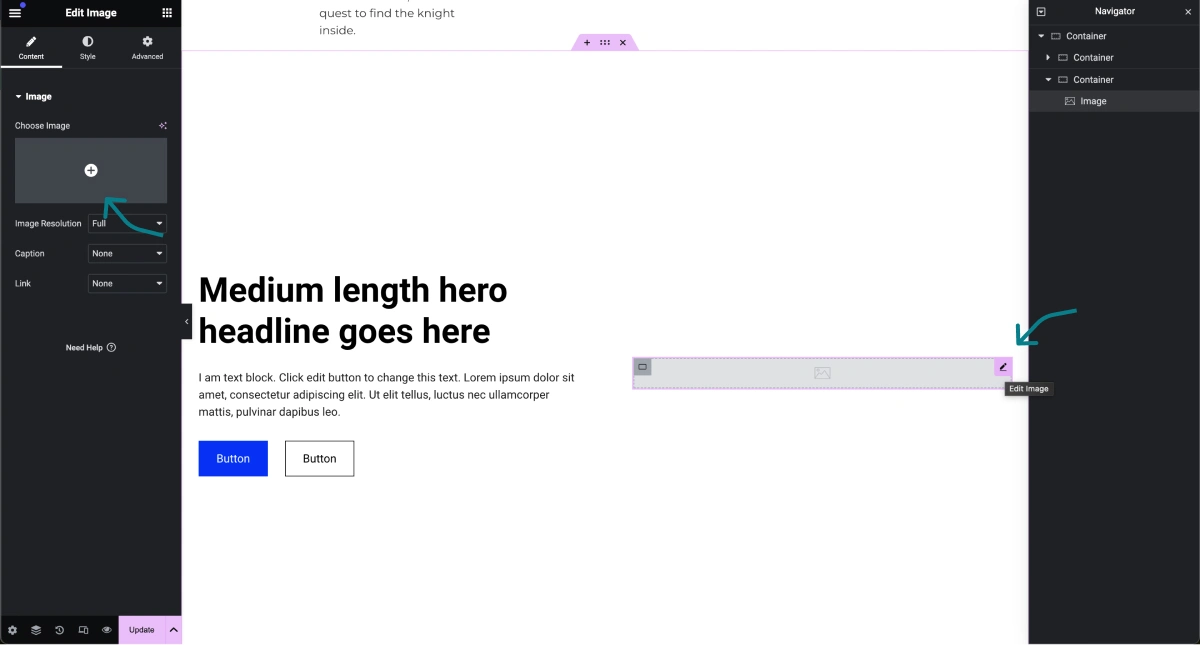
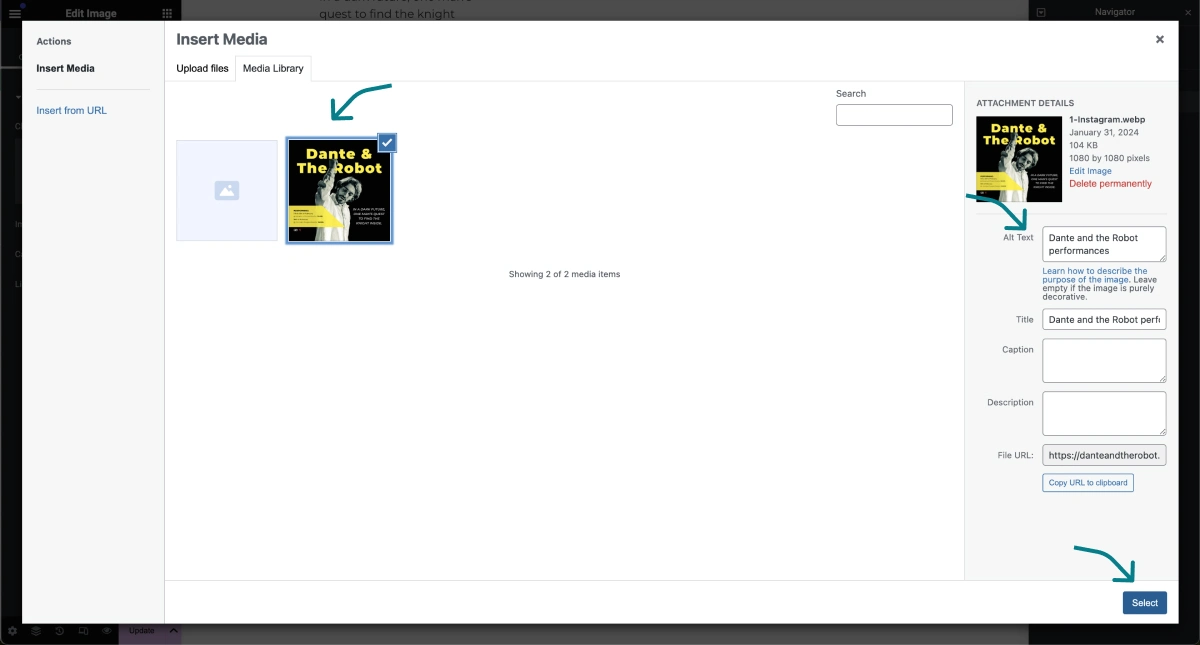
Haz clic en el cuadro de la imagen y pulsa «Elegir imagen».

Selecciona la imagen con la que quieres sustituirla.
Si no tienes ninguna imagen subida, ¡sube alguna!

Consejo profesional: Cuando subas tus nuevas imágenes, es importante que lo hagas con el menor tamaño de archivo posible y en el formato correcto.
El mejor formato de imagen para sitios web es WEBp.
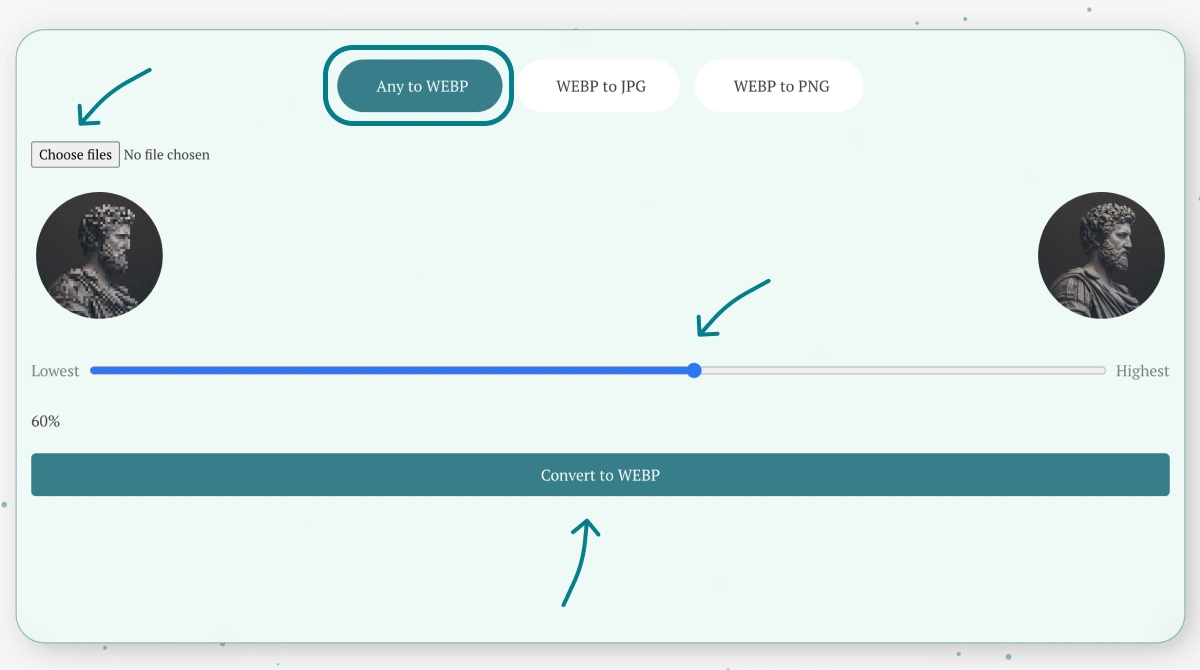
Para cambiar el formato y comprimir tus imágenes grandes en bloque, utiliza mi herramienta gratuita. He aquí cómo:
Asegúrate de que estás en la pestaña «Cualquiera a WEBP» y sube todas las imágenes que necesites.

