Key Takeaways:
- Website load time is the amount of time it takes for a webpage to fully load and is crucial for user experience and SEO rankings.
- Factors such as web hosting, image size, plugins, code optimization, and CDNs can greatly affect website load time.
- To improve website load time on WordPress, choose a reliable host, optimize image sizes, minimize plugins and use lightweight themes, optimize code, and utilize CDNs.
Did you know that all industries combined have an average bounce rate of 47%, with B2B having the highest at 75% to 83%. Website categories also affect website bounce rates, which can reach 90% for content such as dictionaries, blogs, or news articles.
→ Cited from metrichq.org
If your website bounce rate is higher than 90%, it might be time to do something about it. One way to improve your website’s bounce rate is by ensuring that it loads fast for your first visitors.
How can you find out your website’s bounce rate? The Independent Analytics plugin for WordPress.

Why Is Website Load Time Important?
Fast website load time is an essential metric for ensuring that visitors stay engaged and satisfied with their browsing experience.
Website load time is important because it directly influences user engagement, bounce rates, and conversion rates. A fast-loading website enhances user experience, encourages visitors to explore different pages, and improves overall site performance.
Improving load times can also help a website climb higher in search engine rankings, thereby increasing its visibility to a broader audience.
What Factors Affect Website Load Time?
Several factors can impact website load time, including the server response speed, the size and optimization of images, the efficiency of CSS and JavaScript files, the complexity of the web page’s HTML structure, the use of media content, whether you are using a page builder and the overall functionality of the site.
Server response speed plays a crucial role in determining how quickly a website loads as it determines how fast the server can process and deliver content to the user’s browser.
- Image optimization is vital, as large images can significantly slow down loading times. Properly sized and compressed images can improve performance.
- CSS and JavaScript files need to be minified and combined to reduce HTTP requests and speed up loading.
- The HTML structure’s complexity affects load times; clean, streamlined code improves loading efficiency.
Web Hosting
Site speed and performance enhancements start right from the beginning, even before your website is done. Which is why:
Choosing a reliable web hosting provider is a good starting point to optimize website load time. Factors such as server response speed, PHP version compatibility, load balancing strategies, and efficient DNS management play a crucial role in determining how quickly your site loads.
When looking for a web hosting service, it’s imperative to consider not just the cost but the specific features offered by the provider.
Server specifications like CPU, RAM, and storage capacity can greatly affect the performance of your website. Opt for a hosting package that aligns with your website’s requirements to ensure smooth operations. Ensuring PHP compatibility with the hosting environment is vital, as it impacts the functionality and speed of dynamic content generation on your site.
PHP and WP memory limits are also important metrics to consider. Especially if using a page builder like Elementor Pro for building your website on WordPress. Below are WP memory recommendations for our most recommended WordPress page builders.
- Elementor Pro WP memory limit: 512MB is recommended, 768MB for optimal performance.
- Breakdance WP memory limit: 512MB is recommended.
- Divi WP memory limit: 128MB or higher is recommended.
Generally, a good baseline is 128MB if you are not using a page builder.
See our list of recommended WordPress hosting providers ⇒
An often-overlooked aspect is load distribution; servers that balance traffic efficiently can significantly reduce load times and prevent site crashes during traffic spikes. Moreover, DNS configurations can affect how quickly users can access your website. Optimize DNS settings with a reliable hosting provider to enhance user experience.
Image Size and Compression

