A Better Way to Create a Landing Page on WordPress
Today, simplicity and clear information are key. This guide will guide you in creating a one-pager site (also known as a landing page or single page) on WordPress in a non-traditional way using new tools and techniques. We’ll cover everything from choosing hosting, SEO optimization, the usage of AI, and a new tool you probably never heard of that is key to skyrocketing your productivity. So let’s get right into it.
Everything mentioned below can of course be applied to building a full website. Our website Impexpeat.com was built using this very method and done so in about 8 hours.
Tools You’ll Need to Create a One Page Site
Before we begin, let’s take a quick look at the tools you’ll need to create a one-pager site on WordPress.
- A reliable hosting provider (a server where everything will be stored)
- WordPress: (Free) Most of the time, can be downloaded from the hosting company.
- Elementor Pro: (Paid) A no-code page builder that also comes with its own theme.
- Skelementor: (100% Free) The largest ready-to-use, free Elementor component library.
- Chat GPT & Midjourney: (Paid version) For your copy ideas and imagery.
- Rank Math: (Free version) For search engine optimization (SEO)
- Updraft: (Free version) For your essential backups.
- LiteSpeed Cache: (Free version) For speed and browser cache optimization.
With these tools, you will not only be able to create an optimized and SEO-ready one-pager site, but you manage to build it in less than 24 hours.
Hosting, Domain Selection, and Email
Choosing the right hosting service is key to a smooth, secure website. Hosting provides the necessary server space for your website and professional emails. Look for a host with good uptime (how often your website is online), helpful customer support, easy setup, and an SSL certificate for security. This ensures your website is fast, safe, and always accessible, enhancing user experience.
Recommended:
- Dina Hosting (Spain/Europe server)
- WPX: Offers worldwide XDN (CDN)
- SiteGround (Worldwide server)
- Hostinger (Worldwide server)
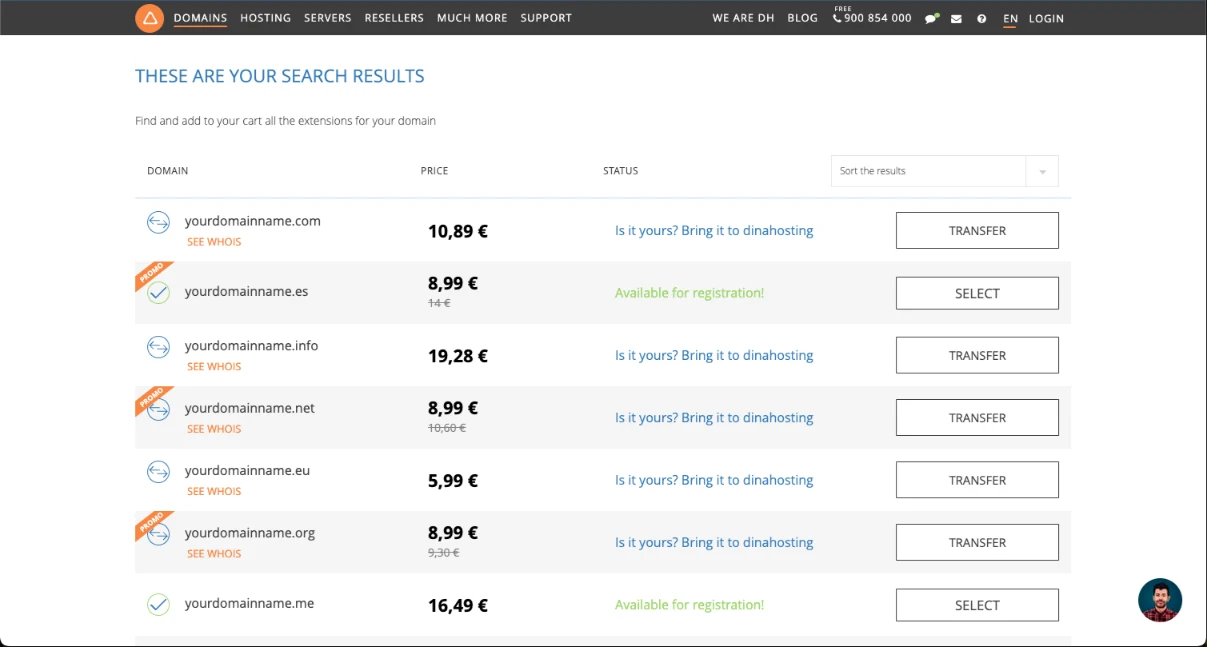
Your domain name, your website’s web address, is crucial for branding and attracting visitors. It should match your content, be memorable, and be easy to type. A good domain name improves your search engine ranking. When picking a domain, focus on a short, relevant name that reflects your brand and target audience. You can check availability and acquire a domain name also through your hosting service.