Utiliza la barra de herramientas para ajustar la calidad de tu imagen. «Más baja» significa la calidad más baja (tamaño de imagen más pequeño) y «Más alta» significa la calidad más alta (tamaño de imagen más grande).
Nota: si el tamaño de tu imagen es muy grande (10 MB o más), puedes considerar reducir las dimensiones utilizando una herramienta como Canva o Figma.
Intenta que tus imágenes no superen los 120kB y asegúrate de hacerlo con todas ellas.
Constructor de temas Elementor Pro
Esta es una de las áreas más importantes a la hora de editar tu sitio web con Elementor Pro.
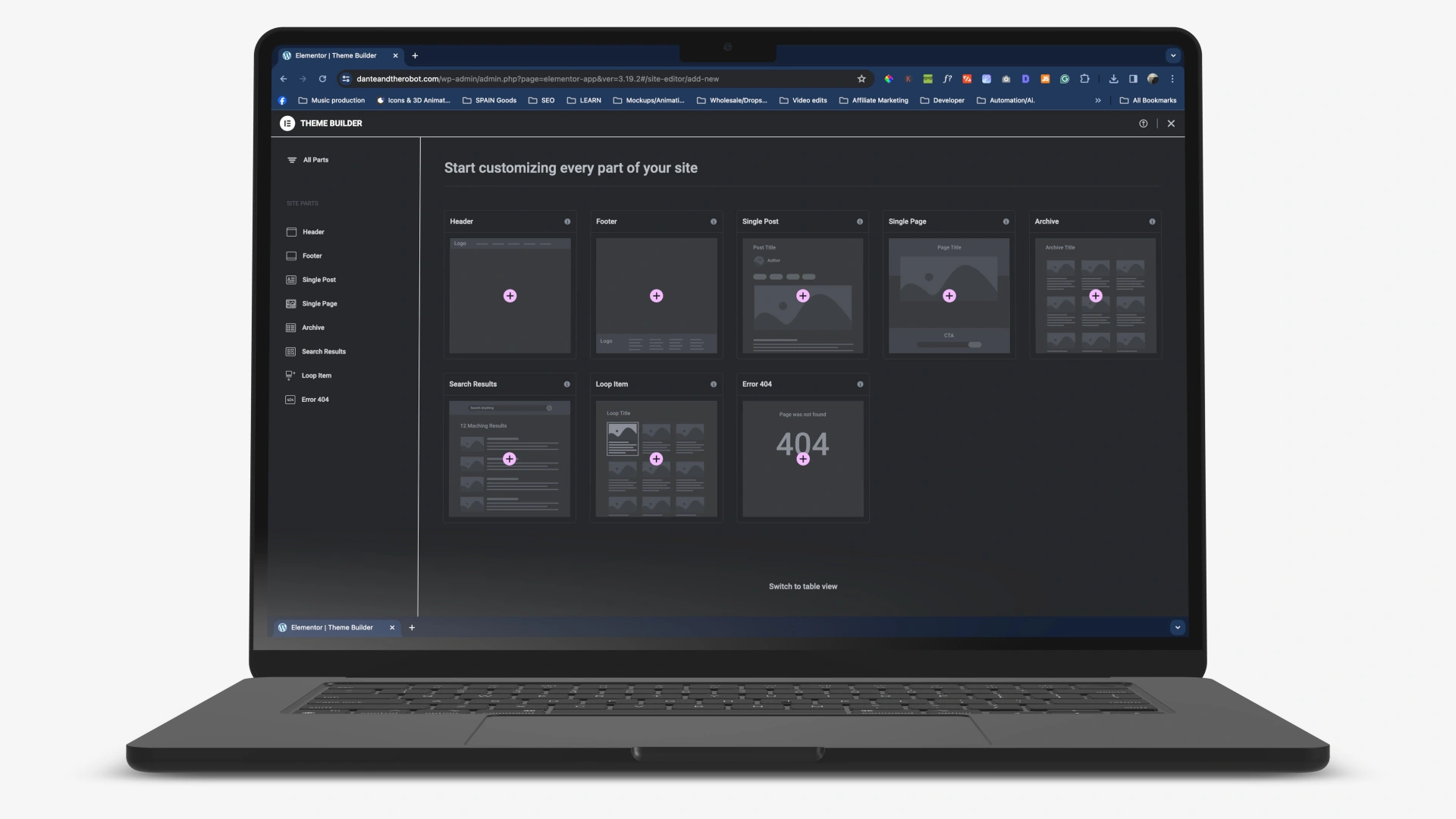
El «Constructor de temas» es donde crearás y editarás tus páginas y secciones esenciales, como la página de tu Tienda, el Encabezado y el Pie de página, las entradas de un solo Blog, los archivos y otros.
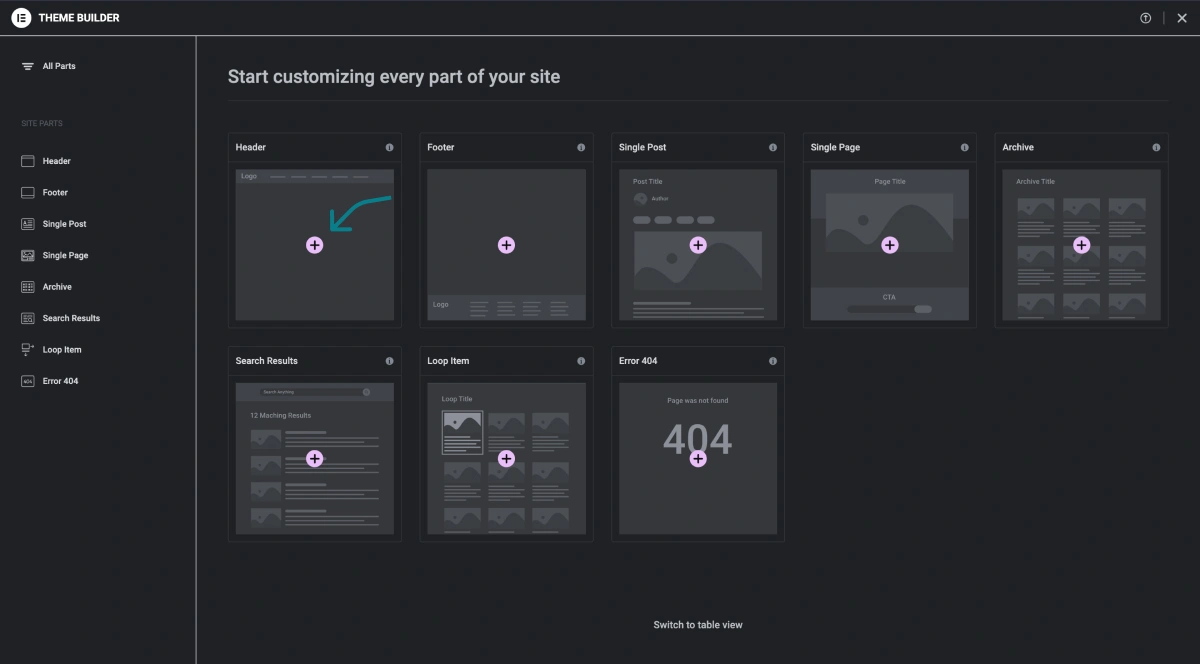
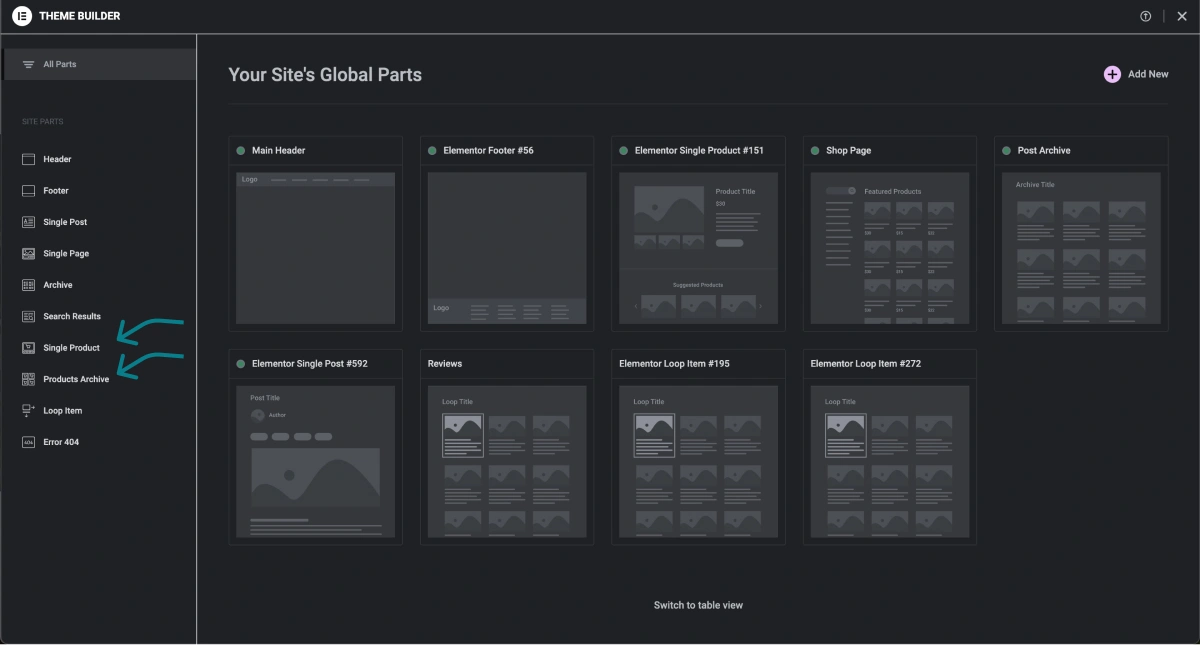
Para encontrarlo, ve a tu panel de control de WordPress. Dirígete a «Elementor» -> haz clic en «Constructor de temas».

