The world of web design is once again revolutionized by Elementor Pro. A powerful page builder plugin for WordPress. If you’re a web designer or developer, you probably already know the importance of having a reliable and efficient tool to create stunning websites. However, there is a secret sauce to Elementor Pro you most likely did not know existed, at least not to the extent we are bout to reveal. So, get ready to uncover a secret that will transform the way you design websites with Elementor Pro.
Let’s go!
Elementor Pro Page Builder
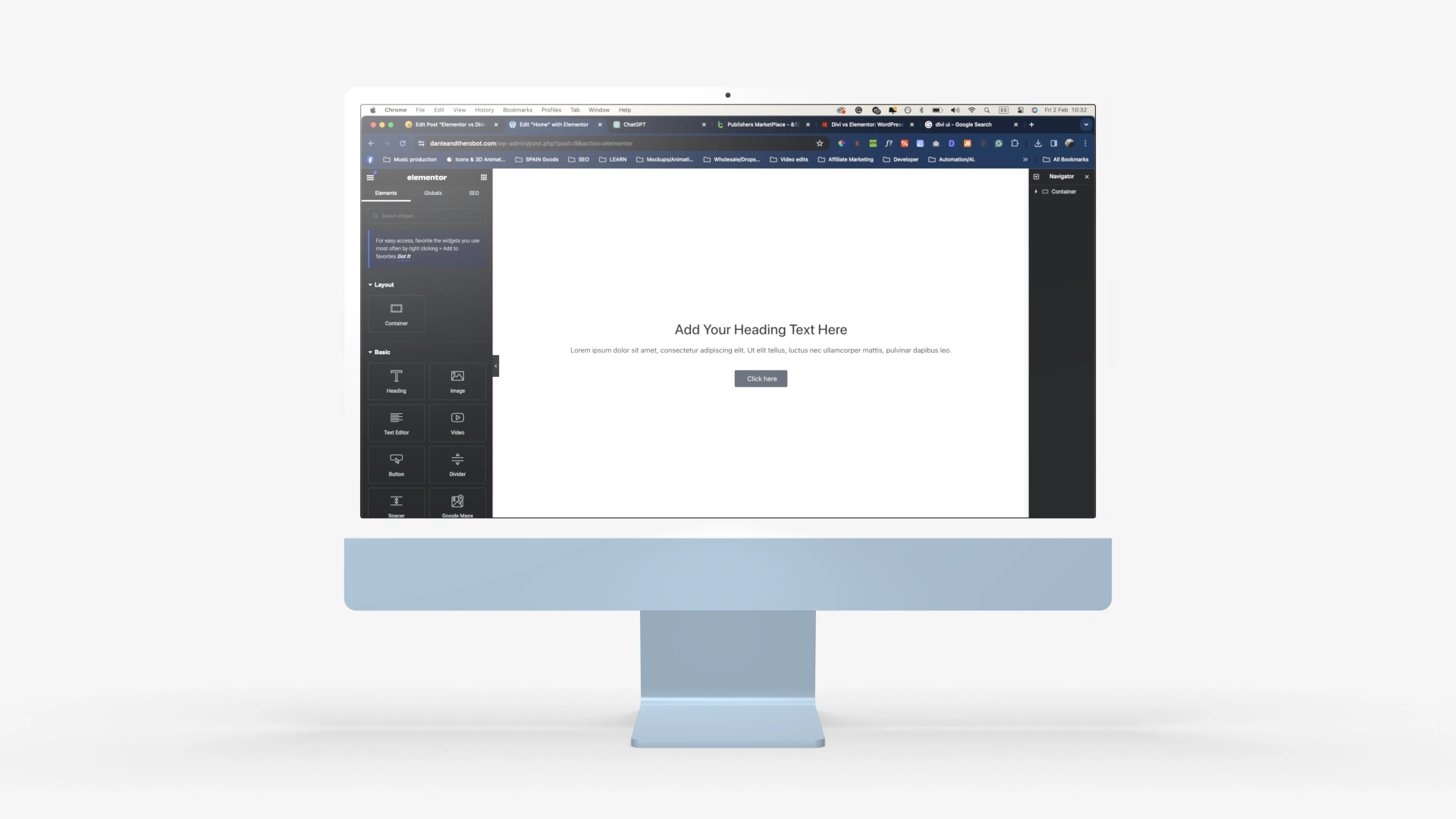
Elementor Pro continues to transform web design by offering a no-code, intuitive platform that simplifies website creation. Traditional coding and complex layouts are no longer necessary, making web design accessible to both beginners and professionals. This shift to a user-friendly, drag-and-drop editor allows for the easy creation of professional websites without coding knowledge.
Elementor Pro’s significant impact on web design includes democratizing the design process and providing extensive customization options, from layouts to animations, without custom coding. Its additional features like forms and popup builders, along with marketing tools, enhance website functionality and user experience.