Why Elementor Pro
When it comes to page builders for WordPress, Elementor Pro is a name that stands out. With its intuitive interface and extensive widget library, Elementor Pro empowers users to design custom, SEO-optimized, and responsive one-page websites effortlessly. The plugin provides custom CSS control, template options, and integrations with popular WordPress themes, making it easy to customize your website’s design.
Elementor Pro offers advanced functionality, allowing you to create visually stunning pages without any coding knowledge. Whether you’re a beginner or an experienced web designer, Elementor Pro caters to all your needs.
Why Skelementor
If you’re looking to take your Elementor Pro experience to the next level, Skelementor is a powerful browser tool that enhances your Elementor productivity by 100-fold. Skelementor can be the difference between taking weeks to build a WordPress website or hours.
With Skelementor, you gain access to advanced layout sections that can readily be copy-pasted onto your Elementor Pro pages (literally copied and pasted).
Why Chat GPT
Content is key when it comes to creating a successful website, and Chat GPT is great at delivering high-quality, content. With Chat GPT, you can streamline your written content creation process, ensuring that your one-pager site engages users and drives organic traffic.
The key to using Chat GPT is within the prompts (in other words, what you “feed” it). Prompt engineering is very important here. You have to make sure Chat GPT fully understands what your one-pager is for, who the target audience is, and the tone of voice you would like to use for the written content.
Why Midjourney
In today’s visually-driven world, having compelling visual content is essential for capturing and retaining the attention of website visitors. In an ideal scenario, you should have imagery from your client (if building a one-pager for a client). However, this is not always the case. So, you have to look elsewhere for your imagery.
You could go to open-source stock image websites like Unsplash, Shutterstock, Pexels, etc. But then you would just be re-using images already in use by 1000s of other websites… That’s when you use something like Midjourney. Midjourney is one of the most highly recommended AI image generators around and can create truly stunning images.
The Step-by-Step Guide to Creating a One Page Site on WordPress
Now that we have covered the essentials, let’s dive into the step-by-step process of creating a one-pager website on WordPress. By following these steps, you’ll be able to design, optimize, and launch your one-pager site with confidence.
Installing WordPress and Setting Up Your Domain

The first step in creating a one-pager site on WordPress is to set up your domain and hosting service. Here at Marcus-Aurelius, we use Dina Hosting SL, but the other ones mentioned above are equally great! With Dina Hosting, when purchasing your domain, you have the option to add a hosting plan too, automatically linking the two together. Then, you install WordPress. Most hosting services offer one-click WordPress installation, making the process quick and hassle-free. DO NOT GO TO WORDPRESS.COM, the WordPress app is FREE!
Once your domain is set up, you can start customizing your website’s design, functionality, and content to meet your needs. WordPress provides a user-friendly interface and a wide range of customization options, allowing you to create a unique and professional web presence.
Installing Essential Plugins
Now, you’ll need to install the essential plugins that were mentioned above. Here they are again:
- Elementor + Elementor Pro: A no-code page builder that also comes with its own theme (Hello theme).
- Rank Math: For search engine optimization (SEO)
- Updraft: For making any backups along the way.
We will be installing the Litespeed cache plugin later on as this will be used at the end.
Building Your One-Pager using Elementor Pro
Elementor Pro is the next step in the process. If you feel you need some inspiration for your one-pager site, you should look at places like: Behance.net, Dribble.com, Siteinspire.com, Awwwards.com amongst others.