Aquí tendrás la opción de editar tu cabecera, pie de página y páginas individuales como las entradas del blog y la página de la tienda.
El Constructor de temas es esencialmente la columna vertebral de tu sitio web Elemntor Pro.
Asegúrate de editar todas estas páginas.
Cabecera: Es el elemento situado en la parte superior de cada página y servirá como forma principal de navegación.
Sólo debe incluir las páginas más importantes, como Inicio, Tienda/Portafolio, Contacto y Acerca de.
Aprende a crear una barra de navegación de sitio web elegante y responsiva ⇒
Antes de crear una cabecera, tienes que crear un menú WordPress.
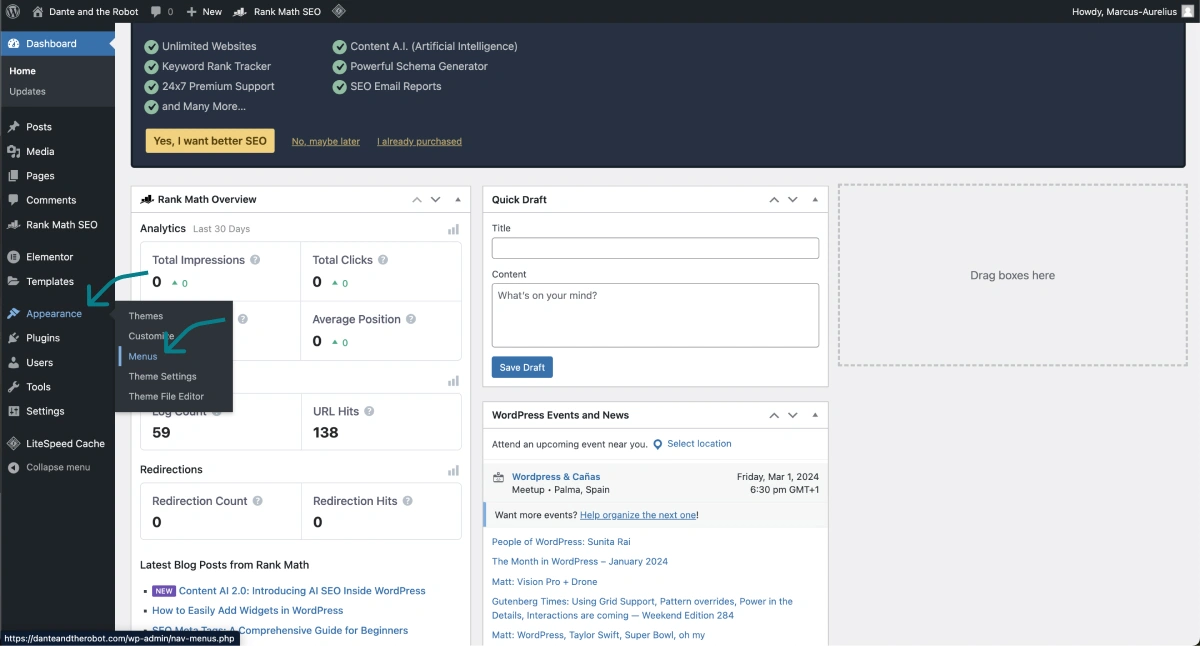
En tu panel de WordPress. Haz clic en «Apariencia» -> «Menús».

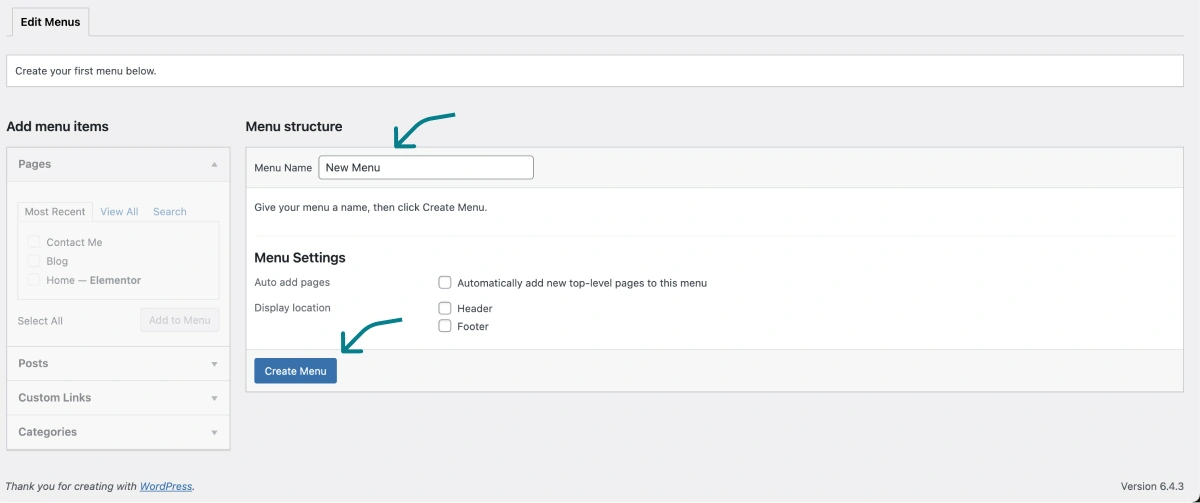
Crea un nuevo menú. Dale un nombre -> haz clic en «Crear menú».

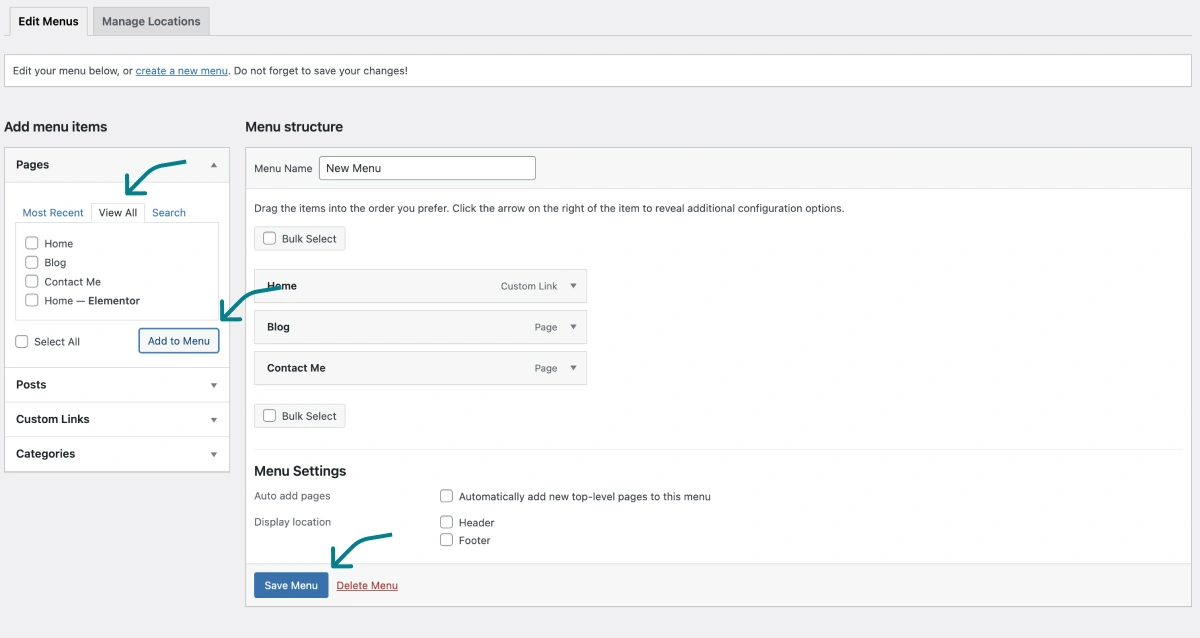
Selecciona los elementos del menú (páginas) que quieras incluir en el menú y «Guardar menú».

Ahora, tienes que añadir este menú a la sección «cabecera» de tu sitio web utilizando el «Constructor de temas» de ELementor Pro
Vuelve a tu «Constructor de temas» y haz clic en «Encabezado».
Atajo de teclado: Para moverte más eficazmente entre áreas/páginas de tu sitio, utiliza el atajo de teclado:«CMD/CTR – E» y escribe dónde quieres ir a continuación. Por ejemplo, «Creador de temas». Esto te llevará a la página «Creador de temas».