The Secret Sauce
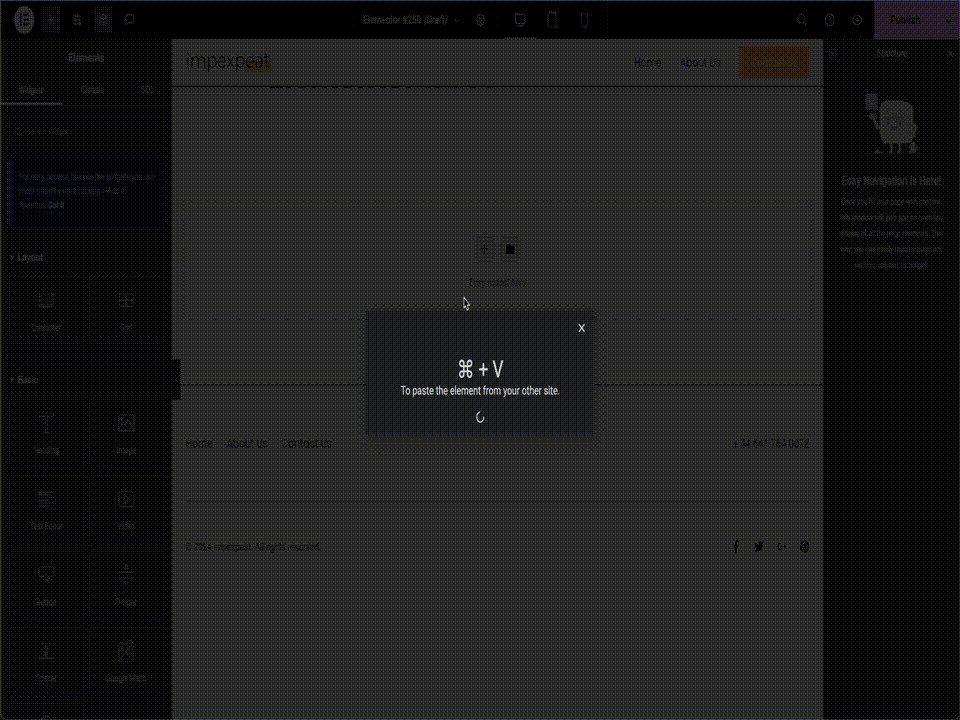
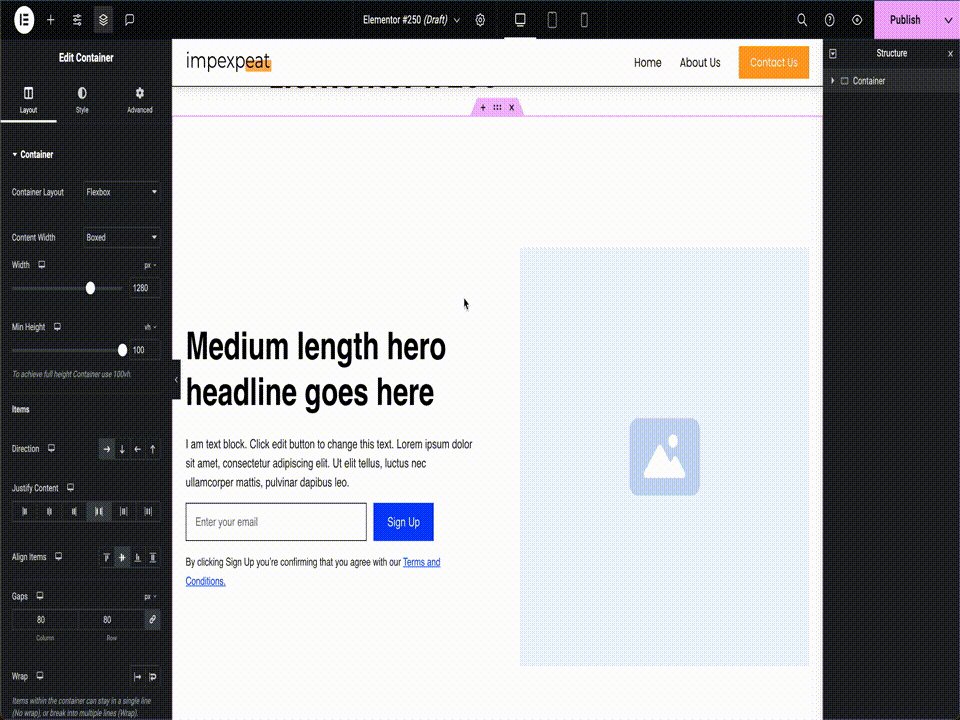
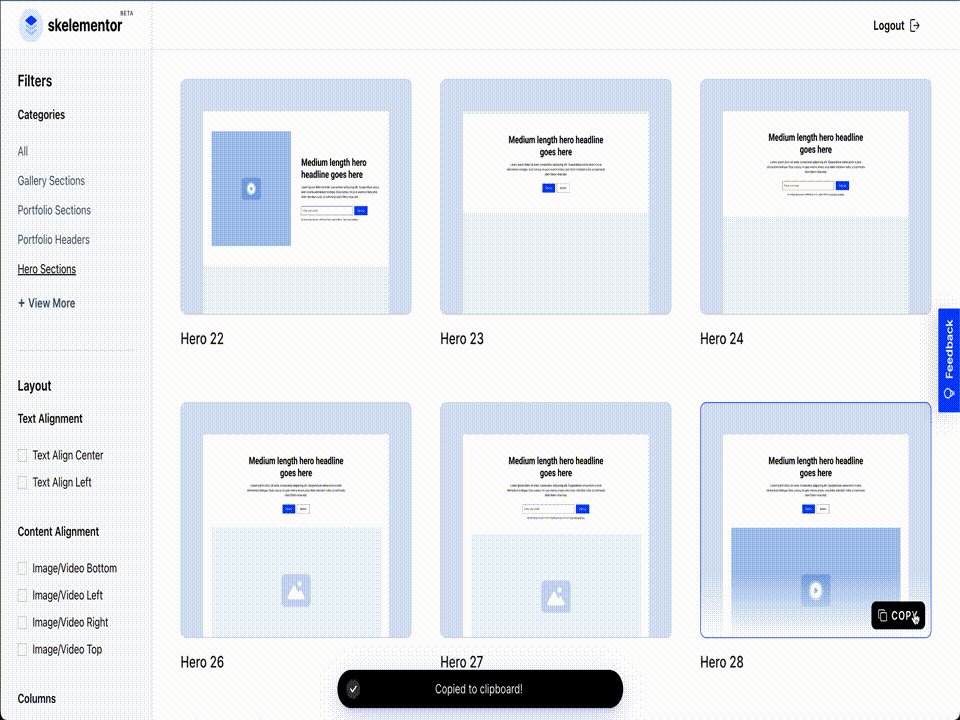
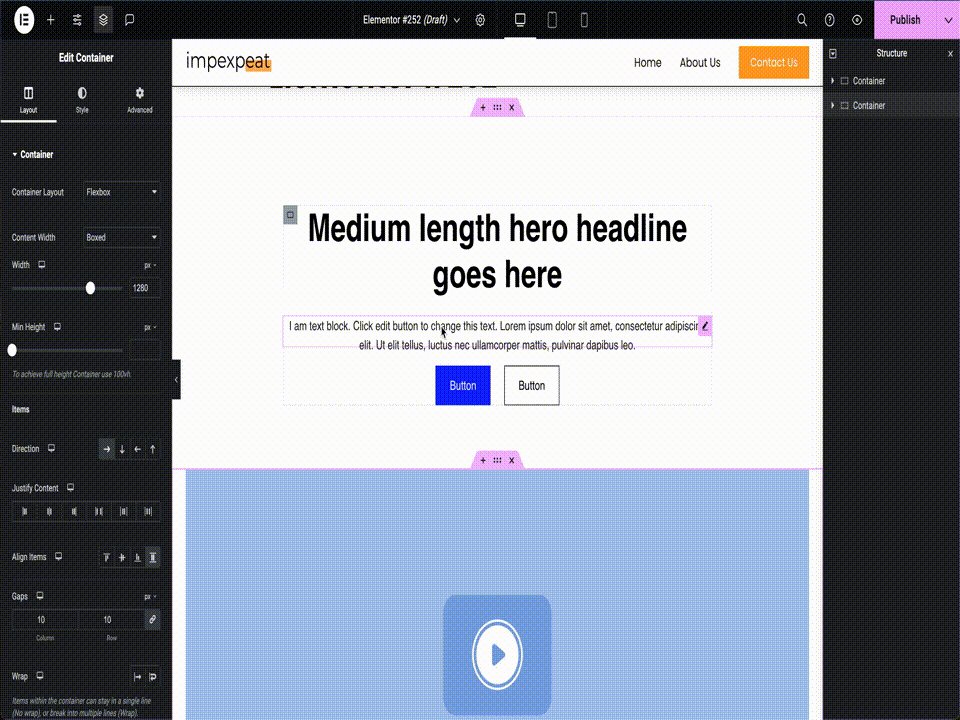
The secret feature of Elementor Pro that you may not know exists is the copy-and-paste function. This powerful tool simplifies the web design process and saves you valuable time and effort. With Elementor Pro’s copy-and-paste function, you can easily duplicate design elements, layouts and content across different pages, sections and even domains, streamlining your workflow and ensuring consistency throughout your designs. Let’s explore this feature in more detail.