Uploading your high-quality images in Megabytes, or even worse Gigbytes, is not the way to go and is most of the time what will directly affect your page speed load time.
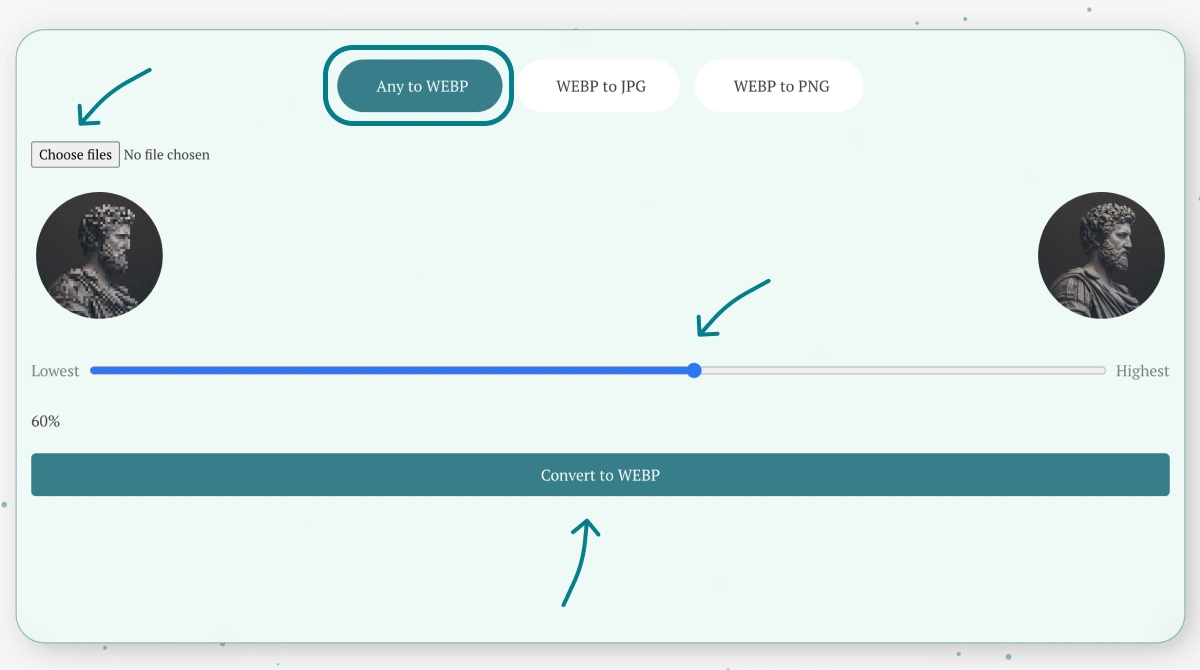
You should be uploading your images in kilobytes (kb) and WEBp formats. Use this tool to help you achieve this: Image Converter
Optimizing image size and utilizing compression techniques are vital for improving website load time. By resizing images to appropriate dimensions, compressing them without compromising quality, and implementing lazy loading, you can significantly reduce page load times.
Implementing lazy loading allows for offscreen images to load only when a user scrolls towards them, further boosting page speed optimization. Leveraging modern image formats such as WebP can also improve loading times on browsers that support this format, enhancing overall website performance.
WEBp image formats are mostly (96.86%) compatible with web browsers.
Plugins and Themes
The choice of plugins and themes can impact website load time significantly. Opt for lightweight themes, minimize the use of plugins, optimize CSS and HTML files, and reduce the number of external scripts to streamline the loading process and enhance overall site performance.
When selecting themes for your website, prioritize those that are designed to be fast-loading and efficient. Lightweight themes are less complex, making them quicker to load and reducing strain on your server.
Recommended free themes for speed for WordPress:
Keep the number of active plugins to a minimum to avoid unnecessary bloat and potential conflicts. Regularly audit and uninstall plugins that are no longer necessary to keep your website running smoothly.
Code Optimization
Efficient code optimization is essential for reducing website load time. By minifying CSS and JavaScript files, optimizing the Document Object Model (DOM) structure, and minimizing unnecessary animations, you can enhance the efficiency of your site’s code and improve loading speeds.

Minifying CSS and JavaScript involves removing unnecessary spaces, comments, and characters from the code to reduce file size. This helps in faster file loading and execution. Optimizing the DOM structure entails organizing and simplifying the elements on a webpage, making it easier for browsers to render content quickly.
Reducing the complexity of animations by using CSS animations or optimizing the use of libraries like jQuery can significantly impact the speed at which your website loads and functions.
By implementing these optimization techniques, you can create a smoother user experience and boost your website’s overall performance.
Caching and Content Delivery Networks (CDNs)