Utilizando la misma técnica anterior para crear tus páginas, crea tu cabecera.
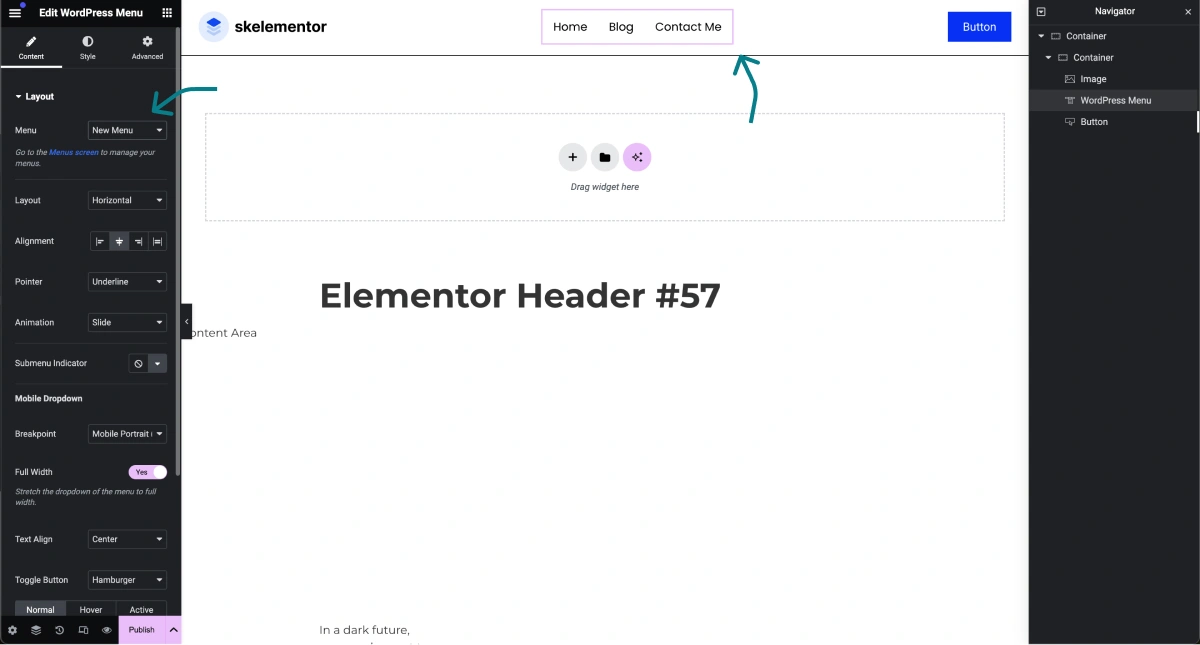
Asegúrate de incluir el widget «Menú WordPress» y sustitúyelo por el menú que acabas de crear.
Selecciona el widget de menú -> selecciona el menú que acabas de crear.
Nota: Recuerda restablecer la tipografía y las fuentes si has utilizado Skelementor para añadir tu sección de cabecera.

Cuando estés contento con el diseño de tu cabecera
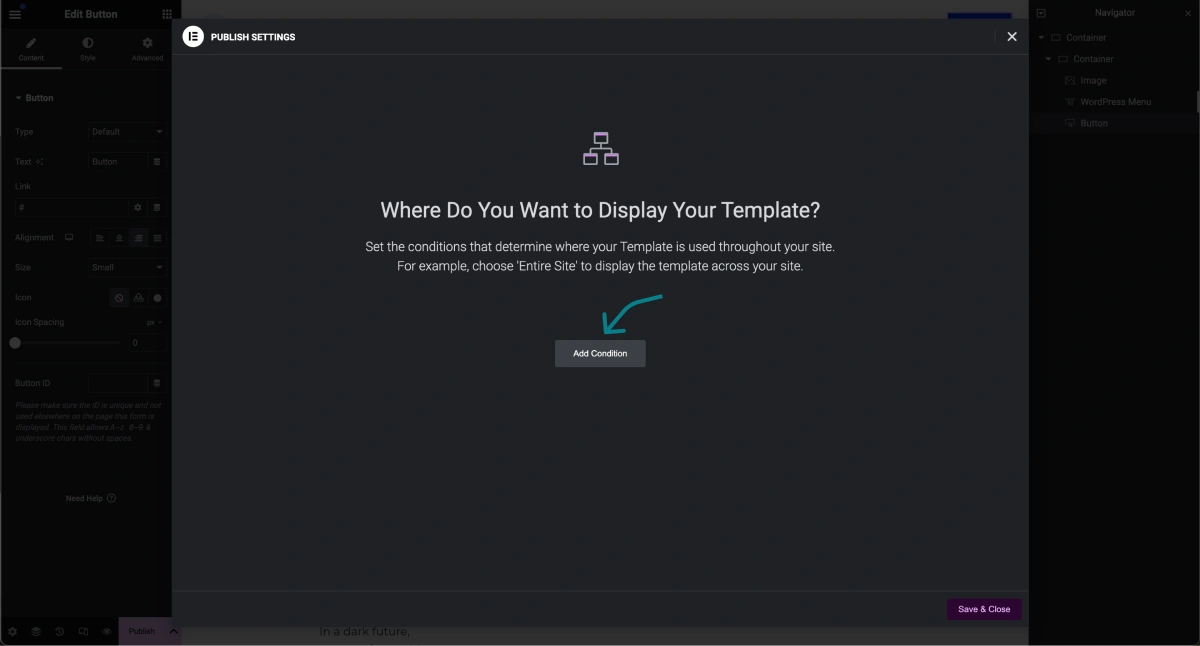
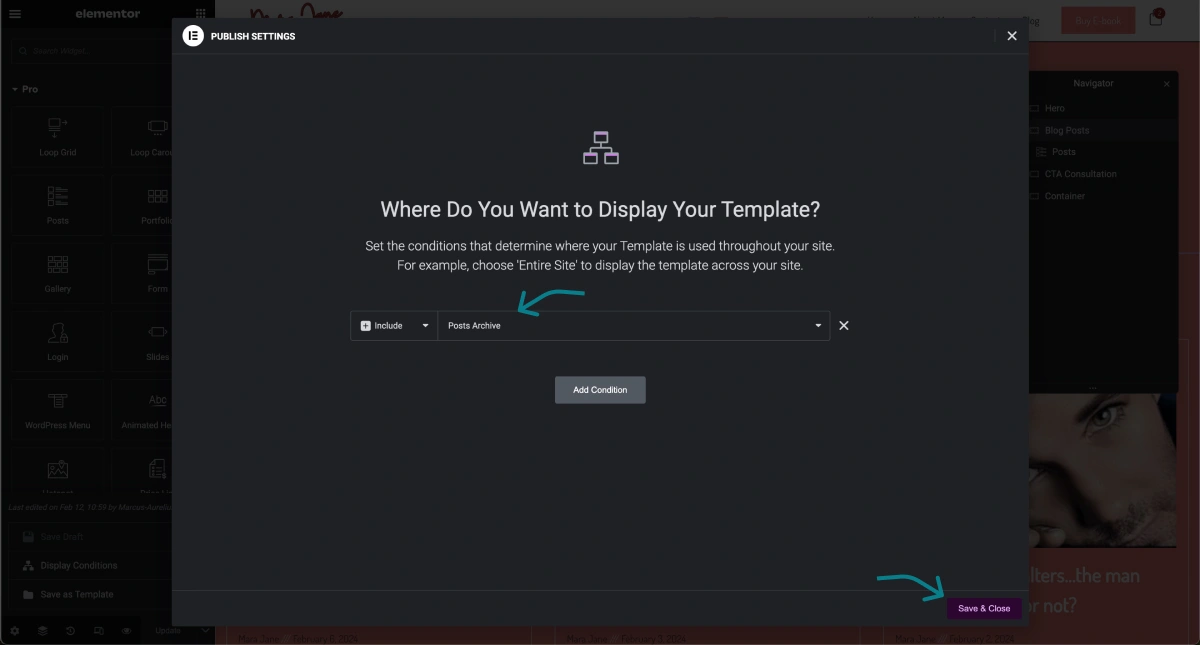
Pulsa el botón «Publicar» y asegúrate de que se incluye en todo tu sitio.
Después de hacer clic en «Publicar» -> «Añadir condición».

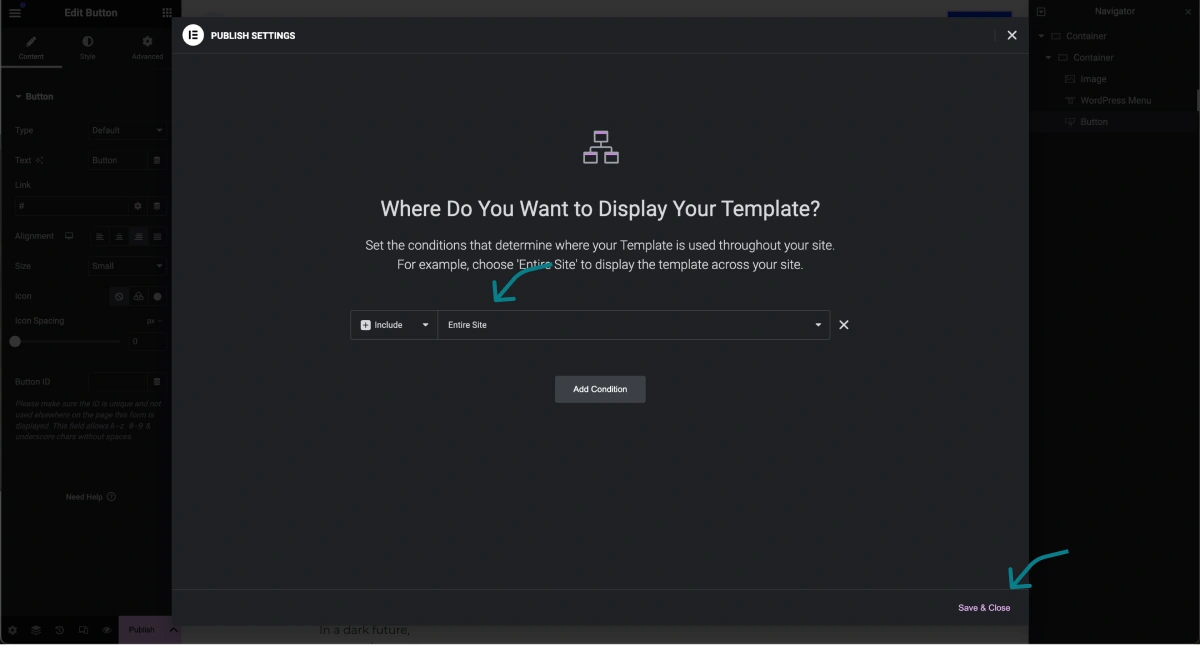
Asegúrate de seleccionar «Todo el sitio» -> «Guardar y cerrar».