Introducing the Copy-Paste Feature
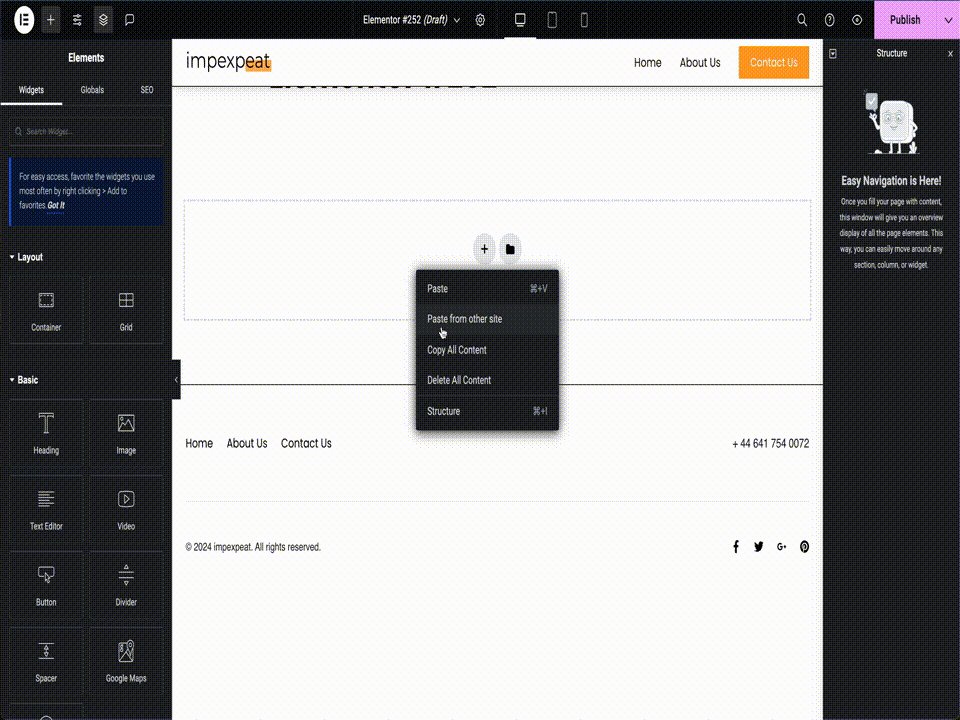
Elementor Pro’s copy-paste feature allows you to seamlessly transfer design elements and content across different pages, sections, and even websites. Whether you want to replicate a custom CSS style, a widget, or an entire section, the copy-paste function enables you to do so effortlessly.
This feature works seamlessly across different domains, making it easy to transfer and adapt design elements across multiple websites. It is also compatible with different operating systems, so you can copy and paste between Windows and Mac, for example, without any hassle.
Application and Benefits of the Copy-Paste Feature
The copy and paste function in Elementor Pro offers numerous benefits, including:
- Productivity: By allowing you to duplicate design elements and content, the copy-paste feature saves you time and effort, boosting your productivity.
- Efficiency: With the ability to quickly transfer and adapt design elements, you can streamline your web design workflow and complete projects more efficiently.
- User experience: Consistency is key when it comes to user experience. The copy-and-paste function ensures that design elements and content are consistent throughout your website, enhancing the overall user experience.