Implementing caching mechanisms and leveraging Content Delivery Networks (CDNs) can significantly boost website load time. By caching static content, reducing HTTP requests, and offloading media and video embeds to CDNs, you can accelerate content delivery and improve user experience.
When a user visits your website, cached content is delivered faster as it is stored temporarily on the user’s device. This reduces the need to retrieve data from the server repeatedly, cutting down loading time.
With efficient caching strategies, server requests can be minimized, leading to quicker responses to user actions.
Utilizing CDNs helps in distributing content across geographically dispersed servers, ensuring swift access regardless of the user’s location. This global network of servers guarantees a reliable and fast delivery of content, particularly useful for high-traffic websites with a diverse audience.
Sometimes, CDNs are provided as a free service (or for extra) by reliable hosting providers. If not, third-party services like quic.cloud through the WordPress plugin LiteSpeed Cache is your next best bet.
How Can You Measure Website Load Time?
Utilize tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze loading speeds, identify bottlenecks, and track improvements over time.
Alternatively, you could use a plugin like Independent Analytics which shows you all these important metrics right in your WP dashboard.
These tools provide detailed reports on various aspects of website performance, such as server response time, image optimization, code minification, and browser caching.
Remember, optimizing load times not only improves user satisfaction but also contributes to better search engine rankings, as speed is a crucial factor in determining a website’s SEO performance.
What Are Some Common Mistakes to Avoid?
Several common mistakes can hinder website load time optimization, such as neglecting PHP updates, using unoptimized images, bloating JavaScript and CSS files, and overlooking database optimization. Avoiding these pitfalls is essential for ensuring fast and efficient site performance.
Regularly updating PHP is crucial as outdated versions can lead to vulnerabilities and slower performance. Optimize images by compressing them without compromising quality to reduce file size. Efficiently combine and minify JavaScript and CSS files to decrease the number of HTTP requests.
- Database optimization involves cleaning out unnecessary data, indexing frequently queried fields, and utilizing caching mechanisms.
A good plugin for WordPress to help with this would again be LiteSpeed Cache.

By addressing these aspects, websites can achieve better load times, user experiences, and search engine rankings, ultimately leading to improved online visibility and conversions.
Conclusion
Optimizing website load time is a critical aspect of maintaining a successful online presence. By addressing key factors that influence load times, such as hosting, image optimization, code efficiency, and content delivery, website owners can create a faster, more engaging user experience for visitors.
One of the crucial benefits of focusing on website load time optimization is the positive impact it can have on SEO ranking due to search engines favoring faster-loading sites. A faster website not only enhances user experience but also reduces bounce rates and increases conversion rates. When a website loads quickly, visitors are more likely to stay longer, explore its content, and potentially convert into customers or subscribers.
Learn how to build your own website from scratch
WordPress + Elementor Pro
- A global presence
- Professionalism
- Open 24/7
- Earn passive income
- So much more
Frequently Asked Questions
What are some ways to improve website load times on WordPress?
There are several ways to improve website load times on WordPress, such as optimizing images, using a caching plugin, minimizing plugins, and choosing a reliable hosting provider.
Why is it important to focus on website load times on WordPress?
Slow website load times can negatively impact user experience and lead to a higher bounce rate, ultimately affecting your website’s search engine ranking and conversion rate. It is crucial to focus on website load times to improve overall website performance.
How can optimizing images help improve website load times on WordPress?
Large image files can significantly slow down website load times. By optimizing images through compression and resizing, you can reduce their file size without compromising on visual quality, resulting in faster load times.
Which caching plugin is recommended for improving website load times on WordPress?
There are several good caching plugins available for WordPress, such as W3 Total Cache, WP Super Cache, and WP Rocket. It is important to choose a reliable and well-supported plugin that suits your website’s needs.
What are some common causes of slow website load times on WordPress?
Some common causes of slow website load times on WordPress include large image files, poorly coded themes and plugins, excessive use of external scripts and fonts, and inadequate hosting resources.
How can choosing a reliable hosting provider help improve website load times on WordPress?
A reliable hosting provider will have the necessary resources and technology to ensure fast and stable website performance. This includes sufficient server resources, optimized server configurations, and built-in caching solutions. Choosing a good hosting provider can significantly improve website load times on WordPress.