Pie de página: Al igual que el Encabezado, está presente en la parte inferior de tu sitio y también aparecerá en todas partes de tu sitio.
Para crear un Pie de Página, sigue el mismo proceso que para el Encabezado.
<>Vuelve al panel de control -> crea un nuevo menú -> esta vez llámalo Menú Pie de Página -> asegúrate de incluir todas las páginas -> añade este menú cuando crees la sección Pie de Página en el «Constructor de Temas».
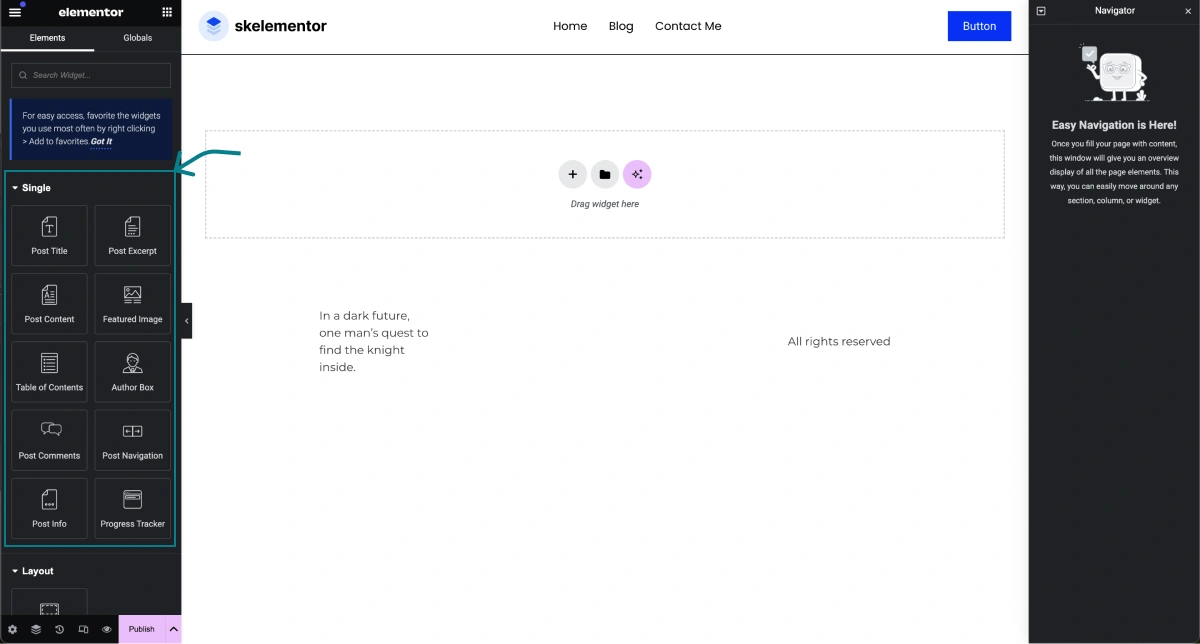
Entrada única: Esta es la plantilla de página que se utilizará para cada entrada de blog que crees.
Añade una nueva página «Publicación única».
Nota: Al editar esta página, Elementor Pro te lo pone fácil.
Te proporciona las partes esenciales de las entradas de tu blog, como el «Título de la entrada», la «Imagen destacada», el «Contenido de la entrada», el «Índice», etc.

Todo lo que tienes que hacer ahora es arrastrar y soltar en el orden que desees mostrar estos elementos.
Puede que quieras añadir algunas entradas de blog (si no lo has hecho ya) en la sección «Entradas» de tu panel de control de WordPress.
Sólo para que puedas ver lo que estás haciendo al editar las páginas «Entradas» y «Archivo de entradas».
Importante: Acuérdate de añadir primero un widget «Contenedor» y después los widgets de tus macetas.
Si estás atascado y no estás seguro de en qué orden colocar los widgets de tu post, busca inspiración en sitios web populares como Forbes.com o Vice.com.
Echa un vistazo a su página de post único y copia su estructura para obtener los mejores resultados.
Archivo: Esta es la plantilla de página que Elementor asignará a la página de tu blog y a las páginas de categorías.
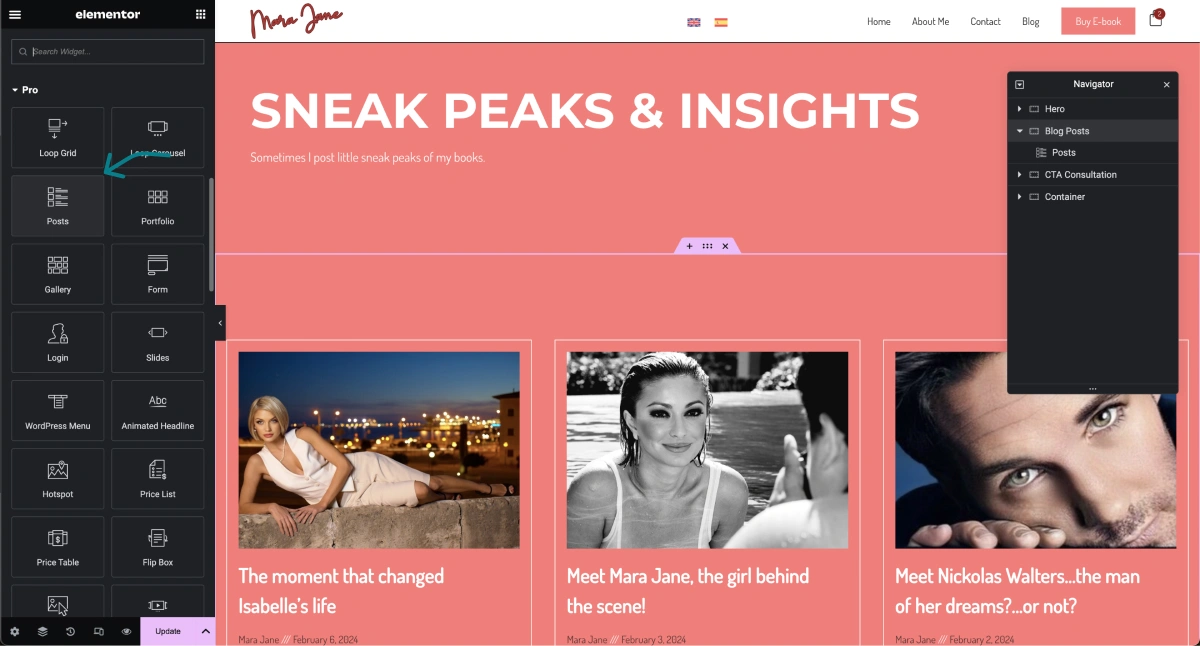
Crea una nueva página «Archivo» -> añade los elementos de diseño que desees, como una sección hero (título y subtítulo). Y añade tu widget «Publicar».

Una vez terminado, asígnalo a tu «Post Archive» ->> y luego «Save & Close».

Producto único y Archivo de productos: Si estás creando una tienda de comercio electrónico (tienda online), tendrás dos opciones adicionales. Al igual que la «Entrada individual», el «Producto individual» es la plantilla de página dedicada a todos tus productos. Y de forma similar a la página estándar «Archivo», el «Archivo de productos» es para la página de tu catálogo de productos.