Other benefits of Elementor Pro’s copy-paste feature include:
- Reusability: You can easily reuse design elements, layout structures, and content across multiple pages and websites, ensuring consistency and saving time.
- Flexibility: The copy-paste function allows you to experiment with different design iterations and easily adapt design elements to create a cohesive and visually appealing website.
- Workflow optimization: By simplifying the transfer and adaptation of design elements, the copy-and-paste function optimizes your web design workflow.
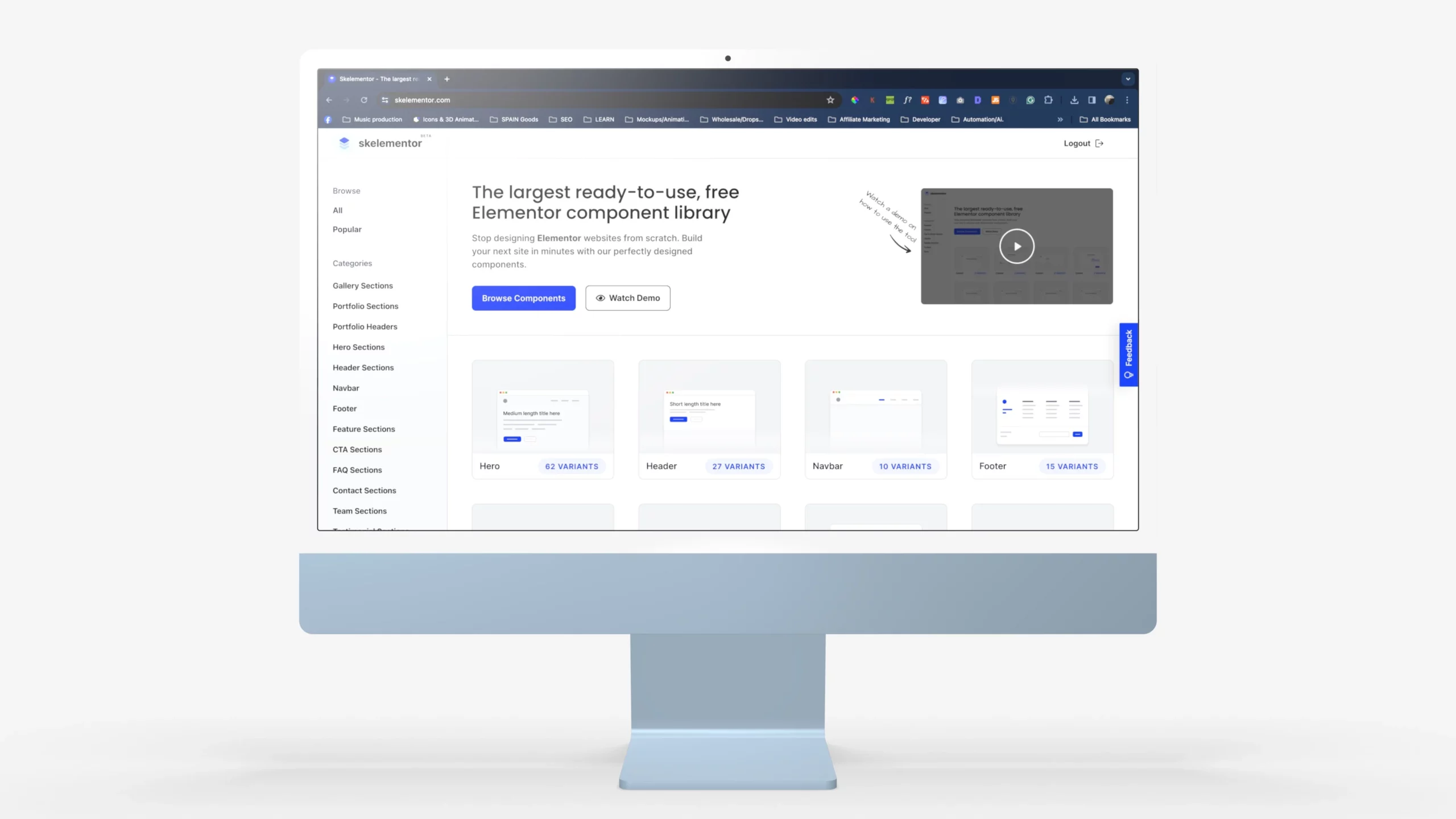
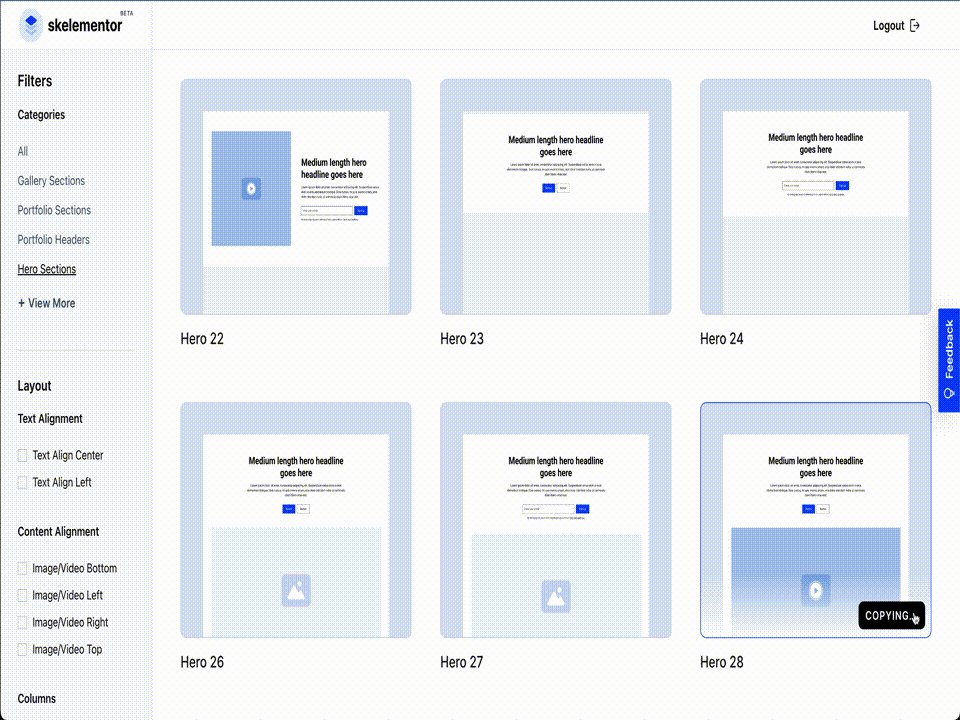
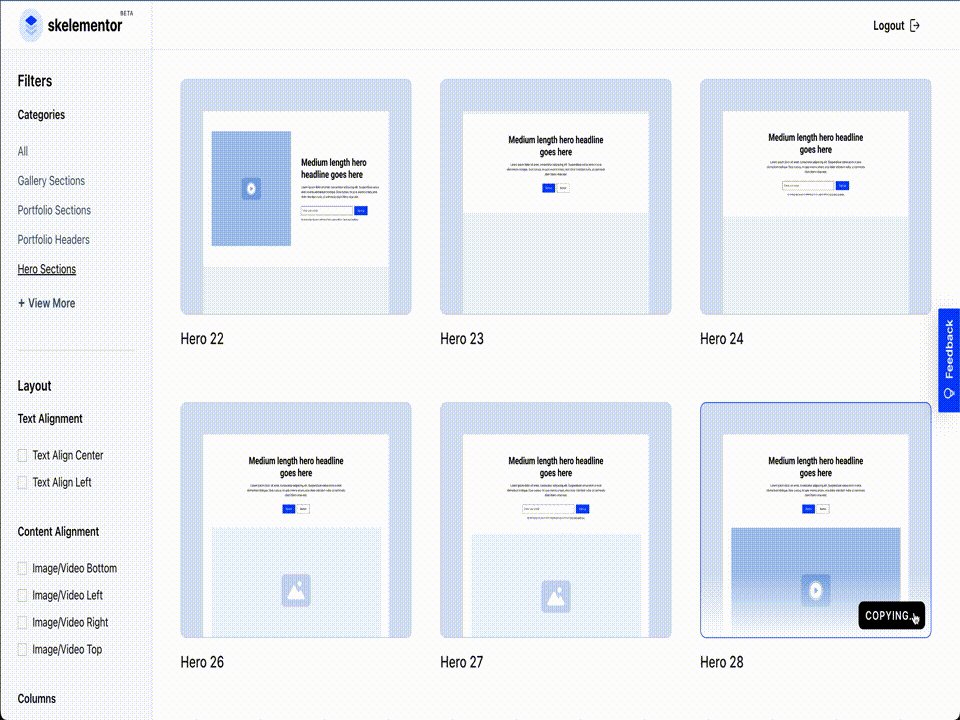
Making Websites 100x Faster with Skelementor
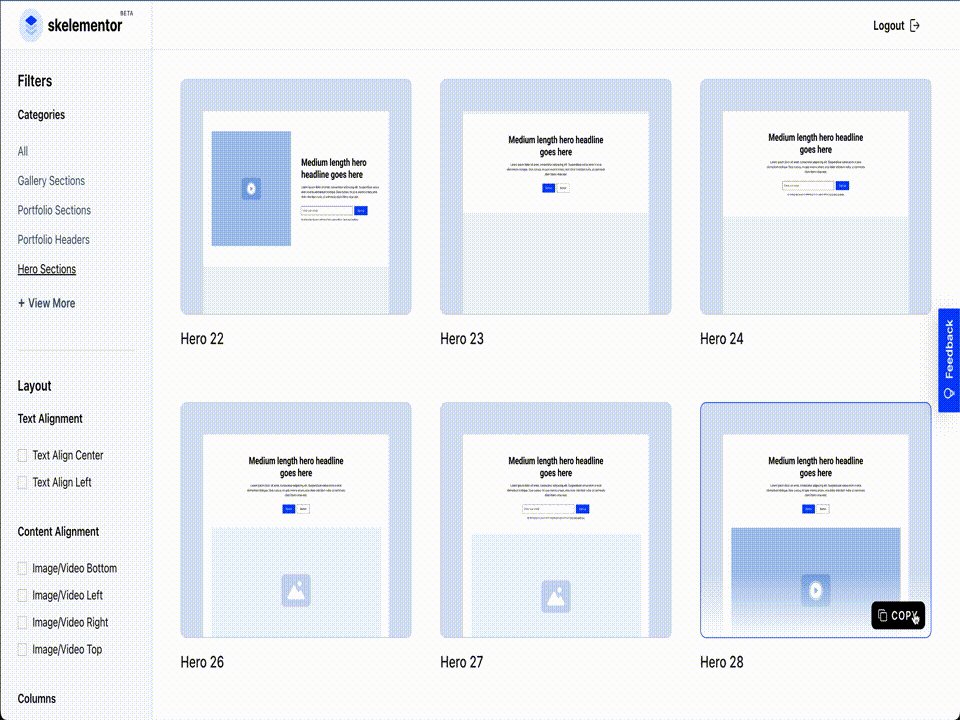
Skelementor is a library of pre-designed sections and layouts specifically made for Elementor Pro. It is developed and maintained by a dedicated community of web designers and developers. Skelementor seamlessly works with Elementor Pro because Skelementor itself was built using Elementor Pro. Being an Elementor Pro website, the copy-and-paste functionality applies.
Benefits of Skelementor’s Design Library Include:
- Ready-to-Use Design Elements:
- Provides a vast array of pre-designed templates and sections.
- Enables immediate implementation of high-quality design elements (hero sections, featured sections, testimonial sections, headers, footers and more), dramatically reducing development time.
- Customization and Flexibility:
- Ensures that each design element can be fully customized to align with the unique requirements and branding of any project.
- Streamlined Project Development:
- Facilitates a more efficient design process by eliminating the need for extensive editing or creating complex layouts from scratch.
- Enhances productivity and enables faster project turnaround times, allowing for the timely delivery of professional websites.
Simply Copy

And Paste

Leveraging Skelementor’s design library within Elementor Pro not only accelerates the design and development workflow but also maintains the high quality and performance of the final website. This strategic approach ensures that web professionals can deliver aesthetically pleasing and functionally robust websites more efficiently, without compromising on user experience or operational speed.