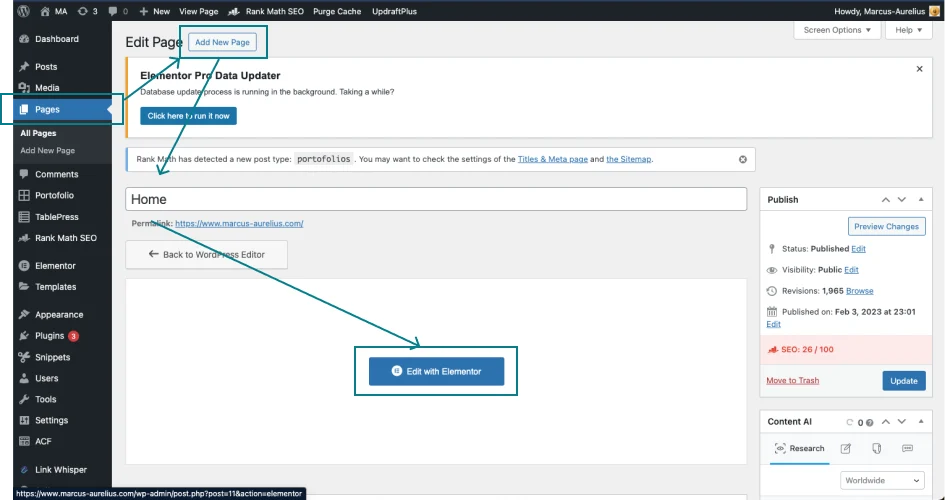
To get started, create a new page in WordPress, call it Home (as an example), and open it in Elementor Pro’s visual editor – “edit with Elementor. Elementor Pro offers an extensive widget library, allowing you to add various page elements, such as headings, text, images, videos, and buttons, to your one-pager site.
Normally, you would use Elementor Pro’s intuitive drag-and-drop interface, to arrange and customize these page elements according to your desired layout. However, we will not be needing any of this as you will see within the next step.
Increase your Productivity (x100) with Skelementor
To take your Elementor Pro productivity to the next level, consider using Skelementor. Skelementor is a site that complements Elementor Pro extremely well, offering a copy-and-paste functionality that literally allows you to insert whole sections easily into your Elementor page.
This is thanks to one of Elementor Pros’ recent updates that allows you to copy and paste sections from one Elemetor Pro website to another.
Skelementor provides you with a large collection of Hero sections, featured sections, testimonial sections, headers, footers, you name it. Plus, these sections are all well designed and device-responsive out of the box.
By leveraging Skelementor, you benefit from ready-made sections to insert into your pages which will allow you to save huge amounts of time while still having customization capability. The best part is that it is completely free (at least for now).
Adding and Optimizing Content with Chat GPT
Compelling, informative, and user-friendly content is crucial for a successful one-pager site. Integration with Chat GPT allows you to streamline your content creation process, enhancing your productivity and even your search engine optimization (SEO) if used correctly.
With Chat GPT, as mentioned earlier, it is all about the prompt engineering and what context you provide the AI. You must, of course, still do your due diligence with regard to your client portfolio, industry, target audience, and services (as you always should). Then, once you have all your client’s information, you should compile something like this:
“I am building a one-page website for “client business information”. I need you to provide me with the optimal structure for the website that clearly demonstrates “what is the website for?”. I would like the copy to directly address “target audience” and use a formal/informal tone of voice. Please provide me with the structure including headings (H1/H2/H3) and other relevant written content. The name of the business is –insert here-. Please also include these keywords: “insert your keywords”. Thanks”

By leveraging AI (Chat GPT), you can deliver personalized, informative, and professional content that is tailored to the specific industry or niche avoiding much of all the time-consuming research.
Incorporating Images Using Midjourney

Your site is NOTHING without some form of imagery or visual content. Incorporating images using Midjourney allows you to enhance your site’s visual aesthetic, user experience, and engagement. Especially if you were never provided with images in the first place.
Whether you’re showcasing product images, portfolio samples, or other visual elements, Midjourney offers various options for image optimization. But, once again you must get the prompt right to get the results you need. Use this Midjourney image prompt for your website image designs:
“{Subject} in the {style/technique}, set in a {environment/setting} with a {mood/atmosphere}. Include {details/modifiers}, emulate a {specific camera} and {aperture}, use {lighting conditions}, compose with {composition/perspective guidelines}. –ar 16:9”
“–ar 16:9” is important as it will format the image into the necessary desktop format. Check here for additional formats: Midjourney aspect ratios.