Editar tu Constructor de temas en Elementor Pro es uno de los pasos más importantes para crear un sitio web bonito y funcional, así que asegúrate de pasar la mayor parte de tu tiempo aquí.
Tómate tu tiempo para crear cada una de las páginas necesarias.
6. Añadir plugins esenciales
Los plugins son una de las principales ventajas de utilizar WordPress.
Te permiten añadir nuevas características y funcionalidades a tu sitio web sin necesidad de tener conocimientos de programación.
Añadir plugins es super sencillo y sólo necesitarás 1 ó 2.
Comprender el papel de los plugins
Los plugins mejoran tu sitio web simplificando la adición de funciones cruciales, haciéndolo más funcional y fácil de usar.
Las principales ventajas son:
- Optimización SEO: Plugins como Rank Math ayudan a mejorar la visibilidad de tu sitio en los motores de búsqueda, lo que se traduce en mejores resultados de búsqueda orgánica.
- Mejoras de velocidad: LiteSpeed Cache optimiza el rendimiento del sitio web, reduciendo los tiempos de carga y mejorando la experiencia del usuario.
- Analítica: Aunque recomiendo utilizar Google Analytics para hacer un seguimiento de los datos de tu sitio y de la participación de los usuarios, su uso puede resultar abrumador para los principiantes.
Así que puedes descargarte un plugin como Independent Analytics, de uso gratuito.
La incorporación de estos plugins puede aumentar significativamente la eficacia de tu sitio web y su posicionamiento en los motores de búsqueda.
Plugins esenciales que debes descargar
Cuando construyas tu sitio web, ya sea un portafolio personal, una tienda de comercio electrónico o un blog, sólo necesitarás unos pocos plugins adicionales.
Si tu proveedor de alojamiento es bueno (como los recomendados anteriormente) no hay necesidad de excederse con la seguridad u otros plugins innecesarios que, al final, sólo ralentizarán tu sitio web…
Así pues, considera la posibilidad de incorporar los siguientes plugins esenciales:
Rango Matemáticas
: Se trata de un plugin SEO todo en uno que conectará automáticamente tu sitio con tus cuentas de Google Analytics y Google Search Console. También te ayudará con los metaencabezamientos y las descripciones SEO.
Caché LiteSpeed
: Esto mejorará la velocidad de tu sitio web.- Independent Analytics: Este es el mejor plugin de analítica para sitios WordPress. Si tú (como la mayoría) quieres evitar las complejidades de Google Analytics, descarga Independent Analytics: ¡es gratis!
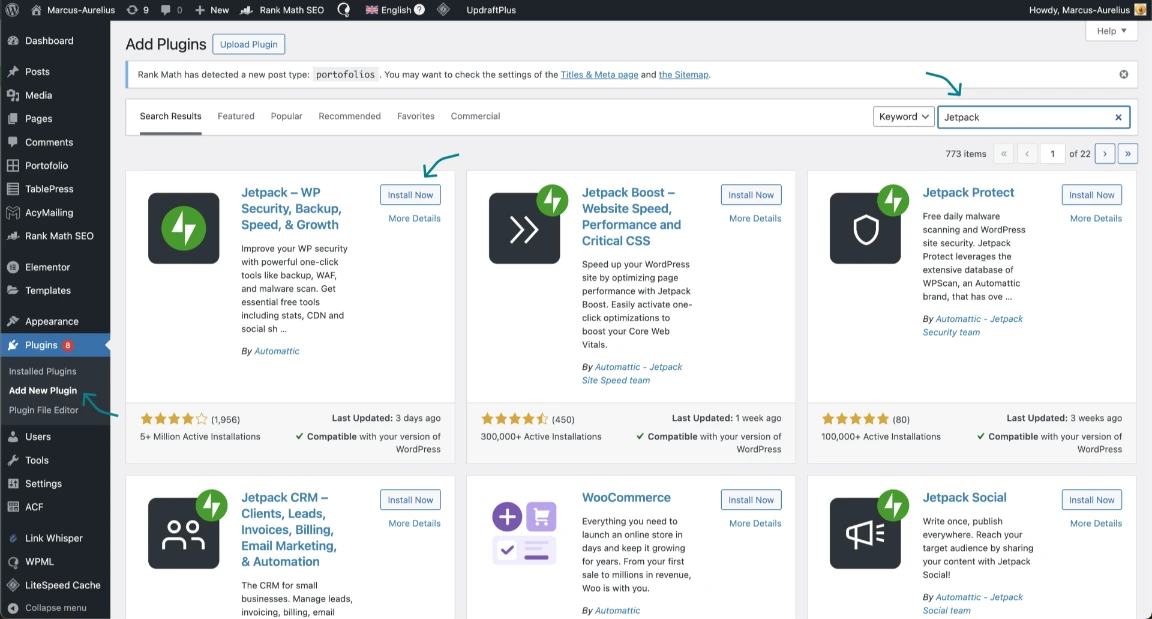
Para instalar estos plugins, simplemente ve a «Plugins» -> «Añadir nuevo plugin» -> Búscalo -> haz clic en «Instalar ahora» -> espera unos segundos y luego haz clic en «Activar»
Ahora debería estar en tu sección «Plugins».

7. Configurar plugins esenciales
En cuanto a la configuración de tus plugins en WordPress, cada uno tiene sus propios ajustes y configuraciones.
Podríamos escribir guías enteras para cada plugin específico.
Así que, para no alargarme demasiado, sólo voy a mostrarte los pasos esenciales que debes seguir para cada uno.
Matemáticas de rango
Rank Math es el mejor plugin para todo lo relacionado con SEO.
Te ayuda a conectar tus cuentas de Google para obtener analíticas y resultados de búsqueda de palabras clave, te permite personalizar tus metaencabezados y descripciones para mayor visibilidad, te ayuda a corregir cualquier error 404 de tu sitio e incluso te proporciona una puntuación SEO que tiene como objetivo ayudarte a conseguir las mejores posiciones SEO en las SERP.
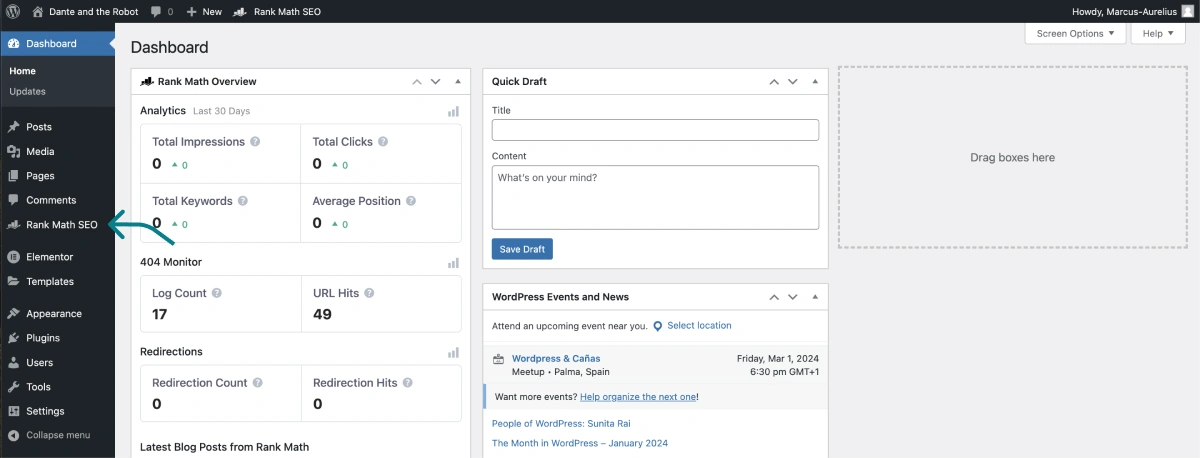
Una vez que lo hayas descargado, debería aparecer en tu menú de WordPress a la izquierda.

Lo primero que debes hacer con Rank Math es dirigirte al «Asistente de Configuración».
Nota: Antes de pasar por el Asistente de configuración, asegúrate de haber creado una cuenta en Google Analytics y Google Search Console.
Es fácil si ya tienes una cuenta de Google.
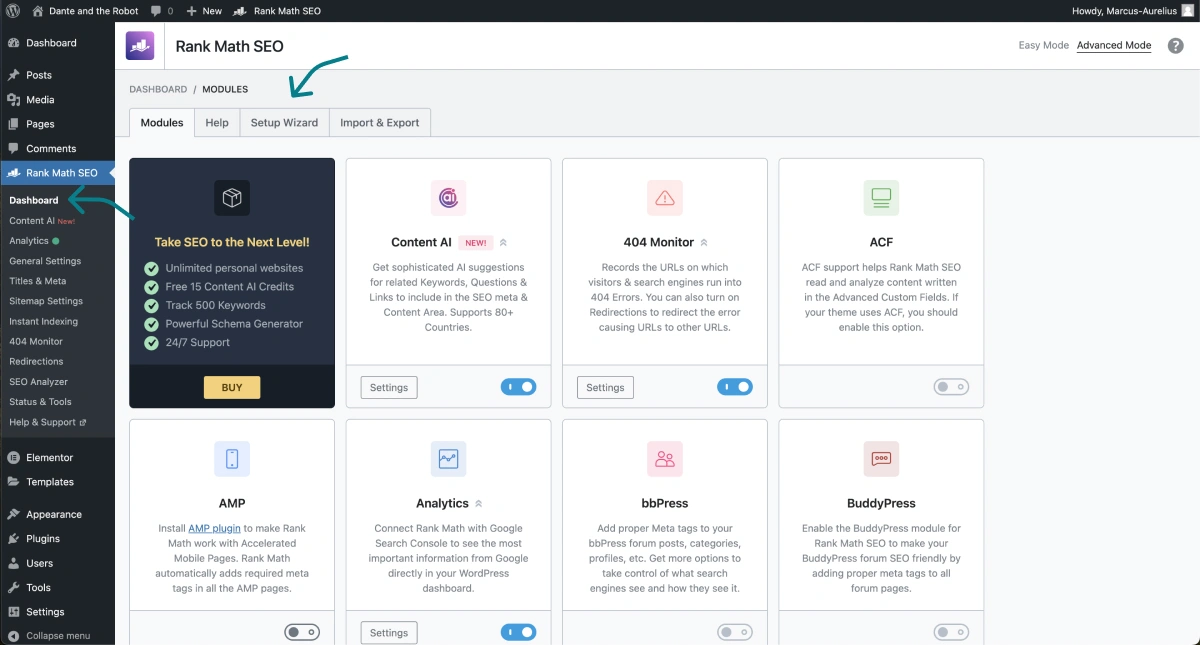
Haz clic en «Rank Math SEO» -> «Panel de control» -> «Asistente de configuración»