Real-life Examples of a Speedy Web Design
To showcase the speed advantage of Skelementor, let’s take a look at some real-life examples of websites built with Elementor Pro and Skelementor taken of the empire:
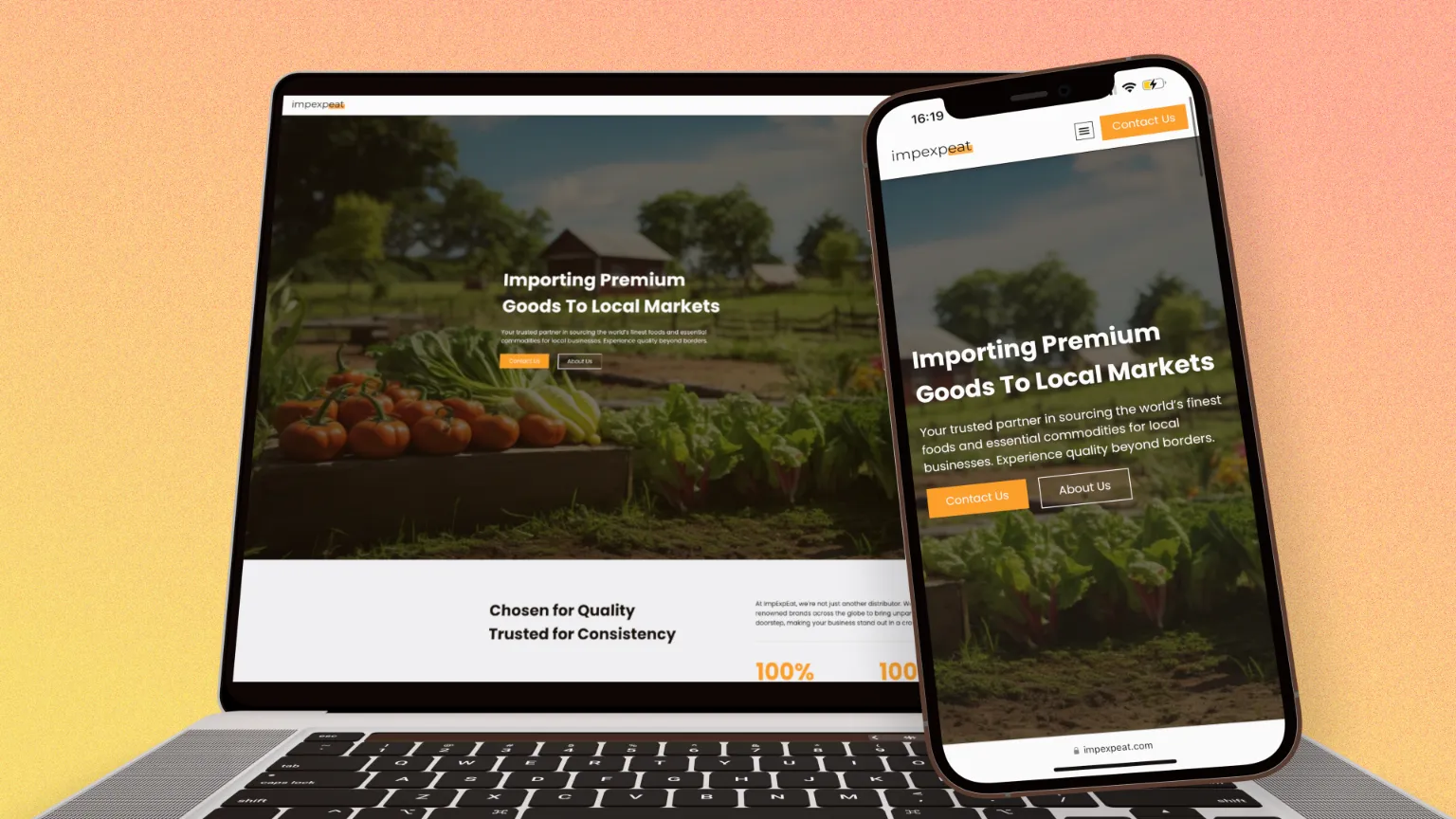
- Impexpeat: An experimental website created exclusively using Elementor Pro and Skelementor. Thanks to the combination of these two tools, it was developed in under 8 hours from start to finish.
- Thelovetrilogy: A now fully functioning e-commerce website that was built using Elementor Pro, Woo-commerce and many of the layouts with Skelementor. Using Skelementor aloud for a constant workflow, removing the tedious process of creating sections, layouts, and what otherwise would have taken unnecessary time to achieve.

These are just a couple of examples taken out of our portfolio of how websites can perform as they should, look clean and created in record time.
Focus on What Matters
Elementor Pro and Skelementor provide web designers and no-code developers with a powerful toolbox of design tools. These tools enhance the productivity of any web developer, allowing you to focus more on the things that matter like the design, functionality and quality of the end product.
Harnessing the Power of Elementor + Skelementor
One of the biggest advantages of the combination of these two is their ability to dramatically increase development time which means you can focus more on design, functionality and quality.
- Simplicity: The copy-paste function of Elementor Pro and the extensive layout library of Skelementor eliminate the need for doing repetitive tasks, making web design a more intuitive and efficient process.
- Design: Web designers and developers can focus on creating websites that provide exceptional user experiences, rather than getting caught up in tedious repetitive tasks.
- Time: We all have heard the expression “time is money”. If you can produce a clean, well-designed website that functions as it should, and do so in record time, that is valuable within itself.
Let’s be honest, while we are designers first and foremost, we are also business people. If you can produce a website that looks good, functions, and at the same time develop them quickly, you could potentially accept more jobs at a time. Just a thought.