Now that you generated your images you’re going to need to upload them to your site. Now, another very important step is uploading the correct file format. Currently, in 2024, the most updated file format for images for the web is a format called WEBP. So for site performance reasons, it’s important you convert all your images into WEBP before you implement them.
Pro tip: Use a site like https://bulkresizephotos.com/en to convert all you images into WEBp format before you upload them. It’s free!
Ensuring Smooth and Speedy Site Performance
Let’s explore two important aspects of site performance: caching plugins and CDN.
Caching plugins store static versions of your site’s pages, reducing page loading times by serving the cached content to visitors. This results in faster loading times and improved user experience.
A CDN (Content Delivery Network) distributes your site’s content across servers worldwide, reducing latency and improving site speed, especially for global visitors. Some hosting providers offer CDNs with their plans, if this is what you want, look at WPX.net
Optimizing Your Site with Caching Plugins
Now, it’s time to add Litespeed Cache to your plugins. Optimizing your site’s performance is essential for delivering a fast and smooth experience to visitors. Caching plugins play a crucial role in reducing page loading times, enhancing site speed, and improving user experience.
Litespeed generates static versions of your page, allowing it to be served quickly to visitors. This eliminates the need for the webserver to process dynamic content for each request, resulting in faster page loading times.
By leveraging caching plugins, you can optimize site speed, reduce bounce rates, and improve search engine rankings. Additionally, Litespeed Cache offers optimization options, such as browser caching, minification of JavaScript and CSS files, and content delivery network (CDN) integration. We love to follow this video for all our Litespeed settings.
IMPORTANT: Use Updraft to make a backup before editing the Litespeed plugin as some settings may mess up your site!
Importance of Regular Updates
Regular updates are essential for maintaining website security, functionality, and optimal performance. Updates often include bug fixes, security patches, and performance enhancements that keep your one-pager site running smoothly.
By regularly updating WordPress, themes, and plugins, you ensure compatibility, functionality, and security throughout your entire website. Neglecting updates can result in vulnerabilities that can be exploited by hackers, leading to compromised site security.
Pro tip: Make sure to wait at least one week before updating any plugin. This will make sure that you do not get any bad surprises. Trust us with this…
Extra Tips for Your One-Page Site
Now that your one-pager site is up and running, it’s important to optimize it for search engines. Search engine optimization (SEO) helps improve your site’s visibility in search results, driving organic traffic and increasing user engagement. Here are some essential SEO tips for your one-pager site:
Keyword Research and Implementation
Keyword research is a fundamental aspect of SEO optimization, as it involves identifying the search terms your target audience uses when looking for products, services, or information related to your one-pager site. By conducting keyword research, you gain valuable insights into user search intents and can optimize your site’s content accordingly. Read our article on how to rank #1 on Google here.
Importance of SEO
Implementing effective SEO strategies is crucial for improving the visibility and search engine rankings of your one-pager site. By optimizing your site for search engines, you increase the likelihood of attracting organic search engine traffic. SEO optimization ensures that your site appears in relevant search results, reaching your target audience effectively.
Search engine optimization involves various strategies, such as keyword research, on-page optimization, and off-page optimization. By understanding the importance of SEO for a one-pager site, you can take the necessary steps to enhance its visibility, user experience, and search engine rankings.
Meta Descriptions and Title Tags with Rank Math
Rank Math is one of the best SEO plugins there is to this day (in our opinion). Rank Math allows you to easily modify your meta descriptions and title tags which are crucial for optimizing your one-pager site’s search engine visibility and click-through rates. Meta descriptions provide a concise summary of a page’s content, appearing in search results below the page title. Title tags, on the other hand, represent the page’s main heading in search results.
By crafting compelling meta descriptions and title tags that accurately describe your one-pager site’s content, you can attract more visitors and improve your site’s search engine rankings. It’s important to include relevant keywords, use power words, and create unique, enticing descriptions and titles that encourage users to click through to your site.
Image Optimization for SEO
Optimizing images on your one-pager site is a crucial aspect of search engine optimization. Images enhance user experience, but they can also impact site loading times if not properly optimized. By following best practices for image optimization, you can improve search engine visibility and user experience. Remember to convert your images to WEBp formats as mentioned earlier.