Una vez en el «Asistente de configuración», puedes seleccionar la configuración «Fácil» y pulsar el botón «Asistente de configuración»
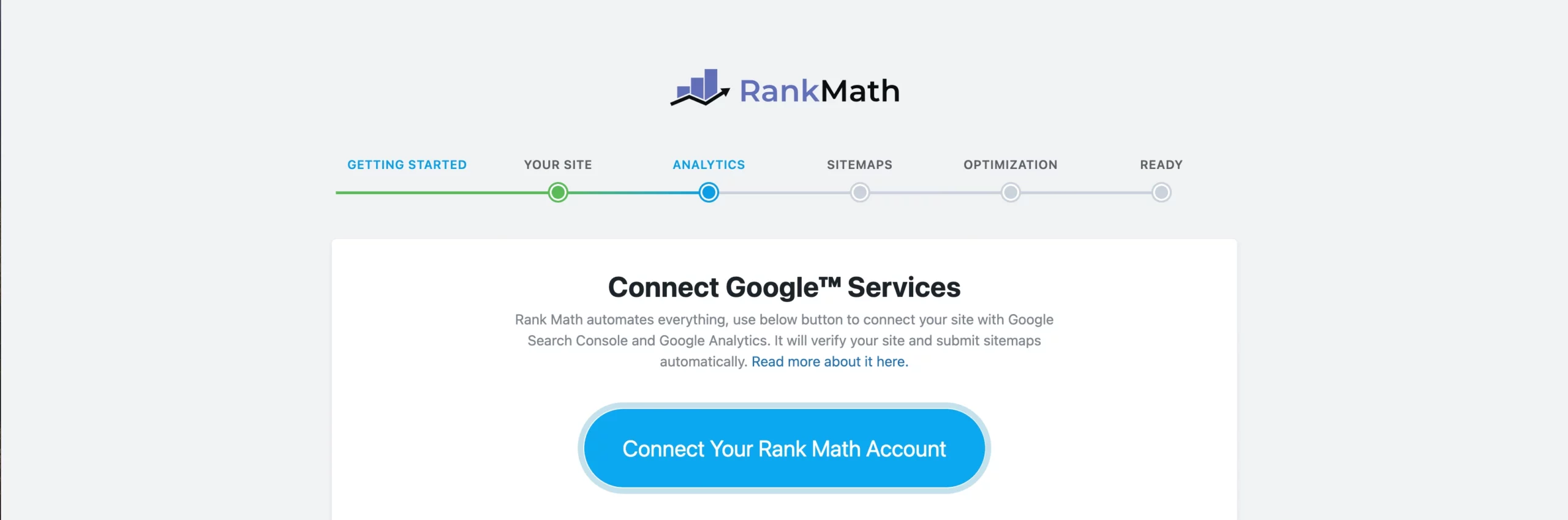
Sigue los pasos y finalmente conecta tu cuenta de Google.

Continúa con la configuración y prácticamente habrás terminado con el plugin de configuración de Rank Math.
Si quieres profundizar más en Rank Math, visita su tutorial en su sitio web.
Caché LiteSpeed
LiteSpeed Cache es uno de los mejores plugins disponibles para mejorar la velocidad de tu sitio web.
Tiene muchas funciones avanzadas que mejorarán aún más la velocidad de tu sitio.
Pero, por suerte, si eres principiante, LiteSpeed Cache tiene algunos preajustes disponibles.
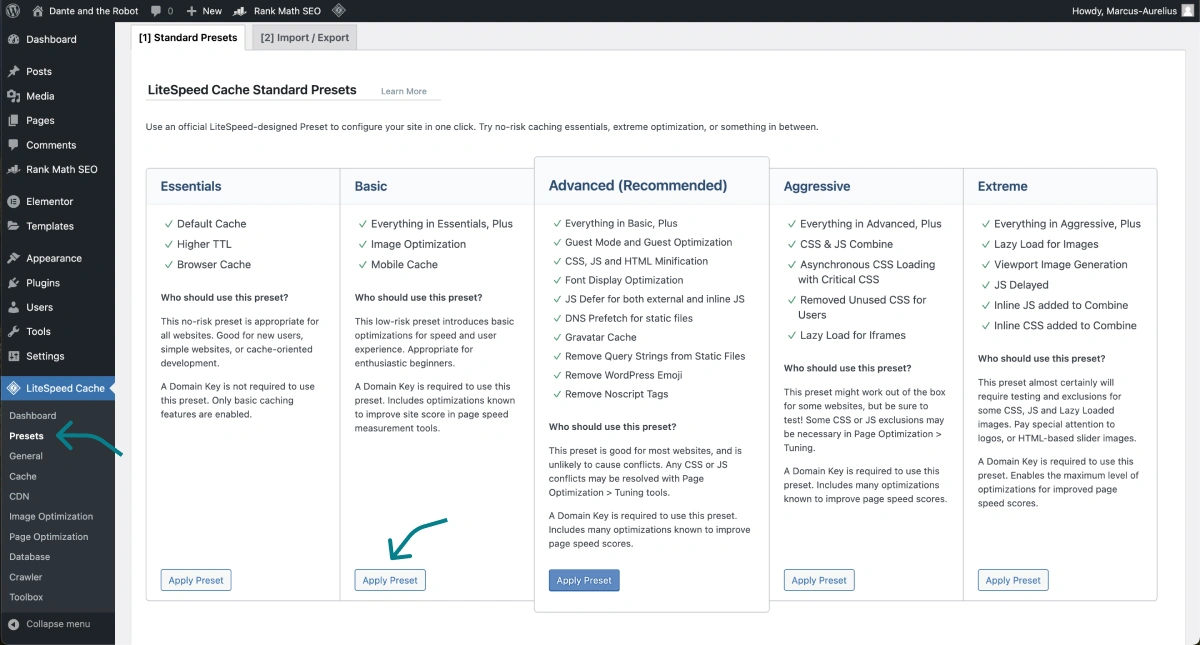
Tras descargar el plugin, dirígete a la sección «Presets» de LiteSpeed y aplica el prest «Básico».

Esto sólo aplicará mejoras básicas a tu sitio web.
Para mejorar aún más tu sitio web, te sugiero que investigues en Internet y aprendas todo lo que puedas sobre LiteSpeed Cache y el almacenamiento en caché en general.
*Precaución: Las opciones de almacenamiento en caché pueden alterar negativamente tu sitio web si no sabes lo que estás haciendo.
Por eso, sólo aplicamos el preajuste «Básico».*
Tutorial completo: 6 Formas de aumentar la velocidad de tu sitio Elementor Pro ⇒
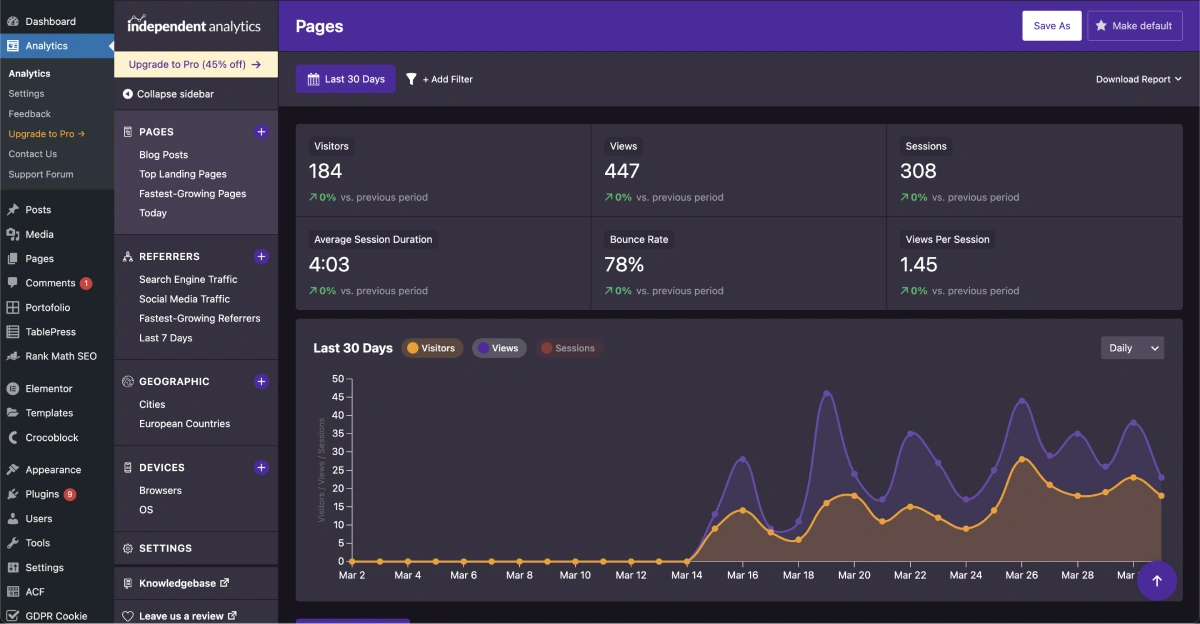
Independent Analytics
Independent Analytics es un gran plugin de análisis que te proporciona todo el seguimiento esencial.
Dispone de un plan de pago con el que puedes configurar campañas para el seguimiento de enlaces y botones, y utilizar sus funciones para WooCommerce.
Pero, para empezar, puedes utilizar su versión gratuita.
Este es el aspecto del salpicadero (modo oscuro):