Tips and Tricks for Using Elementor Pro and Skelementor
To make the most out of Elementor Pro and Skelementor, here are some tips and tricks to enhance your web design workflow and maximize the potential of these powerful tools:
Enhancing Your Web Design Workflow
- Make sure you have a strong vision of what your design structure is going to look like. Or, pre-design your pages in Figma.
- Ensure you have uploaded all your assets into the WordPress library for immediate use when needed (images, fonts, etc.).
- Ensure you have added your global colors and typography by adjusting the settings in the theme builder of Elementor.
- Leverage Skelementor’s design library and layouts to create the full design layout of the page you are working out.
- Optimize your page responsiveness by refining your design, layout, and content, ensuring a seamless user experience across devices and screen sizes.
- Insert your images, content and typography into the layout to match the brand.
- Now, you just have to focus on the little details and make sure your design looks impeccable.
These tips and tricks will help you make the most out of Elementor Pro and Skelementor, enhancing your web design workflow and enabling you to create stunning and user-friendly websites.
Advanced Techniques for Experienced Users
For experienced web designers and developers, Elementor Pro offers advanced techniques and customization options. Here are some techniques to explore:
- Custom CSS: Use custom CSS to fine-tune your design and achieve precise styling, layout, and animation effects.
- PHP and JavaScript integration: Leverage advanced coding techniques, such as PHP and JavaScript, to extend the functionality of Elementor Pro and Skelementor and create custom features and custom workflows.
- By mastering these advanced techniques and customization options, you can unlock the full potential of Elementor Pro and Skelementor, creating websites that are tailored to your specific needs and design vision.
Making the Most of Elementor Pro
Elementor Pro is a powerful tool that offers a comprehensive set of features and capabilities. To make the most of Elementor Pro’s potential, follow these best practices and tips:
Leveraging the Full Range of Elementor Pro Features
- Familiarize yourself with the full range of features and tools available in Elementor Pro, such as form builders, theme builders, and marketing tools, to ensure you’re utilizing all the powerful features at your disposal.
- Experiment with different design options, such as custom animations, interactive elements, and layout structures, to take advantage of Elementor Pro’s design flexibility and create visually stunning websites.
- Integrate Elementor Pro with other tools and services, such as Google Analytics, email marketing platforms, and form builders, to enhance functionality and optimize your website for lead generation and conversions.
- Stay up-to-date with Elementor Pro’s updates and new features, as it continuously adds new functionality and improves existing features, ensuring that you’re taking full advantage of Elementor Pro’s potential. Check out the Facebook group “Global Elementor Community”
- By leveraging the full range of Elementor Pro features, you can create professional and visually appealing websites that meet the demands of your clients or business.
Achieving Professional Results
Elementor Pro empowers web designers and developers to achieve professional results with ease. Follow these best practices to ensure you’re delivering high-quality web design projects:
- Pay attention to detail and focus on design consistency, ensuring that all design elements, layout structures, and content are aligned and visually appealing.
- Utilize Elementor Pro’s extensive customization options and design tools to create a unique and personalized website design for your clients or business.
- Take advantage of Elementor Pro’s user-friendly interface and drag-and-drop functionality, which allows for easy and intuitive customization and layout design.
- Seek feedback and iterate on your designs, ensuring you’re delivering professional and high-quality web design results that meet the expectations and objectives of your clients or business.
- By following these best practices and utilizing Elementor Pro’s features, you can achieve professional web design results that stand out and exceed expectations.
Conclusion
In conclusion, Elementor Pro has revolutionized the world of web design by providing a seamless transition from traditional to modern design practices. The copy-paste feature of Elementor Pro has become a game-changer, allowing designers to save time and effort by reusing elements across different domains. This feature has numerous applications and benefits, making it an essential tool for professionals and beginners alike.
Additionally, the introduction of Skelementor has further enhanced the speed and efficiency of web design and development. By combining the power of Elementor Pro and Skelementor, designers can create websites 100x faster without compromising on quality. Furthermore, Elementor Pro offers a wide range of features and extensions that support the no-code design approach, making it a comprehensive toolbox for designers.
By leveraging the full potential of Elementor Pro, designers can enhance their workflow and create stunning websites that meet the evolving needs of their clients.
Frequently Asked Questions
How Does the Copy-Paste Feature Work Across Different Domains?
The copy-paste feature in Elementor Pro allows you to easily duplicate design elements and content across different pages and sections, streamlining your workflow and ensuring consistency throughout your website. When it comes to copying and pasting across different domains, you may encounter some limitations and considerations:
- Domain transfer: Copy-pasting design elements and content between different domains may require transferring your Elementor Pro license to ensure compatibility and access to premium features.
- Elementor Pro version: Make sure that both websites have the same version of Elementor Pro installed to avoid any compatibility issues with design elements and features.
Can Beginners Use Skelementor Effectively?
Yes, providing you have an Elementor Pro license, beginners can effectively use Skelementor. The user-friendly and intuitive interface allows for easy navigation. Additionally, there are numerous online tutorials available to help beginners get started. With some practice and experimentation, beginners can create professional-looking pages with Skelementor quickly and for free.