Site Speed and Mobile Optimization
Site speed and mobile optimization are vital for enhancing user experience and search engine visibility. Mobile devices account for a significant portion of web traffic, so it’s essential to ensure that your one-pager site is optimized for mobile devices. Luckily, Elementor Pro has an easy functionality that allows you to change and edit in the different viewports (desktop, tablet, and mobile).
By optimizing your site’s assets, design, and media for mobile devices, you can improve site speed, reduce bounce rates, and increase user engagement. Utilize responsive design principles, mobile-friendly navigation, and fast-loading images and videos to provide a seamless experience for mobile visitors.
Troubleshooting Common Issues
While creating your one-pager site, you may encounter common issues such as plugin conflicts, page speed issues, and mobile responsiveness problems. Let’s explore some troubleshooting tips for these common issues.
Dealing with Plugin Conflicts
Plugin conflicts can occur when two or more plugins on your one-pager site clash, resulting in functionality issues or site crashes. To resolve plugin conflicts, follow these steps:
Handling Page Speed Issues
Page speed issues can negatively impact user experience, search engine rankings, and site performance. To address page speed issues, consider the following optimization techniques:
Resolving Mobile Responsiveness Problems
Mobile responsiveness is essential for providing a seamless user experience across devices, screen sizes, and orientations. If you’re experiencing mobile responsiveness problems with your one-pager site, consider these solutions:
Alternatives to the Tools Mentioned?
While Elementor Pro, WordPress, Skelementor, Chat GPT, and Midjourney are the best tools for creating a one-pager site right now, alternative options do exist for those looking for different website builders or content management systems (CMS).
Some popular website builders include Wix, Squarespace, and Shopify, each with their own strengths and target audience. Alternatively, if you’re looking for WordPress alternatives, you could explore CMS platforms like Joomla, Drupal, or Ghost, which offer different features and customization options.
We recommend you avoid Wix and Squarespace as you are very limited to the level of customization and optimization on the server level. Plus, you cannot upload images in WEBp format.
Conclusion
To create a one-pager site on WordPress, you need the right tools and a step-by-step guide. Elementor Pro is a powerful page builder that allows you to design your site with ease. Skelementor enhances Elementor’s capabilities, while Chat GPT helps you create quality content. Midjourney is perfect for incorporating visual content.
In addition to the tools, there are essential steps to follow when building your one-page site. This includes selecting the right hosting service, choosing a reliable WordPress theme, and installing essential plugins. The step-by-step guide covers everything from setting up your domain to optimizing your site for better performance.
SEO is crucial for your one-pager site’s visibility. Conduct keyword research, optimize meta descriptions and title tags, and make sure your site is mobile-friendly and fast.
If you encounter any issues, such as plugin conflicts or page speed problems, there are troubleshooting tips provided. Lastly, you might wonder if there are alternatives to the tools mentioned and if WordPress supports single-page applications or one-page menus.
In conclusion, by following the outlined steps and utilizing the recommended tools, you can create a stunning one-pager site on WordPress and showcase your content effectively.
Frequently Asked Questions
Can I create a one-page website in WordPress?
Yes, you can create a one-page website in WordPress. With the help of page builder plugins like Elementor Pro, you can easily design a visually appealing, user-friendly, and SEO-optimized one-page website. WordPress provides all the necessary tools and features to create a custom, single-page layout, allowing you to showcase your content in a concise and organized manner.
Does WordPress support single-page applications?
Yes, WordPress supports the creation of single-page applications (SPAs). SPAs are web applications that load a single HTML page and dynamically update the page’s content as the user interacts with the site, eliminating the need for page refreshes. With WordPress, you can use plugins and development frameworks like Vue.js, React, or AngularJS to create SPAs. These tools provide the necessary functionality to build dynamic, interactive, and responsive single-page applications that offer a seamless user experience.
How do I create a one-page site in WordPress?
Creating a one-page menu in WordPress is a straightforward process. Here’s how you can do it: 1. Purchase a domain name and hosting provider, 2. Download WordPress on the server (usually in one click), 3. Download Elementor Pro, 4. Use Skelementor to develop your page sections, 5 Use Chat GPT and Midjourney to generate your content, 6. Optimize your site for SEO and speed with Rank Math and Litespeed Cache.