8. Lanzamiento de tu sitio web
After customizing your website, enhancing its functionality, and optimizing it for search engines, it’s time to launch it. In this section, we will explore the pre-launch checklist for your website and how to announce your website launch.
Lista de comprobación previa al lanzamiento de tu sitio web
Antes de lanzar tu sitio web, asegúrate de revisar esta lista de comprobación para comprobar que todo está en orden:
- Certificado SSL: Como mínimo, deberías haber instalado la versión gratuita «Let’s Encrypt» cuando compraste tu alojamiento.
Tus dominios deben tener https:// y no http:// – ahí tiene que haber una «s». - Velocidad de la página: Profundiza en LiteSpeed Cache.
Puedes comprobar la velocidad de tu sitio web con Page Speed Insights y la herramienta de prueba de velocidad Solar Winds. - Imágenes: Asegúrate de que todas las imágenes que subas estén en el formato de nueva generación (WEBp) y tengan menos de 120kB.
Ten en cuenta estos factores antes de lanzar tu sitio web, para garantizar una presencia en línea sin fisuras.
Anunciar el lanzamiento de tu sitio web
- Crea expectación en torno al lanzamiento de tu sitio web publicándolo en plataformas de redes sociales, como Facebook, Twitter o LinkedIn.
- Pon en marcha una campaña estratégica de marketing por correo electrónico para informar a tus suscriptores actuales sobre tu nuevo sitio web y animarles a visitarlo.
- Anuncia el lanzamiento de tu sitio web mediante una entrada de blog, compartiendo las noticias, mostrando lo que pueden esperar los visitantes y proporcionando un enlace a tu sitio web.
- Comparte la noticia del lanzamiento de tu sitio web a través de tus cuentas en las redes sociales, anunciándolo varias veces para llegar a un público más amplio.
- Utiliza estrategias SEO, como optimizar el contenido y las metaetiquetas de tu sitio web, para garantizar que los motores de búsqueda indexen tu sitio web y lo muestren en los resultados de búsqueda.
- Anunciando el lanzamiento de tu sitio web a través de varios canales, puedes generar expectación, atraer visitantes y crear una audiencia inicial para tu sitio web.
Cómo insertar tu feed de Instagram en tu sitio web ⇒
Mantener y actualizar tu sitio web
Crear un sitio web no es una tarea de una sola vez, sino que requiere un mantenimiento y unas actualizaciones constantes.
Actualiza regularmente tus contenidos
Una de las claves del éxito de un sitio web es actualizar regularmente su contenido.
Al publicar nuevas entradas de blog, artículos u otras formas de contenido, mantienes el interés de los visitantes y les animas a volver a tu sitio web.
Las actualizaciones periódicas de contenidos también ayudan a mantener una posición alta en los resultados de los motores de búsqueda, ya que éstos favorecen los contenidos frescos y relevantes.
Desarrolla una estrategia de contenidos que incluya un calendario de contenidos, investigación de palabras clave y segmentación de la audiencia para optimizar tu proceso de creación de contenidos y atraer tráfico orgánico.
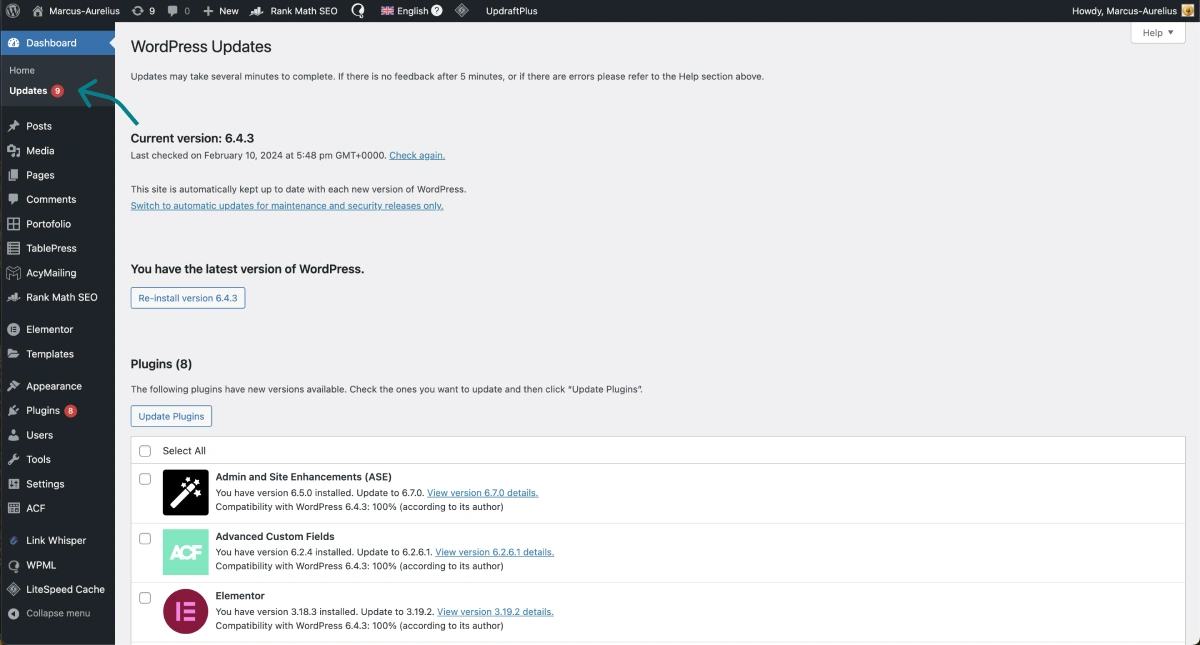
Asegúrate de actualizar los plugins de tu sitio web sólo una vez al año o cada 6 meses.
Para actualizar tus plugins ve al «Panel de control» de WordPress -> «Actualizaciones».
Cuando actualices tus plugins, intenta hacerlo de uno en uno y, al mismo tiempo, comprueba el front-end (tu sitio real) para asegurarte de que nada se rompe.
En caso de que encuentres algún problema, recuerda que tu proveedor de alojamiento guarda copias de seguridad de tu sitio cada 28 o 30 días.

¿Cuánto dura todo esto?
Una vez que te conviertas en un profesional, probablemente conseguirás un sitio web completo en una semana.
Si eres principiante, podrías tardar uno o dos meses.
Pero, si sigues esta guía paso a paso, podrías tardar perfectamente el mismo tiempo que tardaría un desarrollador web profesional en crear un sitio web desde cero.
Conclusión
Crear un sitio web desde cero puede parecer una tarea desalentadora, pero con las herramientas y la orientación adecuadas, puede ser un proceso fluido. Recuerda que primero debes comprender la finalidad de tu sitio web y determinar sus objetivos. Seleccionar un buen nombre de dominio es crucial para la recuperabilidad. Elige de la lista anterior un alojamiento web fiable que cumpla tus requisitos.
WordPress es una plataforma excelente para crear y personalizar tu sitio web. Utiliza Elementor Pro para mejorar su diseño y funcionalidad. Incorpora algunos plugins esenciales para optimizar tu sitio web para los motores de búsqueda. Antes del lanzamiento, asegúrate de realizar una exhaustiva lista de comprobación previa y anuncia el lanzamiento de tu sitio web para atraer visitantes.
Actualiza tu sitio una vez al año y ya está.
Preguntas frecuentes
¿Cuál es la forma más sencilla de crear un sitio web?
La forma más fácil de crear un sitio web sería utilizar Wix, Squarespace o Weebly.
Pero estas plataformas no merecen la pena a largo plazo.
Es mucho mejor empezar con algo como WordPress y Elementor, seguir una guía paso a paso que te ayude en el proceso, y construirte un verdadero sitio web personalizado que pueda funcionar.
¿Cuál es la herramienta más sencilla para crear un sitio web?
Cuando se trata de crear sitios web, hay muchas herramientas disponibles, pero una de las más fáciles de usar es un creador de sitios web como Elementor Pro.
Estos creadores de sitios web ofrecen interfaces intuitivas de arrastrar y soltar, y una amplia gama de plantillas prediseñadas, que te permiten crear un sitio web sin necesidad de conocimientos de codificación o diseño.
Con estas herramientas, puedes personalizar fácilmente el diseño de tu sitio web, añadir contenido y lanzarlo en poco tiempo.
Referencias
¹ – https://w3techs.com/technologies/details/cm-wordpress